Framer Avis, Prix et Test
Dans cet avis de Framer, vous trouverez plus d’informations sur ses fonctionnalités, son prix, ses avantages et inconvénients et pourquoi vous devriez envisager de l’utiliser.
Vous êtes un designer ou un développeur en quête de l’outil ultime pour donner vie à vos prototypes ? Vous cherchez à créer des sites web qui ne sont pas seulement beaux, mais aussi interactifs et optimisés pour le SEO ?
Ne cherchez plus, vous êtes au bon endroit. Découvrez comment Framer est en train de révolutionner le monde du design web et pourquoi il pourrait bien être l’outil que vous attendiez.

Framer c’est quoi ?
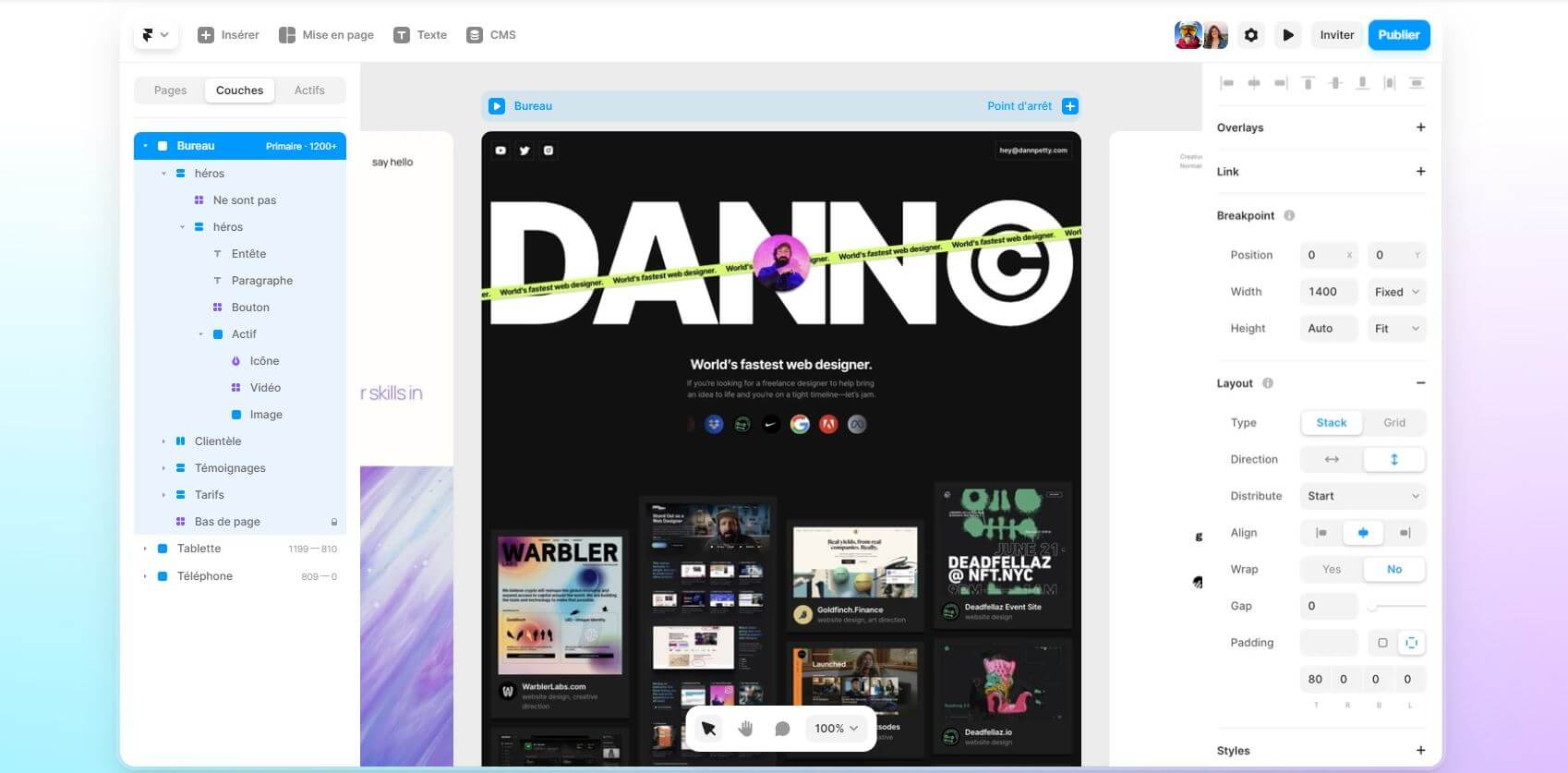
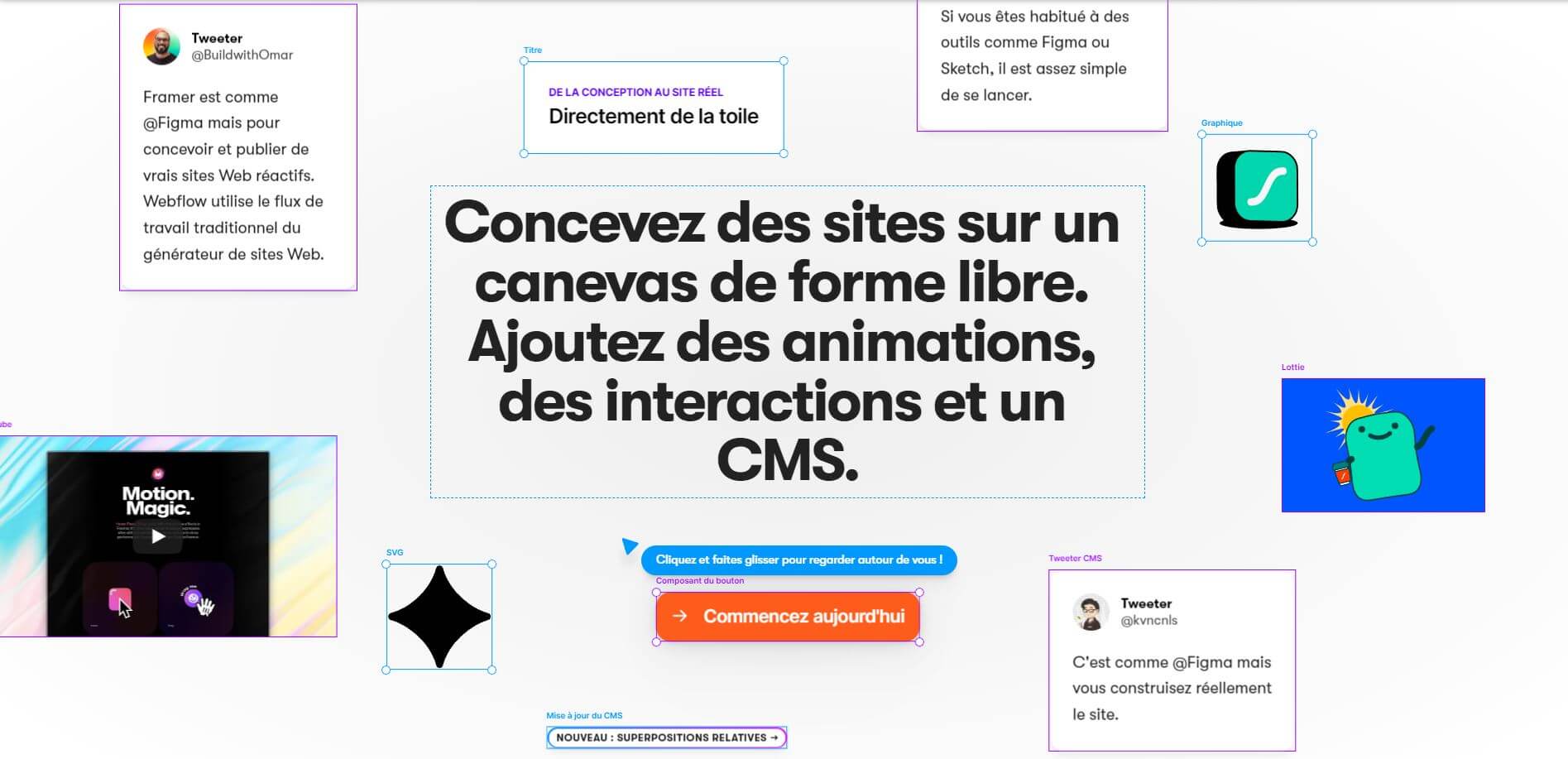
Framer est un outil de conception de sites web qui permet aux utilisateurs de créer et de publier des sites web professionnels sans avoir besoin de coder. Il offre une toile de conception libre où l’on peut ajouter des animations, des interactions et même un système de gestion de contenu (CMS).
L’outil est particulièrement apprécié pour sa facilité d’utilisation, surtout pour ceux qui sont déjà familiers avec des outils de conception comme Figma ou Sketch.
Framer est également optimisé pour le référencement et la performance, et propose des fonctionnalités avancées comme la localisation pour adapter votre site à plusieurs langues et régions. Il est adapté pour des projets de toutes tailles, que vous soyez une startup, une agence ou un freelance.
Quelles sont les différentes fonctionnalités de Framer ?
Plongez dans un univers de possibilités infinies avec les fonctionnalités avancées de Framer, l’outil qui redéfinit les limites du design web.

Conception d’interfaces réalistes
Framer est un outil de prototypage qui se distingue par sa capacité à intégrer une interface de programmation pour la création, l’importation et l’utilisation de composants React. Cette fonctionnalité est particulièrement utile pour les designers qui souhaitent créer des prototypes interactifs.
Par exemple, si un designer souhaite créer un prototype qui utilise la webcam de l’utilisateur, Framer offre un composant Webcam entièrement paramétrable. Cela élimine la nécessité de « travailler en aveugle » ou de demander à une équipe technique de créer un outil de design dédié.
Composants natifs et personnalisables
Framer dispose d’une large gamme de composants natifs qui peuvent être utilisés pour créer des interfaces. Ces composants vont des éléments de formulaire comme les boutons et les cases à cocher, aux médias comme les lecteurs audio et vidéo. Ce qui rend Framer unique, c’est la possibilité d’ajouter des composants personnalisés. Si une fonctionnalité spécifique n’est pas disponible, il est possible de demander à une équipe technique de créer un composant React pour cette fonctionnalité.
Collaboration designer-développeur
L’un des principaux avantages de Framer est sa capacité à faciliter la collaboration entre les designers et les développeurs. Contrairement à d’autres outils de prototypage, Framer permet aux équipes techniques de créer des composants React qui peuvent être intégrés dans l’outil. Cela permet une plus grande agilité dans le projet et rend la collaboration designer-développeur plus concrète.
Flexibilité et compatibilité
Framer est disponible en version web et desktop, ce qui offre une grande flexibilité d’utilisation. Il est également compatible avec d’autres outils de design comme Sketch et Figma, ce qui facilite la transition vers cet outil. Cette compatibilité est particulièrement utile pour les équipes qui utilisent plusieurs outils de design.
Fonctions de prototypage avancées
Framer offre des fonctions de prototypage très avancées comme l’outil Scroll pour définir des zones de défilement, l’outil Page pour créer des zones de défilement de pages avec magnétisme, et la fonction Stack pour créer des piles automatiques d’éléments. Ces fonctions sont très utiles pour créer des prototypes interactifs et réalistes.
Combien coûte Framer ?
Découvrez comment Framer s’adapte à chaque budget et chaque projet, du freelance au géant de l’industrie, sans compromettre la qualité.

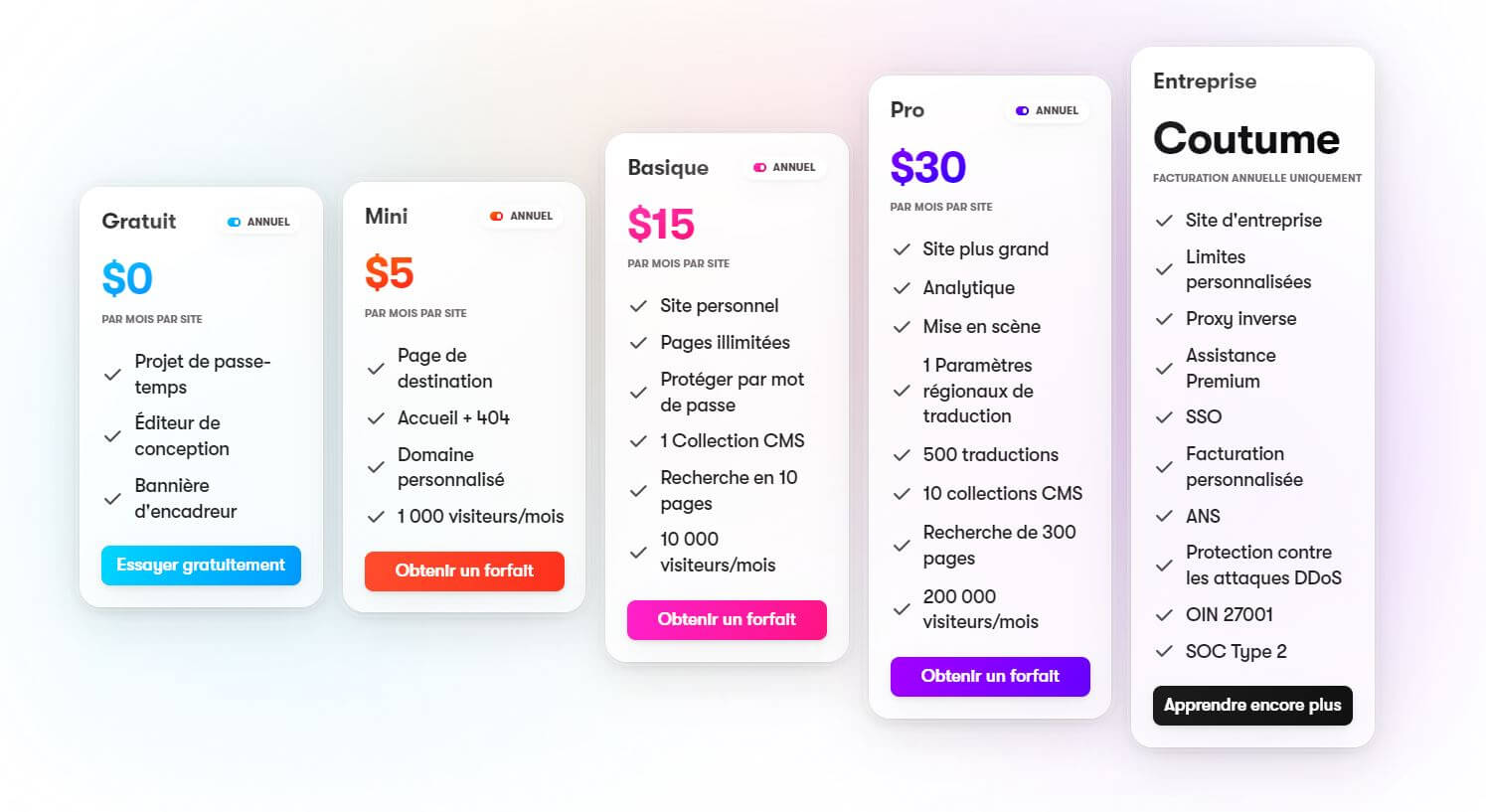
Plan Gratuit
- Coût : 0 $ par mois par site
- Utilisation : Projet de loisir
- Fonctionnalités : Éditeur de design, bannière Framer
- Limite de visiteurs : Non spécifié
Plan Mini
- Coût : 5 $ par mois par site
- Utilisation : Page d’accueil + Page 404
- Fonctionnalités : Domaine personnalisé
- Limite de visiteurs : 1 000 visiteurs par mois
Plan Basique
- Coût : 15 $ par mois par site
- Utilisation : Site personnel avec pages illimitées
- Fonctionnalités : Protection par mot de passe, 1 collection CMS, recherche sur 10 pages
- Limite de visiteurs : 10 000 visiteurs par mois
Plan Pro
- Coût : 30 $ par mois par site
- Utilisation : Site plus grand
- Fonctionnalités : Analytiques, environnement de préproduction, 1 localisation de traduction, 500 traductions, 10 collections CMS, recherche sur 300 pages
- Limite de visiteurs : 200 000 visiteurs par mois
Plan Entreprise
- Coût : Facturation annuelle uniquement, tarif personnalisé
- Utilisation : Site d’entreprise avec limites personnalisées
- Fonctionnalités : Proxy inverse, support premium, SSO, facturation personnalisée, SLA, protection DDoS, ISO 27001, SOC Type 2
Tarification d’Équipe
Plan Basique d’Équipe
- Coût : 20 $ par mois par éditeur
- Fonctionnalités : Collaboration en direct, commentaires, jusqu’à 5 éditeurs, 1 Go de stockage de fichiers, historique de version de 7 jours
Plan Pro d’Équipe
- Coût : 40 $ par mois par éditeur
- Fonctionnalités : Tout ce qui est inclus dans le Plan Basique d’Équipe plus les permissions de projet, jusqu’à 10 éditeurs, 10 Go de stockage de fichiers, historique de version de 30 jours
Modules Complémentaires Pro
- Fonctionnalités : Recherche illimitée, mise à niveau CMS, mise à niveau de localisation, configuration de proxy personnalisé, hébergement accéléré, bande passante accrue, connexion unique
Chaque plan a ses propres limites en termes de bande passante, de nombre de visiteurs par mois, de taille maximale de téléchargement et d’autres fonctionnalités spécifiques.
Qui devrait utiliser Framer ?
Apprenez pourquoi Framer est l’outil de choix pour une variété de professionnels, des designers aux développeurs, et comment il peut transformer votre flux de travail.
- Designers et Développeurs en Collaboration: Framer est particulièrement utile pour les équipes où les designers et les développeurs travaillent en étroite collaboration. Le logiciel facilite cette collaboration en permettant l’intégration et l’utilisation de composants React.
- Projets Innovants ou à Forte Valeur Technologique: Si le projet nécessite des fonctionnalités avancées comme l’interaction avec la webcam ou le gyroscope de l’appareil de l’utilisateur, Framer offre des solutions que d’autres plateformes ne peuvent pas fournir.
- Designers Codeurs: Pour les designers qui ont des compétences en codage, Framer est presque l’outil idéal. Il permet de créer des composants personnalisés et offre une grande flexibilité dans la conception des interfaces.
- Développeurs Designers: Ceux qui sont principalement des développeurs mais ont également des tâches de design trouveront Framer utile. Le logiciel est construit sur React, ce qui le rend compatible avec les environnements de développement React classiques.
- Transition en Douceur: Si vous utilisez déjà des outils comme Sketch ou Figma, Framer permet une transition en douceur en important vos maquettes existantes.
En résumé, Framer est adapté à un large éventail de professionnels, allant des designers aux développeurs, et est particulièrement puissant pour les projets qui nécessitent une collaboration étroite entre les deux.
Conclusion
Si vous êtes un designer ou un développeur cherchant à créer des prototypes interactifs et animés de haute qualité, Framer est l’outil qu’il vous faut. Il offre une grande flexibilité avec la possibilité d’ajouter du code personnalisé, ce qui vous permet de repousser les limites de la conception.
De plus, il est particulièrement puissant pour les projets nécessitant une collaboration étroite entre designers et développeurs grâce à son intégration et son utilisation de composants React.
Avantages
- Interactivité et Animation: Framer offre des fonctionnalités puissantes pour créer des prototypes interactifs et animés.
- Flexibilité: La possibilité d’ajouter du code personnalisé offre une grande flexibilité dans la conception.
- Collaboration: Facilite la collaboration entre designers et développeurs grâce à l’intégration de composants React.
Inconvénients
- Courbe d’Apprentissage: Framer peut nécessiter une période d’adaptation en raison de sa complexité.
- Coût: Les fonctionnalités avancées peuvent nécessiter un plan tarifaire plus élevé, ce qui peut ne pas être idéal pour les petits projets ou les freelancers.
Questions Fréquemment Posées
Comment Framer se compare-t-il à d’autres outils de design comme Sketch ou Figma ?
Framer offre une transition en douceur pour ceux qui utilisent déjà des outils comme Sketch ou Figma. Il permet d’importer des maquettes existantes et de les transformer en prototypes interactifs. De plus, Framer est plus axé sur l’interactivité et le codage, ce qui le rend unique.
Framer est-il adapté pour les projets à grande échelle ?
Framer est conçu pour évoluer et s’adapter à des projets de toutes tailles. Il est particulièrement utile pour les entreprises qui cherchent à croître rapidement tout en maintenant des performances optimales et une bonne optimisation pour les moteurs de recherche.
Quelles sont les options de localisation disponibles dans Framer ?
Framer permet de personnaliser votre site pour plusieurs langues et régions. Cela est particulièrement utile pour les entreprises qui opèrent à l’échelle mondiale ou qui cherchent à cibler des marchés spécifiques.
Comment Framer contribue-t-il à l’optimisation pour les moteurs de recherche (SEO) ?
Framer est conçu pour créer des sites web rapides et optimisés pour les moteurs de recherche. Il offre des outils intégrés pour améliorer le SEO, ce qui est crucial pour augmenter la visibilité en ligne de votre site.
Framer offre-t-il des options pour l’analyse et le suivi ?
Oui, Framer propose des outils d’analyse intégrés ainsi que la possibilité de connecter des services tiers pour le suivi et l’analyse. Cela vous permet de comprendre le comportement des utilisateurs et d’optimiser en conséquence.
Quels types de plugins et d’intégrations sont disponibles dans Framer ?
Framer permet de connecter votre site à des applications populaires comme YouTube, Vimeo, et divers services de médias sociaux. Cela enrichit les fonctionnalités de votre site et améliore l’engagement des utilisateurs.
Avis utilisateurs
Soyez le premier à laisser votre avis sur “Framer Avis, Prix et Test”

Le prix initial était : 30.00 €.5.00 €Le prix actuel est : 5.00 €.





Il n'y pas encore d'avis.