Automatic.css Avis, Prix et Test
Dans cet avis de Automatic.css, vous trouverez plus d’informations sur ses fonctionnalités, son prix, ses avantages et inconvénients et pourquoi vous devriez envisager de l’utiliser.
Plongez dans l’univers d’Automatic.css, le framework révolutionnaire qui transforme la manière dont les développeurs et designers abordent le WordPress. Imaginez un monde où la complexité du CSS s’évapore, laissant place à une expérience utilisateur fluide, intuitive et incroyablement rapide.
Avec Automatic.css, la promesse d’un design web sans tracas devient réalité, offrant une palette d’outils puissants à portée de main pour créer des sites esthétiquement plaisants et réactifs.
Que vous soyez un professionnel aguerri ou un débutant curieux, découvrez comment ce framework peut catalyser votre créativité, optimiser votre workflow et transformer votre approche du développement web.
Bienvenue dans l’ère de l’efficacité et de l’élégance avec Automatic.css !

Automatic.css c’est quoi ?
Automatic.css (ACSS) est un framework pour WordPress qui se distingue par son intégration poussée avec les constructeurs de pages, ses fonctionnalités innovantes, et son support et éducation exceptionnels. Il permet de gagner du temps sur les projets en facilitant la réalisation de sites web pour les clients et en permettant des modifications instantanées à l’échelle du site.
ACSS offre une personnalisation et une extension faciles grâce à de nombreuses variables CSS, assurant une intégration fluide avec le framework. Il propose une communauté vibrante, un support inégalé, des mises à jour fréquentes et des corrections rapides de bugs.
Le framework promeut les meilleures pratiques et fournit des ressources éducatives pour aider les utilisateurs à créer des sites web scalables, maintenables et cohérents avec un effort minimal.
ACSS se distingue également par sa flexibilité, offrant une liberté totale dans des domaines clés du système, contrairement à la plupart des frameworks utilitaires qui sont rigides et limitants. Il facilite la conception responsive, assure une cohérence de design sans effort et permet même de re-thématiser un site entier en quelques secondes après son lancement.
Quelles sont les différentes fonctionnalités de Automatic.css ?
Découvrez le cœur d’Automatic.css, un trésor de fonctionnalités conçues pour propulser vos projets WordPress vers de nouveaux sommets d’efficacité et de beauté.
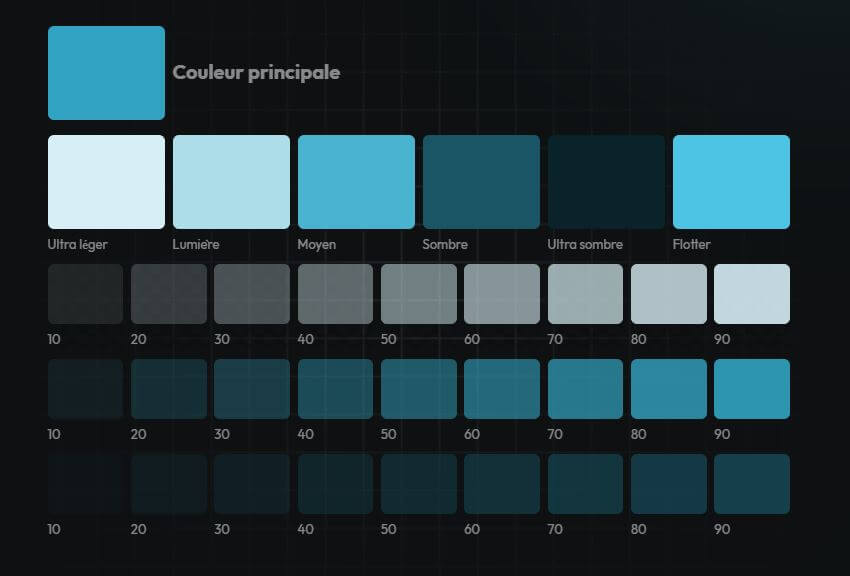
Couleurs de marque

Avec Automatic.css, la gestion des couleurs de votre site devient une expérience intuitive et flexible. En définissant vos couleurs de marque, vous activez la génération automatique de nuances et de transparences, vous permettant d’obtenir la palette parfaite pour votre design.
Les classes utilitaires et les variables simples facilitent la référence aux couleurs, nuances et transparences, rendant le processus accessible même pour les non-designers.
Si vous avez besoin d’ajustements précis sur différentes nuances, Automatic.css vous offre cette flexibilité. Cette fonctionnalité transforme la gestion des couleurs en un processus sans contrainte, vous permettant de maintenir une cohérence visuelle sur l’ensemble de votre site tout en gagnant du temps.
Typographie responsive fluide

Automatic.css révolutionne la gestion de la typographie sur votre site. En définissant simplement la taille de base et une valeur d’échelle, vous observez vos textes et titres s’ajuster harmonieusement sur tous les appareils. Cette fonctionnalité élimine le besoin de gérer manuellement les tailles de texte à différents points de rupture, simplifiant considérablement le processus de design responsive.
De plus, la possibilité de remplacer les tailles de texte individuellement vous offre un contrôle total sur votre typographie. Automatic.css assure ainsi que votre contenu est lisible et esthétiquement plaisant, quel que soit l’appareil utilisé par vos visiteurs.
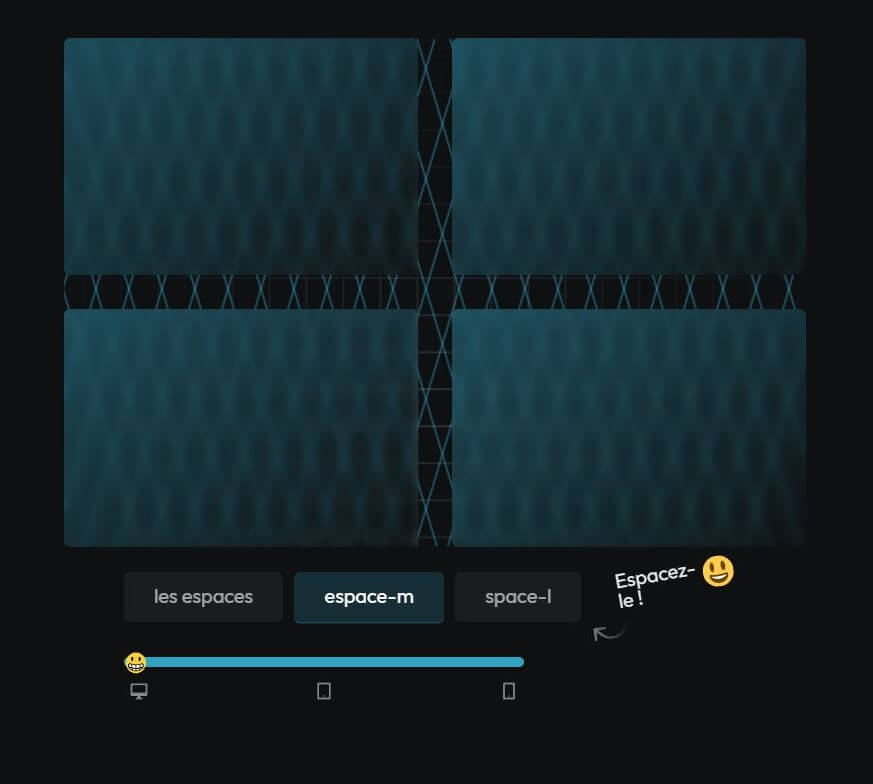
Espacement visuel parfait

L’espacement est un élément clé du design web, et Automatic.css le rend simple et intuitif. Les options d’espacement basées sur des échelles mathématiques garantissent une harmonie visuelle sur l’ensemble de votre site. Vous pouvez facilement ajuster ces options pour trouver l’équilibre parfait, sans sacrifier la flexibilité du design.
Cette approche de l’espacement assure une cohérence visuelle, renforçant l’impact esthétique de votre site. Automatic.css transforme ainsi la tâche souvent complexe de création d’un rythme visuel en un processus simple et agréable.
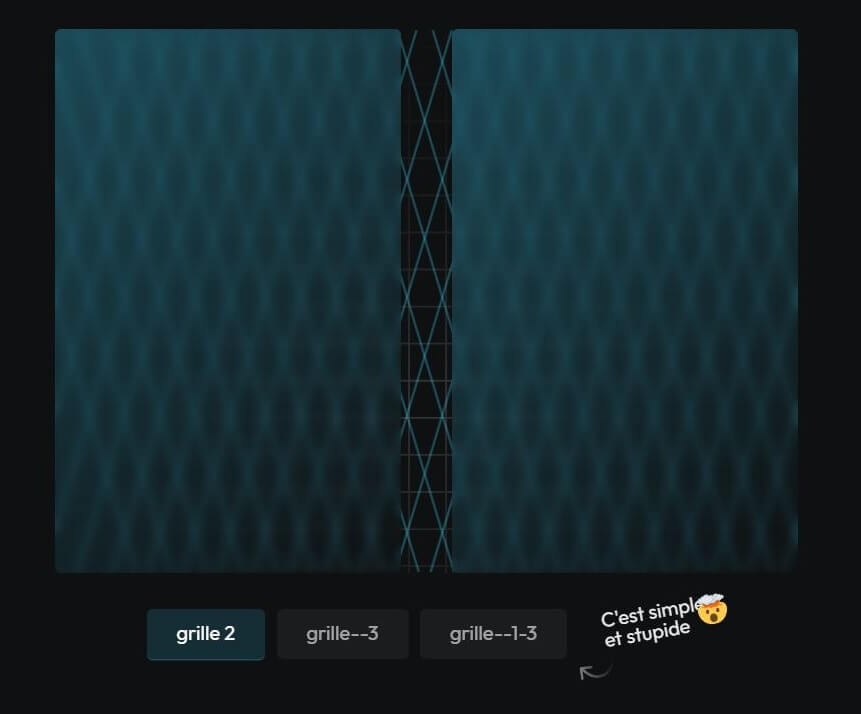
Mise en page avec des grilles et colonnes responsives

Automatic.css démystifie la création de mises en page flexibles et réactives. Que vous travailliez sur des designs basiques ou avancés, le framework offre une variété de classes utilitaires et de variables pour flexbox et grid, simplifiant le processus de développement.
Les grilles automatiques et la fonctionnalité « Flex-Grid » résolvent les problèmes courants liés aux enfants de grille inégaux, vous permettant de créer des layouts impressionnants sans effort. Automatic.css devient ainsi un allié précieux pour les développeurs et designers, accélérant le workflow et améliorant la qualité du design final.
Création de composants maintenables avec des tokens de style simples

La maintenabilité est au cœur d’Automatic.css, et cela se reflète dans sa gestion des styles globaux des éléments. En utilisant des classes personnalisées et des variables ACSS, vous assurez une cohérence, une efficacité et une maintenabilité optimales sur l’ensemble de votre site.
Cette approche fonctionne parfaitement avec des méthodes d’organisation de classes comme BEM, offrant une structure claire pour vos styles. Automatic.css facilite ainsi la gestion des styles, rendant votre site plus facile à maintenir et à faire évoluer au fil du temps.
Résolvez les maux de tête de développement courants en quelques clics

Automatic.css est conçu pour simplifier la vie des développeurs et designers freelances, ainsi que des agences. Il introduit des fonctionnalités « qualité de vie » uniques, destinées à résoudre les défis quotidiens du développement web.
Ces outils incluent des solutions pour les décalages automatiques, l’expansion de chaînes, un espacement intelligent du contenu, et bien plus encore. En utilisant Automatic.css, vous découvrirez une nouvelle manière de travailler, plus rapide et plus agréable, qui transformera votre approche du développement web.
Construisez sans deviner grâce aux panneaux de triche et à l’aperçu en direct
L’apprentissage d’un nouveau framework peut être intimidant, mais Automatic.css rend ce processus transparent et accessible. Les menus contextuels et l’aperçu en direct vous permettent de découvrir et d’appliquer les classes et variables disponibles sans avoir à mémoriser l’ensemble du framework.
Cette fonctionnalité rend l’utilisation d’Automatic.css intuitive, vous permettant de vous concentrer sur la création de designs impressionnants plutôt que sur la mémorisation de code.
Le seul framework avec un kit de design bien codé, accessible et non biaisé
Frames, inclus avec Automatic.css, est un outil de wireframing, un système de développement prêt à l’emploi et une bibliothèque de composants accessible.
Il vous permet de construire des sites web personnalisés magnifiques en un temps record, sans limiter votre créativité. Frames est une ressource précieuse pour les designers et développeurs cherchant à optimiser leur workflow et à produire des résultats de haute qualité rapidement.
Combien coûte Automatic.css ?
Plongez dans la structure tarifaire transparente et flexible d’Automatic.css, offrant des options adaptées à chaque type de créateur, du freelance indépendant aux agences en pleine croissance.

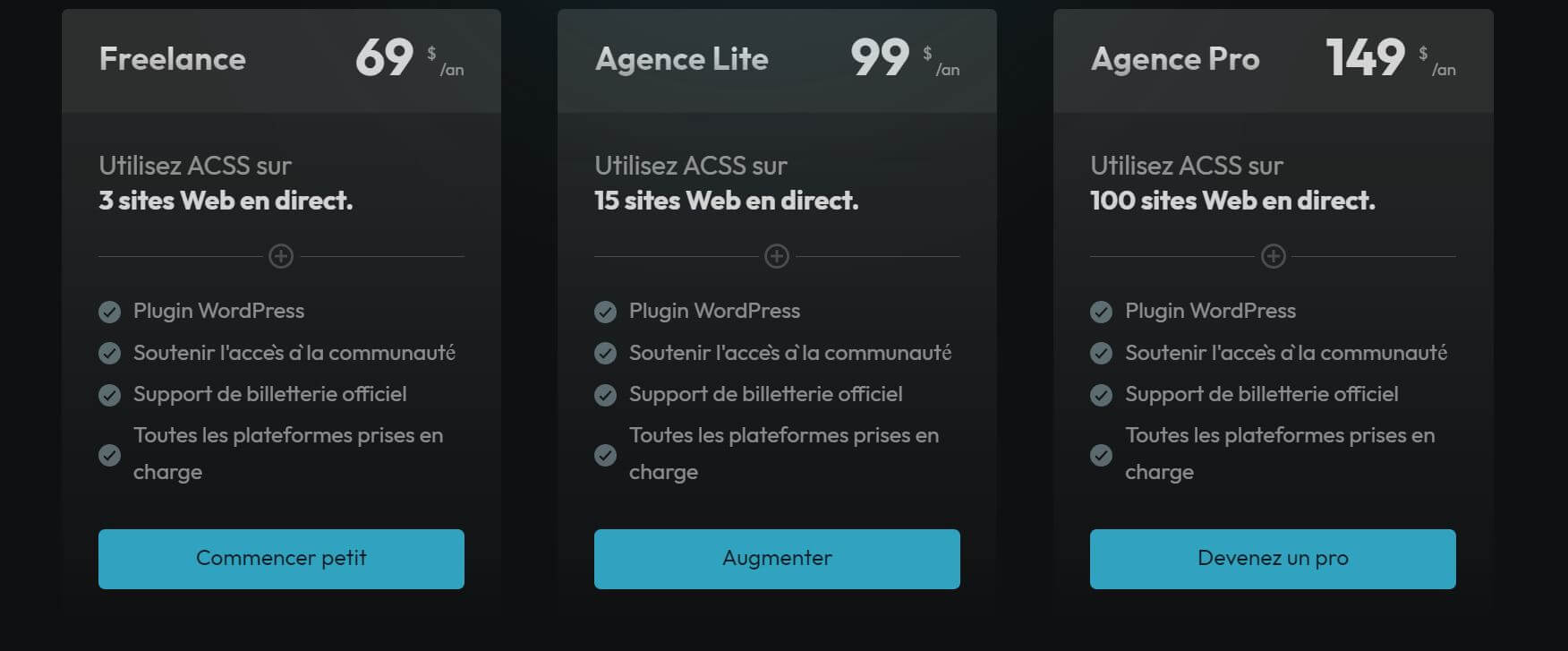
Plan Freelance : 69 $ / an
- Utilisation d’Automatic.css sur 3 sites web en direct
- Accès au plugin WordPress
- Accès à la communauté de support
- Support officiel via billetterie
- Compatible avec toutes les plateformes prises en charge
Plan Agence Lite : 99 $ / an
- Utilisation d’Automatic.css sur 15 sites web en direct
- Accès au plugin WordPress
- Accès à la communauté de support
- Support officiel via billetterie
- Compatible avec toutes les plateformes prises en charge
Plan Agence Pro : 149 $ / an
- Utilisation d’Automatic.css sur 100 sites web en direct
- Accès au plugin WordPress
- Accès à la communauté de support
- Support officiel via billetterie
- Compatible avec toutes les plateformes prises en charge
Chaque plan est conçu pour répondre aux besoins spécifiques des freelances et des agences, offrant une flexibilité et un support pour aider à maximiser l’efficacité et la productivité dans le développement web.
Qui devrait utiliser Automatic.css ?
Explorez qui tirera le meilleur parti d’Automatic.css, un framework universellement accessible mais particulièrement puissant entre les mains des professionnels du web.
- Développeurs Web et Designers: Automatic.css est particulièrement utile pour les développeurs et designers qui travaillent sur des projets WordPress et cherchent à accélérer le processus de développement tout en maintenant une haute qualité de design.
- Agences Web: Les agences qui gèrent un grand nombre de sites WordPress trouveront dans Automatic.css un outil précieux pour standardiser et optimiser leur workflow, garantissant ainsi une cohérence dans la qualité du travail livré.
- Freelances: Les freelances qui cherchent à maximiser leur productivité tout en offrant des solutions de qualité à leurs clients peuvent tirer parti d’Automatic.css pour réduire le temps de développement et augmenter leur rentabilité.
- Propriétaires de Sites Web: Même les propriétaires de sites qui ont une connaissance de base du développement web peuvent utiliser Automatic.css pour améliorer l’esthétique et la fonctionnalité de leurs sites sans avoir besoin de compétences approfondies en codage.
Automatic.css est conçu pour être accessible et utile à une large gamme d’utilisateurs, des professionnels du développement web aux utilisateurs moins techniques cherchant à améliorer leurs sites WordPress.
Conclusion
Automatic.css est un outil puissant pour les développeurs et designers WordPress, offrant une approche révolutionnaire pour créer des designs réactifs et esthétiquement plaisants. En utilisant ce framework, vous pouvez gagner un temps précieux dans le processus de développement, tout en assurant une cohérence et une qualité de design sur l’ensemble de votre site.
Les classes utilitaires et les variables simplifient la gestion des couleurs, de la typographie, des espacements et des mises en page, rendant le design accessible même pour ceux qui n’ont pas une expertise approfondie en CSS. De plus, la communauté et le support d’Automatic.css sont des ressources inestimables, offrant aide et conseils pour maximiser l’utilisation du framework.
Avantages
- Gain de temps: Automatic.css accélère considérablement le processus de développement et de design.
- Cohérence du design: Le framework assure une uniformité visuelle à travers toutes les pages de votre site.
- Facilité d’utilisation: Les classes utilitaires et les variables rendent le design accessible, même pour les non-experts.
- Support et communauté: Un accès à une communauté active et à un support officiel est disponible.
- Responsive design: Automatic.css facilite la création de designs qui s’adaptent parfaitement à tous les types d’appareils.
Inconvénients
- Courbe d’apprentissage: Comme tout nouveau framework, il peut y avoir une période d’adaptation pour apprendre à utiliser efficacement Automatic.css.
- Dépendance au framework: Une fois que vous avez intégré Automatic.css dans votre workflow, il peut être difficile de s’en passer ou de migrer vers une autre solution.
- Prix: Bien que le gain de temps et la qualité du design puissent justifier le coût, les petits projets ou les freelances avec un budget limité peuvent trouver les plans tarifaires un peu élevés.
En résumé, Automatic.css est une solution robuste pour les développeurs et designers WordPress cherchant à améliorer leur efficacité et la qualité de leurs designs, bien que comme tout outil, il présente à la fois des avantages et des inconvénients à considérer.
Questions Fréquemment Posées
Sur combien de sites puis-je utiliser Automatic.css ?
Cela dépend du plan tarifaire que vous choisissez. Il existe des options pour 3, 15 ou 100 sites en direct.
Quel support est disponible pour les utilisateurs d’Automatic.css ?
Il existe une communauté active ainsi qu’un support officiel via billetterie pour aider les utilisateurs à maximiser l’utilisation du framework.
Comment Automatic.css améliore-t-il la vitesse de développement ?
Il fournit des classes utilitaires et des variables prêtes à l’emploi, réduisant le temps passé à écrire et à ajuster le CSS.
Est-ce que Automatic.css est adapté aux débutants ?
Oui, sa facilité d’utilisation le rend accessible même pour ceux qui ont une connaissance de base du développement web.
Comment la communauté d’Automatic.css peut-elle m’aider ?
La communauté active offre un espace pour partager des conseils, poser des questions et apprendre des autres utilisateurs du framework.
Automatic.css est-il régulièrement mis à jour ?
Oui, les développeurs s’engagent à maintenir le framework à jour avec les dernières tendances et meilleures pratiques du développement web.
Automatic.css est-il un bon choix pour les grands projets ?
Oui, sa capacité à assurer la cohérence du design sur de nombreux sites et pages le rend idéal pour les grands projets et les agences.
Avis utilisateurs
Soyez le premier à laisser votre avis sur “Automatic.css Avis, Prix et Test”

Le prix initial était : 149.00 €.69.00 €Le prix actuel est : 69.00 €.


Il n'y pas encore d'avis.