Flyingpress Avis, Prix et Test
Dans cet avis de FlyingPress, vous trouverez plus d’informations sur ses fonctionnalités, son prix, ses avantages et inconvénients et pourquoi vous devriez envisager de l’utiliser.
Améliorer la vitesse de votre site WordPress est plus crucial que jamais pour capter l’attention des visiteurs et améliorer votre SEO, mais par où commencer ? FlyingPress pourrait bien être la solution tout-en-un qu’il vous faut.
Avec des fonctionnalités puissantes comme la mise en cache avancée, l’optimisation des images, le chargement différé des scripts et même une intégration avec FlyingCDN, ce plugin a tout pour transformer les performances de votre site en quelques clics.
Découvrez comment FlyingPress peut réduire drastiquement les temps de chargement, simplifier les optimisations complexes et offrir une expérience utilisateur plus fluide, que vous soyez novice ou expert.
FlyingPress c’est quoi ?
FlyingPress est un plugin de cache et d’optimisation de performance pour WordPress, conçu pour améliorer la vitesse des sites en réduisant le temps de chargement et en optimisant les indicateurs Core Web Vitals.
Il transforme les pages dynamiques en versions HTML statiques qui se chargent plus rapidement, précharge les liens pour une navigation fluide, et optimise les fichiers CSS et JavaScript en minimisant et différant leur exécution.
Ce plugin inclut des fonctionnalités avancées telles que le chargement différé des images et des vidéos, l’optimisation des polices Google en les hébergeant localement, et la suppression du CSS inutilisé pour maximiser l’efficacité.
Grâce à une interface intuitive, FlyingPress est compatible avec tous les hébergeurs WordPress majeurs et s’accompagne d’un CDN intégré, FlyingCDN, pour une distribution rapide du contenu à travers le monde.
Quelles sont les différentes fonctionnalités de FlyingPress ?
FlyingPress regroupe des fonctionnalités avancées de mise en cache, d’optimisation de fichiers CSS et JavaScript, et de chargement différé des images, permettant d’accélérer le site tout en améliorant les Core Web Vitals.

Minification du CSS et JavaScript
En supprimant les espaces, commentaires et caractères non nécessaires dans le CSS et JavaScript, la minification permet de réduire la taille des fichiers, augmentant ainsi la vitesse de chargement. FlyingPress applique cette optimisation en compressant les scripts et les styles, allégeant la charge côté client et améliorant la rapidité d’affichage.
La minification permet de réduire la bande passante utilisée par le site, un atout majeur pour les sites avec un trafic élevé, et garantit que l’ensemble des éléments visuels s’affichent rapidement sans interruptions.
Pour les utilisateurs finaux, cette optimisation contribue à un chargement fluide des pages, tandis que pour les administrateurs, elle réduit les ressources nécessaires au bon fonctionnement du site, favorisant ainsi une expérience utilisateur optimisée et un gain de performance global.
Optimisation de la base de données
FlyingPress propose une optimisation automatisée de la base de données, en nettoyant régulièrement les éléments superflus comme les révisions de posts, les posts supprimés et les transitoires expirés. Cette fonctionnalité est cruciale pour garantir une base de données allégée, car les données inutiles accumulées ralentissent progressivement les performances du site.
En optimisant les tables de la base de données, FlyingPress réduit le temps de réponse lors des requêtes, ce qui est particulièrement bénéfique pour les sites ayant un contenu dynamique ou un grand nombre de pages.
Cette fonction préserve l’efficacité du site en limitant l’accumulation de données redondantes et assure une fluidité accrue pour les utilisateurs, surtout sur les sites à fort trafic où la vitesse d’accès aux données joue un rôle central.
Priorisation des ressources critiques
La priorisation des ressources critiques consiste à identifier les éléments essentiels situés en haut de page, comme les images et les polices, et à les charger en priorité pour une meilleure performance visuelle. En appliquant cette technique, FlyingPress garantit que les éléments nécessaires à l’affichage initial sont disponibles dès le chargement, améliorant la perception de rapidité pour l’utilisateur.
Le plugin optimise aussi la hiérarchisation des ressources, limitant les décalages de mise en page, un critère clé dans l’optimisation des Core Web Vitals de Google.
La priorisation stabilise ainsi le chargement visuel, permettant aux utilisateurs de naviguer sans interruptions, et constitue une amélioration notable pour les sites centrés sur l’expérience utilisateur, surtout dans les environnements mobiles où la stabilité de mise en page est essentielle.
Mise en cache des pages

FlyingPress améliore significativement la vitesse des sites WordPress en générant des versions HTML statiques de chaque page. Cette mise en cache transforme les pages dynamiques en copies statiques prêtes à l’emploi, réduisant considérablement le nombre de requêtes serveur nécessaires et améliorant ainsi la vitesse de chargement.
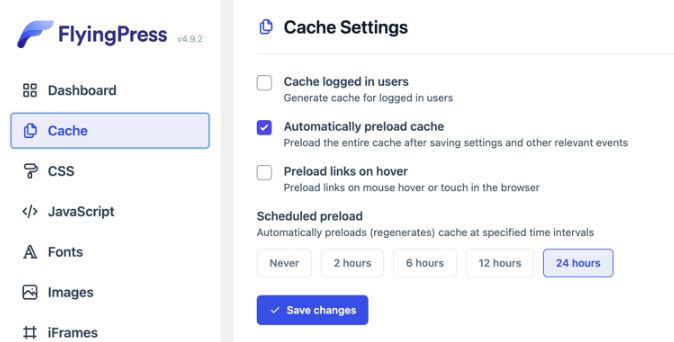
Le cache est également intelligent, ce qui signifie que dès qu’une mise à jour est effectuée sur une page, le plugin détecte cette modification et actualise automatiquement la version en cache, garantissant que les visiteurs accèdent toujours aux informations les plus récentes.
FlyingPress propose également des options avancées pour exclure des pages spécifiques du cache, une fonctionnalité particulièrement utile pour les pages contenant des informations personnalisées ou sensibles, comme les zones de connexion et les pages de paiement pour les sites de commerce électronique.
Cela garantit que ces pages, nécessitant des données actualisées en temps réel, sont toujours servies sans erreurs d’affichage dues à une mise en cache inappropriée. L’utilisation de cette fonctionnalité contribue à une expérience utilisateur rapide et fiable, rendant FlyingPress indispensable pour optimiser le chargement et la gestion des contenus dynamiques d’un site.
Suppression du CSS non utilisé
Avec FlyingPress, la suppression du CSS non utilisé est une technique avancée permettant de réduire la taille des fichiers CSS chargés, et donc le temps de chargement des pages. En analysant chaque page, FlyingPress identifie le CSS indispensable au rendu initial et supprime les portions non nécessaires, optimisant ainsi les performances sans affecter le design global du site.
Cette fonctionnalité propose différents modes de chargement, comme le chargement asynchrone ou à la demande, permettant de mieux adapter le comportement en fonction des besoins du site. En choisissant le mode asynchrone, le CSS inutilisé est chargé en arrière-plan, assurant que les éléments essentiels s’affichent immédiatement pour l’utilisateur.
Cela est particulièrement efficace pour les sites comportant de nombreux styles complexes, car cette optimisation réduit le poids des fichiers CSS, améliorant la vitesse d’affichage et l’expérience utilisateur sans nécessiter d’ajustements manuels.
Chargement différé des scripts JavaScript
FlyingPress propose le chargement différé des scripts JavaScript non critiques, une fonctionnalité visant à optimiser les performances en exécutant les scripts uniquement lorsque l’utilisateur interagit avec la page.
Cette technique permet de charger d’abord les éléments visuels et le contenu principal sans attendre les scripts JavaScript supplémentaires, rendant ainsi le site beaucoup plus rapide. Les scripts différés incluent ceux qui ne sont pas essentiels au premier affichage de la page, mais qui enrichissent l’interaction utilisateur.
Par exemple, les scripts d’analytique ou de boutons sociaux peuvent être différés jusqu’à ce que l’utilisateur commence à défiler ou à cliquer, réduisant ainsi la charge initiale de la page. Cette fonctionnalité est également personnalisable, permettant d’exclure certains scripts qui doivent être chargés immédiatement, garantissant une flexibilité maximale pour répondre aux besoins spécifiques de chaque site.
Lazy Rendering des éléments
Le Lazy Rendering de FlyingPress optimise le temps de chargement en retardant le chargement des éléments non visibles immédiatement, comme les images en bas de page ou les sections de commentaires. Cette approche de chargement différé aide à libérer des ressources au chargement initial, améliorant ainsi la performance de la page pour les utilisateurs.
FlyingPress permet également d’intégrer cette fonctionnalité avec plusieurs constructeurs de pages, assurant une expérience harmonieuse et rapide sur différents types de sites.
En réduisant la quantité de données chargées en priorité, le Lazy Rendering diminue la consommation de bande passante et améliore l’expérience utilisateur, surtout sur mobile ou pour des visiteurs avec des connexions lentes. Cette fonctionnalité assure que les utilisateurs voient le contenu essentiel en premier, ce qui optimise le temps de réponse perçu du site.
Préchargement des liens

La fonctionnalité de préchargement des liens de FlyingPress est conçue pour anticiper les actions des utilisateurs et leur offrir une expérience de navigation fluide et rapide. Lorsqu’un utilisateur survole ou s’apprête à cliquer sur un lien, FlyingPress précharge discrètement la page cible en arrière-plan, rendant ainsi le contenu prêt à être affiché immédiatement après le clic.
Cela réduit les temps d’attente, créant une sensation de réactivité instantanée. Le plugin utilise de manière intelligente les ressources serveur en ciblant uniquement les liens les plus probables d’être consultés, évitant ainsi de charger inutilement des pages et de consommer trop de ressources.
Cette approche rend le site particulièrement réactif et améliore la satisfaction des visiteurs, notamment sur les sites à fort trafic où le temps de chargement est critique pour l’engagement. Le préchargement est aussi paramétrable, permettant aux administrateurs de site de l’adapter en fonction des types de liens ou pages qui bénéficieraient le plus de cette fonctionnalité.
Optimisation des polices Google
L’optimisation des polices Google par FlyingPress inclut leur téléchargement local pour réduire les requêtes externes, minimisant ainsi le temps de chargement global.
En rassemblant toutes les polices en une seule requête et en utilisant des polices de remplacement, cette fonctionnalité assure une visibilité rapide du texte sans dépendre du chargement complet des polices Google, un facteur important pour le score de stabilité visuelle (CLS) et l’optimisation Core Web Vitals.
En hébergeant localement les polices, FlyingPress réduit le nombre de requêtes HTTP externes, évitant les ralentissements dus aux temps de réponse des serveurs externes. Cette approche est particulièrement bénéfique pour les utilisateurs mobiles ou les visiteurs avec une connexion internet lente, car elle réduit la latence associée aux polices hébergées à distance.
Chargement différé des images et des iFrames
Le chargement différé des images et iFrames permet aux éléments visuels de se charger uniquement lorsque l’utilisateur approche ces éléments dans son champ de vision, économisant ainsi des ressources au démarrage de la page. Ce procédé allège considérablement la charge initiale, en particulier pour les sites ayant de nombreuses images ou vidéos, où la taille totale des fichiers peut ralentir l’affichage.
FlyingPress applique un contrôle intelligent, chargé de calculer la position des éléments et de déclencher leur chargement progressif. Ce chargement progressif favorise une navigation plus fluide et réduit la consommation de bande passante, ce qui est essentiel pour les utilisateurs mobiles ou avec une connexion lente.
De plus, il améliore la perception de vitesse pour l’utilisateur, car le contenu visible apparaît rapidement, créant une expérience utilisateur fluide et immersive sans surcharge du serveur.
Préchargement des images critiques
Pour garantir que les images importantes sont disponibles dès le chargement initial, FlyingPress propose le préchargement des images critiques, notamment celles situées en haut de la page. Cela permet d’éviter les décalages visuels et améliore le score CLS (Cumulative Layout Shift), un indicateur important pour l’optimisation des Core Web Vitals.
Le plugin identifie automatiquement les images qui doivent être préchargées, rendant cette opération facile à gérer et sans besoin d’intervention manuelle. En affichant immédiatement les éléments visuels essentiels, FlyingPress optimise l’expérience utilisateur et permet au site de se charger de manière fluide et rapide, augmentant ainsi la satisfaction des visiteurs et le taux de rétention sur les pages.
FlyingPress propose un système avancé de gestion du cache qui inclut la possibilité d’ignorer certains cookies, permettant ainsi de ne pas générer de cache pour les pages contenant des données personnalisées ou sensibles. Cette option est particulièrement utile pour les sites de commerce électronique, où des pages comme le panier d’achat et le paiement nécessitent des mises à jour en temps réel pour chaque utilisateur.
En configurant ces paramètres de cache avec des exclusions de cookies, FlyingPress assure une gestion fluide des informations sensibles sans compromettre les performances du site. Cette gestion précise du cache améliore l’expérience utilisateur sur des pages dynamiques tout en garantissant des performances optimales pour l’ensemble du site.
Combien coûte FlyingPress ?
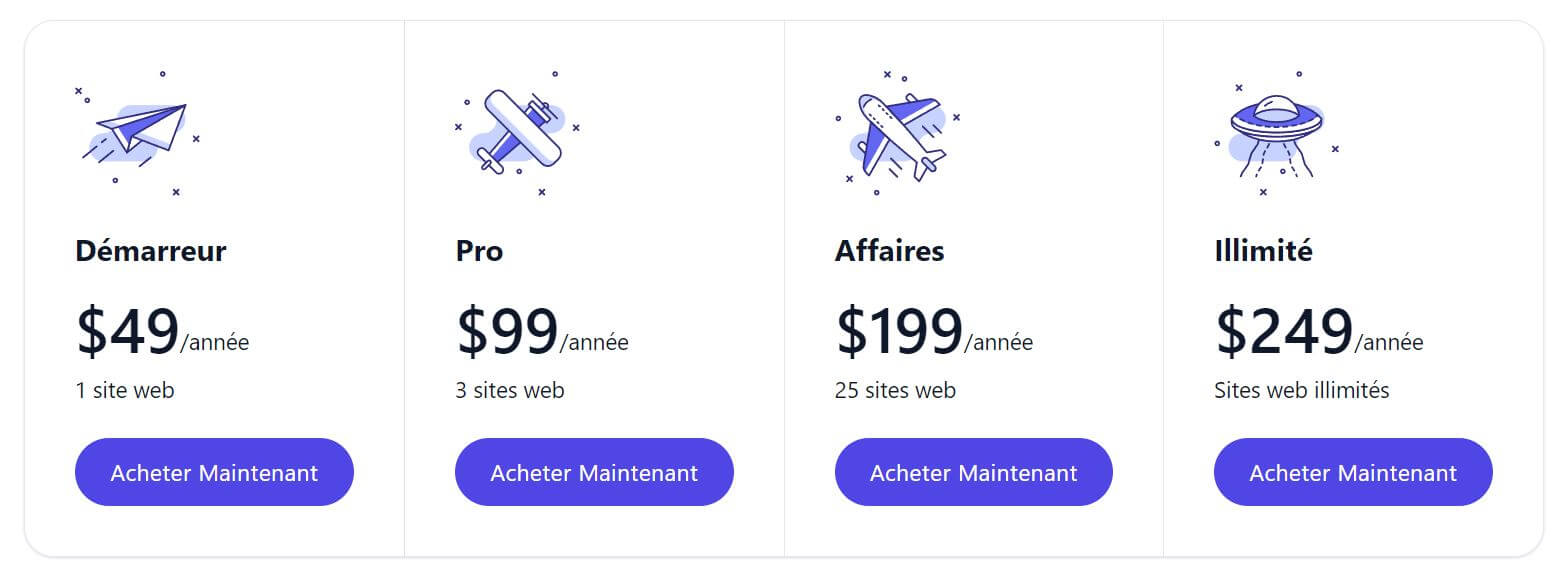
FlyingPress propose plusieurs plans adaptés à différents besoins pour optimiser les performances des sites WordPress.

- Starter : Ce plan coûte 49 $ par an et est destiné à un site unique. Il inclut toutes les fonctionnalités essentielles de FlyingPress pour améliorer la vitesse et l’efficacité de votre site.
- Pro : Au prix de 99 $ par an, ce plan permet d’optimiser jusqu’à 3 sites. Il convient aux freelances ou petites entreprises gérant plusieurs sites et recherchant une optimisation avancée.
- Business : Ce plan coûte 199 $ par an et permet d’optimiser jusqu’à 25 sites. C’est une option populaire pour les agences de taille moyenne qui gèrent un portefeuille plus important de sites.
- Unlimited : Le plan illimité, à 249 $ par an, offre une couverture pour un nombre illimité de sites. Il est idéal pour les grandes agences ou les entreprises ayant de nombreux sites nécessitant des performances optimales.
Chaque plan comprend une garantie de remboursement de 14 jours, vous permettant de tester les fonctionnalités sans engagement. Les utilisateurs peuvent également intégrer le FlyingCDN en option, facturé à 5 $ par mois pour 100 Go de bande passante. Ce service CDN optimise davantage la rapidité d’affichage en distribuant le contenu depuis des serveurs géographiquement proches des utilisateurs.
Qui devrait utiliser FlyingPress ?
FlyingPress s’adresse principalement aux propriétaires de sites WordPress cherchant à améliorer la performance et la vitesse de leur site sans avoir besoin de compétences techniques avancées.
- Blogueurs et propriétaires de petits sites : FlyingPress est simple à configurer et fournit une optimisation complète, notamment pour les sites de contenu qui souhaitent améliorer leur score Core Web Vitals, favorisant ainsi le référencement sur Google.
- Freelances et petites entreprises : Pour les gestionnaires de plusieurs sites, FlyingPress offre des plans multi-sites et des fonctionnalités d’optimisation de contenu telles que la minification du code, le cache avancé, et l’optimisation des polices et des images, ce qui améliore l’expérience utilisateur tout en allégeant la charge serveur.
- Agences de marketing digital : Avec des options pour optimiser jusqu’à 500 sites, FlyingPress est idéal pour les agences cherchant une solution performante et rapide à gérer, permettant de servir un grand nombre de clients tout en maintenant des sites rapides et bien classés.
- Sites e-commerce et WooCommerce : FlyingPress convient aux boutiques en ligne où les performances rapides sont essentielles pour réduire le taux d’abandon de panier. Les fonctionnalités de cache sélectif (excluant les pages de paiement et de compte) assurent des mises à jour en temps réel, essentielles pour les transactions et les interactions clients sur des pages dynamiques.
- Développeurs et experts en performance web : FlyingPress est aussi utile pour les développeurs souhaitant personnaliser et ajuster les réglages avancés de cache, de chargement différé de scripts, et d’optimisation des polices pour maximiser les scores de performance sans sacrifier la personnalisation et les fonctionnalités du site.
Ces fonctionnalités en font un choix populaire pour tous les utilisateurs cherchant une optimisation automatisée et efficace de WordPress, même ceux sans expérience technique, tout en permettant des ajustements poussés pour les utilisateurs avancés.

Conclusion
FlyingPress est particulièrement utile pour les propriétaires de sites WordPress qui souhaitent accélérer leur site sans compétences techniques approfondies, notamment pour répondre aux exigences des Core Web Vitals.
Il offre une optimisation en profondeur, de la mise en cache complète des pages à l’optimisation des scripts et des images, ce qui améliore l’expérience utilisateur en réduisant les temps de chargement.
Le plugin est idéal pour les blogs, les petites entreprises, les agences, et même les sites de commerce en ligne grâce à sa compatibilité avec WooCommerce et son interface facile d’utilisation. En outre, sa fonction de chargement différé pour les images et iFrames, la suppression de CSS inutilisé, et son option CDN intégré FlyingCDN offrent des performances accrues sans alourdir le serveur.
Avantages :
- Améliore les Core Web Vitals et optimise les performances pour le SEO.
- Interface intuitive qui simplifie la configuration, même pour les novices.
- Fonctionnalités avancées comme le chargement différé et l’optimisation des polices Google.
- Possibilité d’exclure des pages critiques de la mise en cache pour les sites dynamiques (par exemple, pages de paiement).
- Compatible avec tous les principaux hébergeurs WordPress et facile à intégrer avec d’autres plugins.
Inconvénients :
- Coût relativement élevé, surtout pour les grandes agences ayant de nombreux sites.
- Absence d’une version gratuite et peu de personnalisation pour les utilisateurs avancés qui préfèrent contrôler manuellement chaque paramètre.
- Le CDN FlyingCDN est payant en supplément, ce qui peut augmenter les coûts pour les sites à forte fréquentation.
Questions Fréquemment Posées
Comment FlyingPress améliore-t-il la performance des sites WordPress ?
FlyingPress convertit les pages dynamiques en versions HTML statiques, réduit la taille des fichiers CSS et JavaScript en supprimant les éléments inutiles, et optimise le chargement différé des images pour accélérer le rendu visuel. Ces actions optimisent la vitesse de chargement et réduisent la charge serveur.
FlyingPress est-il compatible avec tous les hébergeurs WordPress ?
Oui, FlyingPress est compatible avec tous les principaux hébergeurs WordPress, peu importe les configurations de serveur. Ce plugin fonctionne également avec de nombreux plugins WordPress et thèmes.
FlyingPress inclut-il une optimisation d’image ?
FlyingPress optimise le chargement des images avec FlyingCDN, mais pour la compression et la conversion WebP, il est recommandé d’utiliser FlyingCDN ou d’ajouter un plugin d’optimisation d’image complémentaire.
Peut-on utiliser FlyingPress sur un site en développement ?
Oui, FlyingPress peut être utilisé sur des sites de staging ou de développement sans nécessiter une licence additionnelle, ce qui permet de tester le plugin avant de le déployer en production.
Est-ce que FlyingPress est compatible avec WooCommerce ?
Oui, FlyingPress fonctionne bien avec WooCommerce et permet d’exclure les pages critiques comme le panier et le checkout de la mise en cache, garantissant ainsi la précision des informations dynamiques pour les utilisateurs.
Quels types de fichiers FlyingPress peut-il optimiser ?
FlyingPress peut optimiser les fichiers CSS et JavaScript, ainsi que les images et iFrames en utilisant des techniques de minification, suppression de CSS non utilisé, et chargement différé, entre autres.
Est-il possible de personnaliser les paramètres de cache dans FlyingPress ?
Oui, FlyingPress permet une personnalisation avancée du cache, incluant des options pour exclure certaines pages spécifiques ou des types de contenu dynamique du cache.
FlyingPress peut-il être utilisé avec d’autres plugins de performance ?
FlyingPress est conçu pour être une solution complète, mais il peut être combiné avec d’autres plugins d’optimisation comme Perfmatters pour des fonctionnalités spécifiques. Cependant, il est recommandé d’éviter de superposer des plugins de cache pour éviter des conflits.
Est-ce que FlyingPress inclut des options de sécurité ?
FlyingPress améliore indirectement la sécurité en réduisant la charge serveur et en diminuant le risque de ralentissements lors de pics de trafic. FlyingCDN, l’extension CDN, offre également une protection contre les attaques DDoS et des options de sécurité supplémentaires.
Peut-on utiliser FlyingPress sur plusieurs sites avec une seule licence ?
FlyingPress propose différents plans, chacun adapté à un nombre spécifique de sites. Les licences vont d’un site unique à 500 sites pour les agences, offrant une flexibilité selon les besoins.
Quels sont les avantages de FlyingCDN par rapport à d’autres CDN ?
FlyingCDN, le CDN intégré de FlyingPress, offre des fonctionnalités avancées telles que la compression d’image, la conversion en WebP, le cache en edge et des performances optimisées pour les utilisateurs globaux grâce à des serveurs dans plus de 310 emplacements.
Avis utilisateurs
Soyez le premier à laisser votre avis sur “Flyingpress Avis, Prix et Test”

Le prix initial était : 249.00 €.49.00 €Le prix actuel est : 49.00 €.



Il n'y pas encore d'avis.