Greenshift Avis, Prix et Test
Dans cet avis de Greenshift, vous trouverez plus d’informations sur ses fonctionnalités, son prix, ses avantages et inconvénients et pourquoi vous devriez envisager de l’utiliser.
Vous cherchez à créer un site WordPress qui sort du lot, mais vous êtes submergé par la multitude d’options disponibles ? Découvrez Greenshift, le plugin WordPress qui révolutionne la manière dont vous concevez des sites web.
Optimisé pour les performances, bourré de fonctionnalités innovantes et flexible comme un gymnaste, Greenshift est l’outil qui va transformer votre processus de création web.
Lisez la suite pour découvrir pourquoi ce plugin est sur le point de devenir votre nouvel allié incontournable dans la conception web.

Greenshift c’est quoi ?
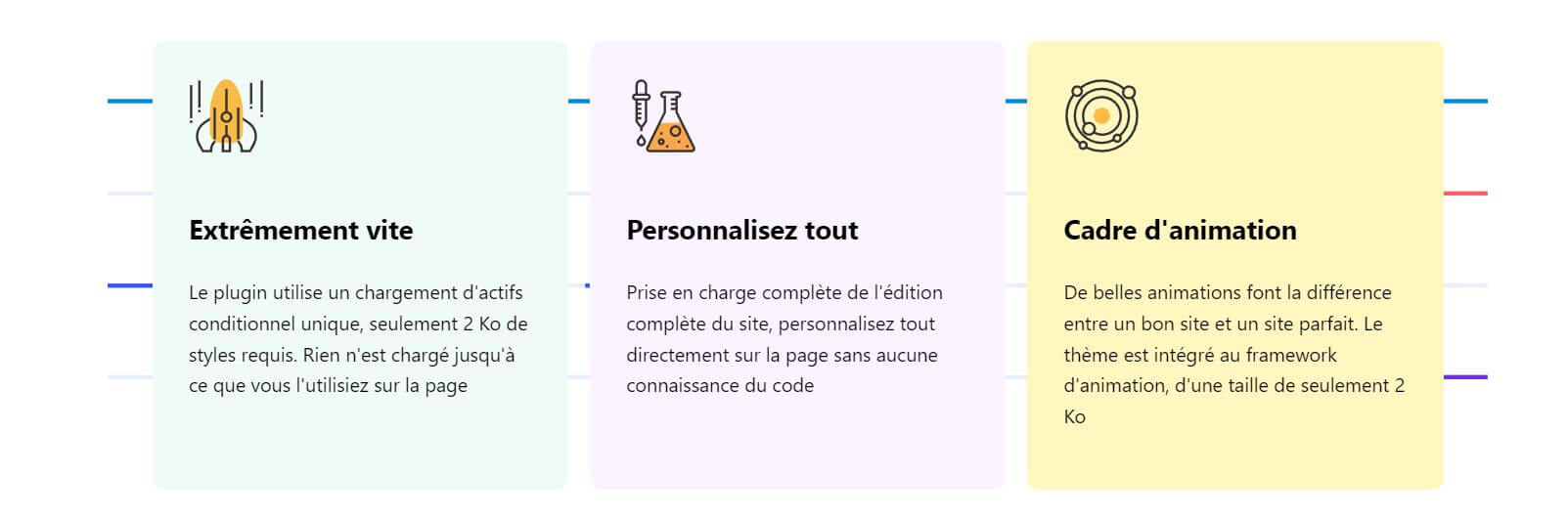
Greenshift est un plugin de création de pages et d’animations pour WordPress qui utilise Gutenberg comme éditeur de base. Il est optimisé pour les performances et ne charge des ressources que lorsque vous en avez besoin sur la page. Le plugin offre une variété de blocs et d’animations uniques, y compris des animations 3D et AR/VR.
Il permet un contrôle avancé de la position, de l’alignement et de l’espacement, et offre des options de conception responsives jusqu’à quatre points d’arrêt. Greenshift propose également des options de chargement dynamique pour améliorer les performances des pages lourdes.
Il est compatible avec les environnements de blocs réutilisables, de widgets et de modèles. Le plugin est gratuit et ne limite pas les fonctionnalités, mais propose des modules complémentaires pour des fonctionnalités supplémentaires.
Quelles sont les différentes fonctionnalités de Greenshift ?
Plongez dans l’univers des fonctionnalités de Greenshift, où la flexibilité rencontre l’innovation pour transformer votre expérience de conception web.

Bibliothèque de sections et de mises en page
Greenshift propose une bibliothèque complète de sections et de mises en page avec un support pour le Full Site Editing (FSE). Cette fonctionnalité permet aux utilisateurs de choisir parmi une variété de mises en page préconçues, ce qui accélère considérablement le processus de conception.
Les utilisateurs peuvent également personnaliser ces mises en page selon leurs besoins spécifiques, ce qui offre une grande flexibilité. Cette bibliothèque est particulièrement utile pour les personnes qui ne sont pas des experts en conception web, car elle permet de créer des pages professionnelles sans effort.
Options de conteneur et de ligne avancées
Le plugin offre des options avancées pour les conteneurs et les lignes, permettant un contrôle total sur l’alignement, l’espacement, la position, et plus encore. Les options de flexbox et de grille CSS sont également disponibles, offrant aux concepteurs une flexibilité maximale pour créer des mises en page complexes et attrayantes.
Ces options sont particulièrement utiles pour les concepteurs qui cherchent à créer des mises en page personnalisées sans avoir à écrire de code CSS personnalisé.
Contrôle avancé de la position
Avec Greenshift, vous pouvez avoir un contrôle avancé sur la position des éléments sur votre page. Vous pouvez utiliser des transformations CSS, des positions ou des marges pour placer les éléments exactement où vous le souhaitez. Cette fonctionnalité est extrêmement utile pour les concepteurs qui cherchent à créer des mises en page très spécifiques. Elle élimine le besoin de compétences en codage avancé, rendant le processus de conception beaucoup plus accessible.
Options de défilement intelligent pour mobile
Greenshift propose une fonction de défilement intelligent pour les sections sur les appareils mobiles. Cette fonction transforme vos colonnes et blocs réguliers en éléments défilables ou en carrousels sur les appareils mobiles.
Cela améliore considérablement l’expérience utilisateur sur les appareils mobiles, en particulier pour les sites avec beaucoup de contenu. C’est une manière innovante de rendre votre site plus interactif et engageant pour les utilisateurs mobiles.
Sliders et onglets avancés
Le plugin permet de créer des sliders et des onglets avancés, offrant la possibilité de transformer n’importe quel type de contenu en carrousel, slider ou onglets. Vous pouvez même convertir une galerie standard en un slider 3D sophistiqué.
Cette fonctionnalité ajoute une couche d’interactivité à votre site, permettant aux utilisateurs de parcourir le contenu de manière plus engageante. C’est particulièrement utile pour les sites qui cherchent à présenter une grande quantité d’informations de manière organisée.
Options d’arrière-plan étendues
Greenshift offre des options d’arrière-plan étendues, y compris la possibilité d’utiliser des couleurs, des dégradés et des vidéos.
Vous pouvez également ajouter des superpositions avec des transitions au survol. Cette fonctionnalité ajoute une profondeur et une complexité visuelles à votre site, permettant des designs plus dynamiques et interactifs. C’est une excellente façon de capturer l’attention des visiteurs dès leur arrivée sur votre site.

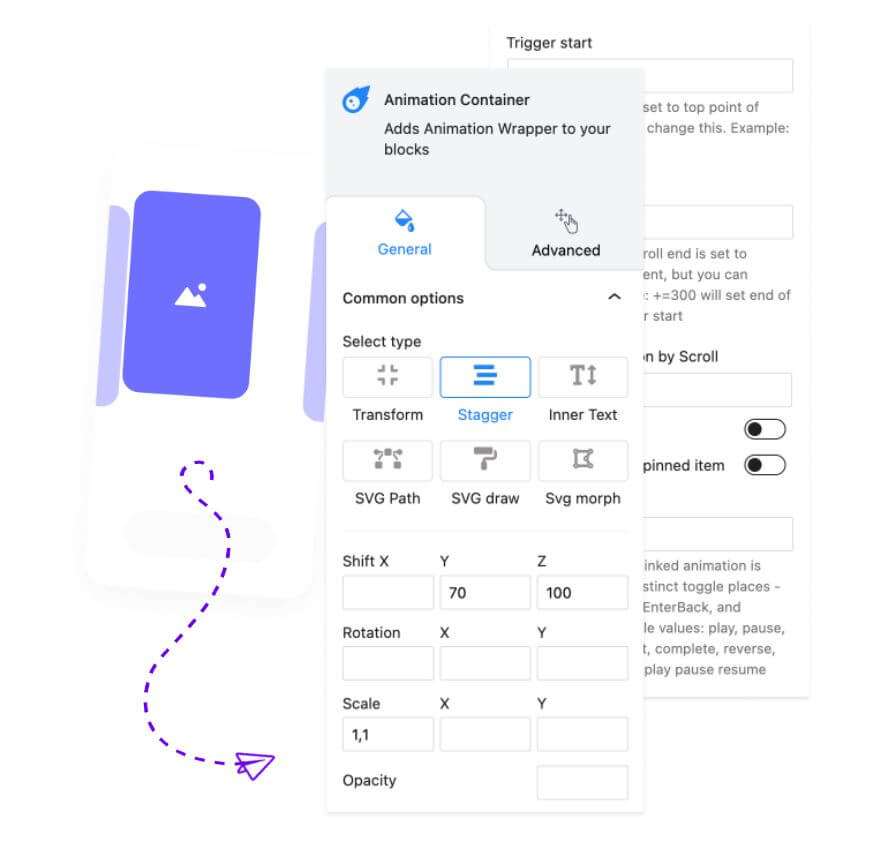
Animations et transitions CSS
Le plugin permet des animations et des transitions CSS au défilement et au survol, sans nécessiter de bibliothèques supplémentaires.
Cela permet de créer des effets visuels impressionnants tout en maintenant de bonnes performances du site. Cette fonctionnalité est idéale pour les sites qui cherchent à offrir une expérience utilisateur dynamique sans sacrifier la vitesse de chargement.
Blocs 3D AR/VR et Spline3D
Greenshift propose des blocs de visionneuse 3D AR/VR et Spline3D, permettant d’ajouter une dimension supplémentaire à la conception de votre site.
Ces fonctionnalités sont particulièrement utiles pour les sites qui cherchent à se démarquer en offrant des expériences immersives. Ils peuvent être utilisés dans diverses applications, des portfolios aux sites de commerce électronique, pour créer une expérience utilisateur vraiment unique.
Blocs dynamiques
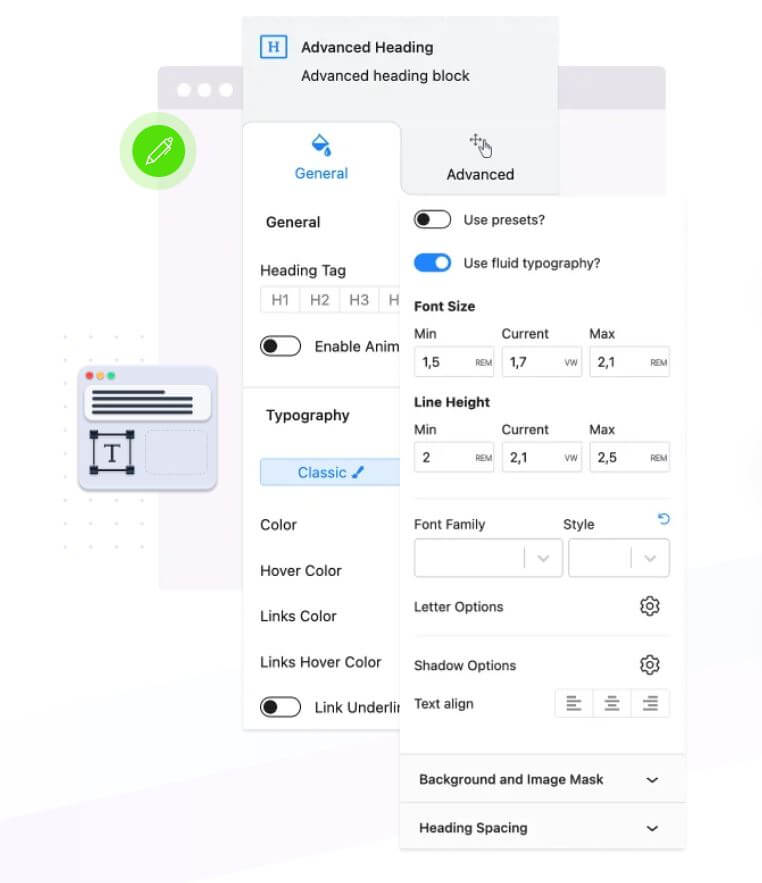
Le plugin offre une variété de blocs dynamiques, y compris des titres animés, des compteurs à rebours, des compteurs, des vidéos, des onglets, des bascules, des tables des matières et des barres de progression.
Ces éléments ajoutent une couche supplémentaire de fonctionnalité et d’interactivité à votre site, rendant le contenu plus engageant pour les visiteurs. Ils sont également faciles à intégrer et à personnaliser, ce qui les rend idéaux pour les utilisateurs de tous niveaux de compétence.
Options responsives étendues
Greenshift propose des options responsives étendues, avec quatre points d’arrêt personnalisés pour s’adapter à une variété de tailles d’écran.
Cette fonctionnalité assure que votre site est bien optimisé pour tous les types d’appareils, du bureau au mobile. Elle offre également la possibilité d’ajouter différentes valeurs pour chaque résolution, ce qui permet une personnalisation plus fine de l’apparence de votre site sur différents appareils.
Chargement dynamique
Greenshift permet le chargement dynamique des blocs, ce qui peut considérablement améliorer les performances des pages lourdes.
Cette fonctionnalité est particulièrement utile pour les sites avec beaucoup de contenu multimédia, car elle permet de ne charger les ressources que lorsque cela est absolument nécessaire. Cela peut avoir un impact significatif sur la vitesse de chargement de votre site, améliorant ainsi l’expérience utilisateur.
Styles réutilisables
Avec Greenshift, vous pouvez créer des styles réutilisables qui peuvent être appliqués à plusieurs éléments sur votre site. Cette fonctionnalité permet de gagner du temps et d’assurer une cohérence dans le design de votre site.
Elle est particulièrement utile pour les grandes entreprises avec de nombreux éléments de design récurrents, car elle permet de maintenir une apparence uniforme sur l’ensemble du site.
Combien coûte Greenshift ?
Découvrez les plans de tarification de Greenshift qui s’adaptent à tous les besoins, du site individuel à l’agence de marketing en plein essor.

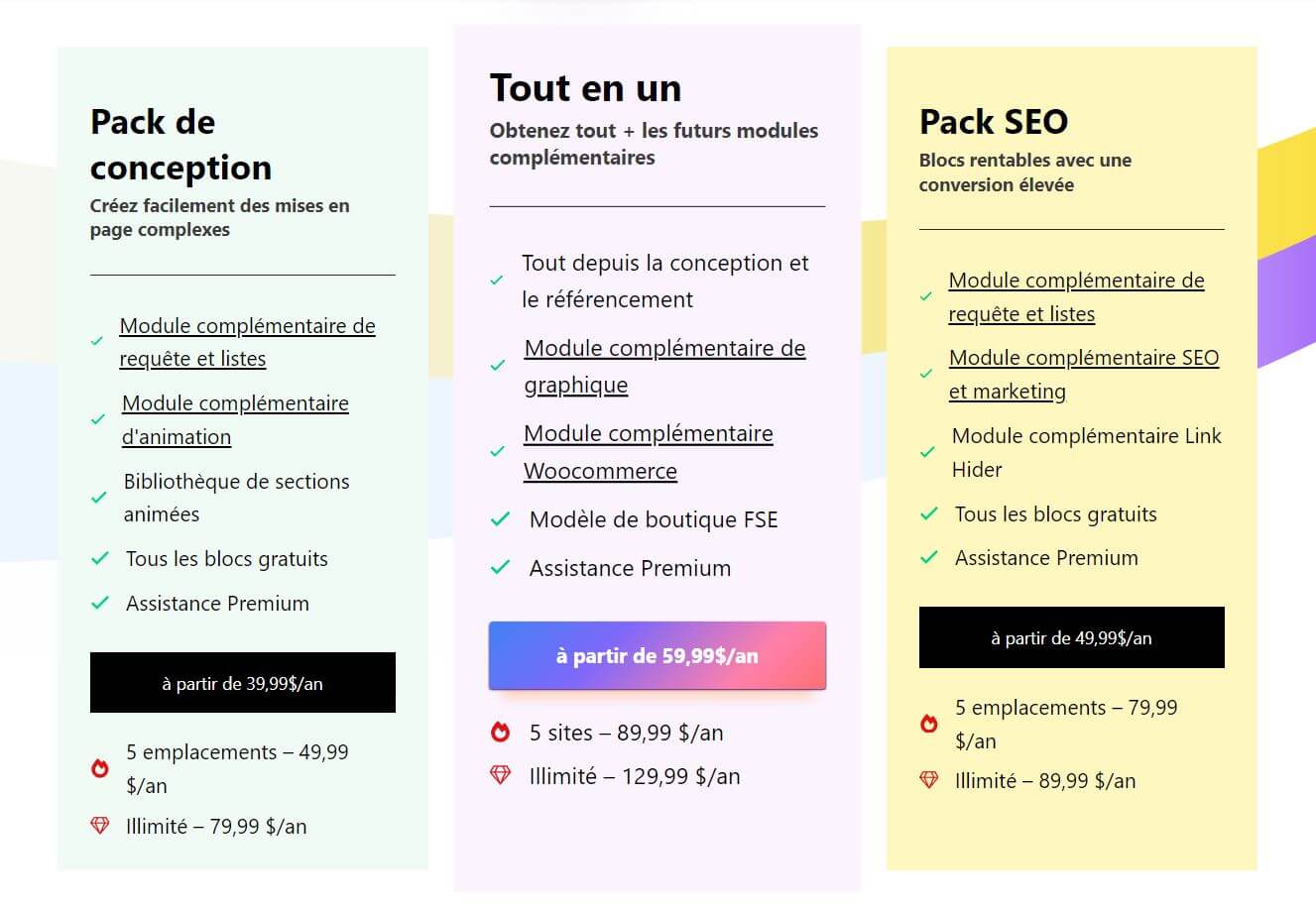
Plans annuels
- Plan pour un seul site: à partir de 59,99 $ par an.
- Plan pour 5 sites: 89,99 $ par an.
- Plan illimité: 129,99 $ par an.
Forfaits groupés
- Pack Design: Permet de créer des mises en page complexes facilement.
- Addon de requête et de listes: Ajoute des fonctionnalités pour les requêtes et les listes.
- Addon d’animation: Ajoute des animations animées.
Plans à vie
- Pack Design: 109,99 $ (un paiement unique).
- Addon de requête et de listes: 139,99 $ (un paiement unique).
- Addon d’animation: 199,99 $ (un paiement unique).
Les plans à vie offrent les mêmes fonctionnalités que les plans annuels mais avec un paiement unique, ce qui peut être plus économique à long terme.
Note: Les prix sont en dollars américains et peuvent varier. Il est également possible de réaliser des économies en optant pour des forfaits groupés qui combinent plusieurs fonctionnalités.
Qui devrait utiliser Greenshift ?
Si vous êtes un concepteur, un propriétaire de site web ou même une agence de marketing, préparez-vous à être ébloui.
Concepteurs Web et Développeurs
- Ceux qui cherchent à créer des pages et des animations complexes sans avoir besoin de compétences en codage.
- Les développeurs qui veulent un contrôle total sur les aspects de conception comme l’alignement, l’espacement et la position.
Propriétaires de Sites Web
- Les propriétaires de sites qui cherchent à améliorer les performances de leur site sur les tests Google.
- Ceux qui veulent une bibliothèque prête à l’emploi de sections et de mises en page.
Agences de Marketing et de Publicité
- Les agences qui ont besoin de créer des sites Web hautement optimisés pour leurs clients.
- Ceux qui cherchent à ajouter des animations et des transitions de haute qualité à leurs sites web.
Utilisateurs de Mobile
- Greenshift est optimisé pour le trafic mobile, offrant des options de défilement intelligent et des mises en page mobiles optimisées.
E-commerçants
- Ceux qui utilisent WooCommerce peuvent également bénéficier de la flexibilité et des performances offertes par Greenshift.
Utilisateurs de FSE (Full Site Editing)
- Ceux qui cherchent à utiliser des fonctionnalités de Full Site Editing peuvent également bénéficier de la bibliothèque de sections et de mises en page de Greenshift.
Utilisateurs cherchant des options de chargement dynamique
- Ceux qui veulent améliorer les performances des pages lourdes en utilisant le chargement dynamique des blocs.
Utilisateurs de divers plugins et éditeurs de pages
- Greenshift peut être utilisé en complément d’autres éditeurs de pages, car il offre la possibilité de convertir des blocs et des pages en codes courts.
Conclusion
Greenshift est un outil de création de pages et d’animations pour WordPress qui se distingue par son optimisation pour les tests de performance Google. Il offre une bibliothèque complète de sections et de mises en page, des options avancées pour les conteneurs et les lignes, et une variété de blocs dynamiques.
Il est particulièrement utile pour ceux qui cherchent à créer des sites Web de haute qualité sans compétences en codage. Le plugin génère des actifs à la volée, ce qui signifie qu’il ne charge que les ressources nécessaires, améliorant ainsi les performances du site.

Avantages
- Optimisation pour les tests de performance Google: Le plugin est conçu pour obtenir des scores élevés sur les tests de performance Google.
- Flexibilité de conception: Offre une grande variété d’options de conception, y compris des animations et des transitions.
- Bibliothèque complète: Une bibliothèque de sections et de mises en page prêtes à l’emploi accélère le processus de conception.
- Optimisé pour le mobile: Des options de défilement intelligent et des mises en page optimisées pour le mobile.
- Chargement dynamique: Améliore les performances des pages lourdes en chargeant les blocs de manière dynamique.
Inconvénients
- Courbe d’apprentissage: Peut nécessiter un certain temps pour maîtriser toutes les fonctionnalités.
- Dépendance aux actifs: Bien que le plugin génère des actifs à la volée, certains utilisateurs pourraient préférer un contrôle plus direct sur les ressources chargées.
- Compatibilité: Bien que le plugin soit hautement optimisé, il peut y avoir des problèmes de compatibilité avec certains autres plugins ou thèmes WordPress.
Questions Fréquemment Posées
Greenshift propose-t-il des animations ?
Oui, Greenshift permet des animations et des transitions CSS, ce qui rend le site plus interactif tout en conservant de bonnes performances.
Puis-je utiliser Greenshift avec WooCommerce ?
Oui, ceux qui utilisent WooCommerce peuvent également bénéficier de la flexibilité et des performances offertes par Greenshift.
Greenshift est-il facile à utiliser pour les débutants ?
Le plugin peut avoir une courbe d’apprentissage, mais il offre une bibliothèque de sections et de mises en page prêtes à l’emploi qui peut faciliter le processus pour les débutants.
Greenshift offre-t-il des options de conception responsives ?
Oui, Greenshift propose des options responsives étendues avec quatre points d’arrêt personnalisés pour s’adapter à une variété de tailles d’écran.
Le plugin permet-il des designs 3D ?
Oui, Greenshift propose des blocs de visionneuse 3D AR/VR et Spline3D, permettant d’ajouter une dimension supplémentaire à la conception de votre site.
Greenshift est-il adapté pour les agences de marketing ?
Oui, les agences qui ont besoin de créer des sites Web hautement optimisés pour leurs clients trouveront Greenshift très utile.
Le plugin offre-t-il des options pour le Full Site Editing ?
Oui, ceux qui cherchent à utiliser des fonctionnalités de Full Site Editing peuvent également bénéficier de la bibliothèque de sections et de mises en page de Greenshift.
Puis-je créer des sliders et des onglets avec Greenshift ?
Oui, le plugin permet de créer tout type de contenu sous forme de carrousel, de slider ou d’onglets.
Avis utilisateurs
Soyez le premier à laisser votre avis sur “Greenshift Avis, Prix et Test”

Le prix initial était : 129.99 €.39.99 €Le prix actuel est : 39.99 €.




Il n'y pas encore d'avis.