Croyez-le ou non, mais savoir comment créer un site web à partir de zéro est l’une des compétences les plus essentielles que vous devez maîtriser en tant qu’entrepreneur.
Si vous savez comment créer votre propre site web, vous économiserez plusieurs milliers d’euros sur le développement de votre site web.
Cela vous permettra également de suivre les tendances du marché et de mettre de nouvelles choses sur votre site web sans avoir besoin de l’aide d’un programmeur.
Vous aurez effectivement une longueur d’avance sur vos concurrents car, même si leurs projets sont ralentis par la nécessité de consulter des développeurs, vous pourrez construire vous-même la plupart des choses (dans les limites du raisonnable, bien sûr). Apprenez en plus sur pourquoi se former à WordPress quand on est un entrepreneur.
WordPress peut également être utilisé de manière à lancer un projet ou MVP (Produit Minimum Viable) tout en limitant les coûts de production pour ensuite créer quelque chose d’impressionnant pour votre projet.
Néanmoins, la plupart d’entre vous allez utiliser WordPress pour créer un Blog, site d’affiliation ou un site Ecommerce. Cela sera donc totalement suffisant d’utiliser WordPress, apprenez donc à créer votre site de la meilleure manière qu’il soit, avec les bons thèmes et plugins.
Histoire de WordPress
Ce qu’il faut savoir sur WordPress
Avant de commencer votre apprentissage sur WordPress, il est bon d’en savoir plus à son sujet. Cela vous permettra également d’éviter quelques entourloupes…
WordPress a été créé en 2003, c’est un système de gestion de contenu (CMS), pertinemment connu pour LA solution qui permet de créer son blog. C’est le cas nativement mais avec des extensions, il est possible de se servir de WordPress pour un site Ecommerce, site de bons plans, Marketplace, annuaire… Il n’y a finalement aucune limite avec WordPress.
Je vais donc vous expliquer dans les chapitres suivants, pourquoi l’utiliser et quels sont les pièges à éviter.
Différence entre WordPress.COM et WordPress.ORG
Actuellement il s’avère que beaucoup de débutants font l’erreur de choisir WordPress.com pour leur blog. Il m’est arrivé de voir de nombreuses fois des débutants dire sur des groupes d’entraides WordPress : « J’ai entendu dire que WordPress est gratuit mais je dois payer pour faire ça » ou alors « je veux installer le thème que j’ai acheté mais WordPress me dit d’upgrader mon plan actuel »…
Pourquoi ne pas choisir WordPress.COM
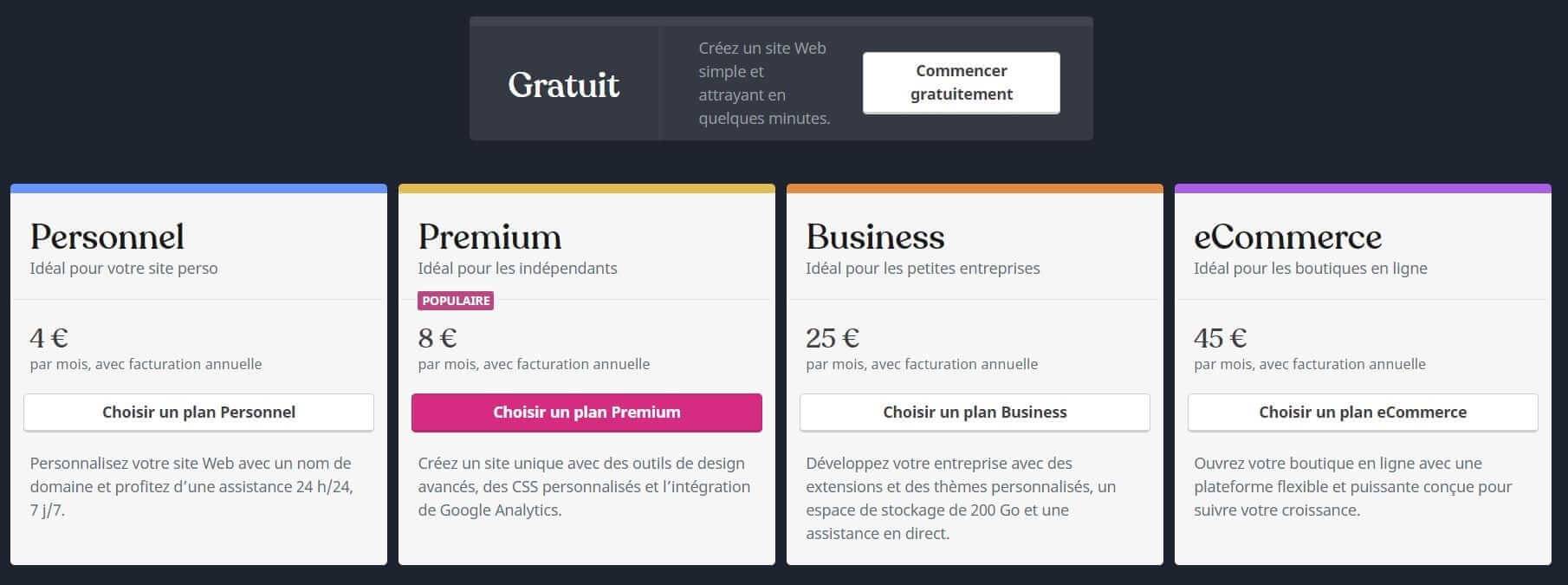
WordPress.com fonctionne de la même manière que Wix, ils proposent une offre gratuite avec des fonctionnalités limitées.

Vous pouvez visionner leurs tarifs ici pour vous faire une idée.
Sachez qu’avec votre propre hébergeur (5€/mois pour un nombre de sites illimité) vous aurez l’équivalent de leur offre Business (25€/mois) et même l’offre Ecommerce car vous n’aurez aucune limitation et pourrez très facilement ajouter un module de référencement sans devoir payer un centime.
En clair utiliser WordPress.com c’est :
- Devoir payer plus cher
- Être limité au niveau des fonctionnalités
- Espace de stockage limité
- Site lent et mal optimisé
Le petit avantage de WordPress.com
Le seul point positif de WordPress.com c’est que vous ne payez pas plus cher suivant le nombre de visiteurs ou de bande passante utilisée. De plus, ils utilisent leur CDN avec Jetpack ce qui permet d’afficher votre contenu rapidement pour les personnes situées aux quatres coins du monde.
Autre point positif, vous pouvez utiliser une application mobile pour gérer vos sites et votre contenu !
En conclusion
Prenez votre propre hébergement pour environ 5€/mois, sachant que le prix est fixe, vous paierez 5€/mois que vous créez 1 seul site ou 10 sites.
Puis installez WordPress sur votre serveur.
Qu’est-ce que WordPress et pourquoi l’utiliser
À vrai dire, il existe de nombreuses plateformes de sites web que vous pouvez utiliser lorsque vous construisez un nouveau site, qui sont généralement appelée « Content Management System » (CMS). WordPress est donc un CMS.
L’idée d’un CMS est de vous donner des outils faciles à utiliser pour que vous puissiez modifier le contenu de votre site sans aucune connaissance en matière de codage. En gros, vous créez de nouvelles pages ou de nouveaux documents, puis vous les publiez sur le web sans entrer une ligne de code.
Il existe plus d’une centaine de différents CMS, vous pouvez les consulter sur Wikipedia.
35% des sites internets du monde entier utilisent WordPress. Vous vous rendez compte qu’un site internet sur 3 est un site WordPress…
WordPress est clairement le Roi des sites internets !
Voici les principaux détails concernant WordPress :
- C’est un logiciel Open Source
- C’est gratuit
- C’est la meilleure solution actuelle pour la création de sites web
- WordPress est très polyvalent, on peut créer n’importe quel type de site web.
- C’est rapide, optimisé et sûr
- Optimisé niveau référencement
- Mis à jour régulièrement
- De nombreuses fonctionnalités sont adaptées
NDD et hébergement
Noms de domaine et hébergement
Sans hébergement et nom de domaine, votre site ne peut pas exister sur Internet. Il pourrait seulement être accessible sur votre ordinateur via une adresse IP. Pas top pour acquérir des visiteurs…
Il est donc essentiel d’apprendre :
- Comment acheter un Nom de Domaine (NDD)
- Comment trouver le nom de votre site ou marque
- Comment héberger votre site
- Quel hébergeur choisir
Qu’est-ce qu’un nom de domaine ?
Il faut savoir qu’un site internet possède une adresse IP, sans nom de domaine, il suffirait simplement de taper une adresse IP comme « 192.160.15.201 ». Cependant, est-ce que vous êtes capable de retenir exactement cette adresse IP ? C’est impossible avouez le ????
Du coup pour palier à ce problème, les noms de domaine (NDD) sont nés ! Pour tout simplement permettre de rentre les URL plus « friendly » et plus faciles à retenir. Retenir Busilearn.fr est plus simple que de retenir 188.165.218.191.
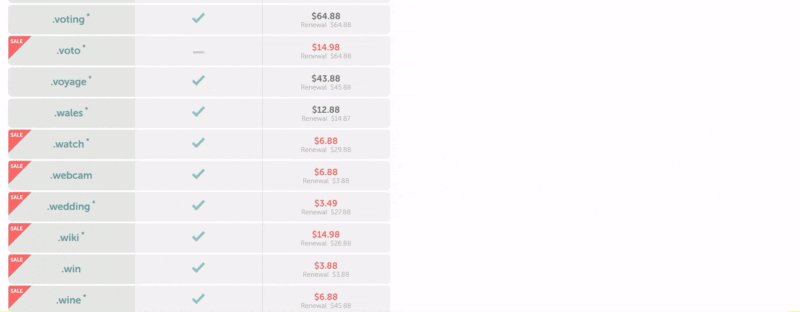
Extension de domaines
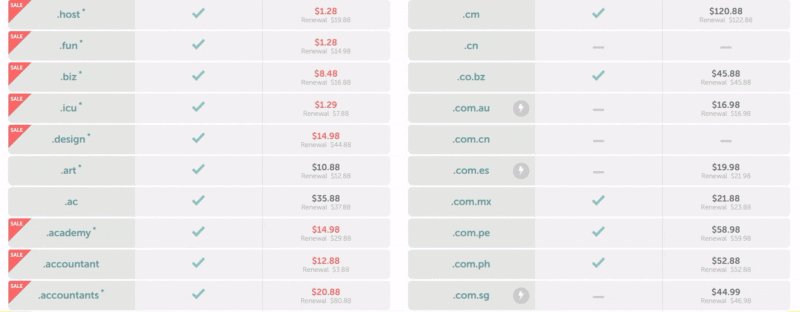
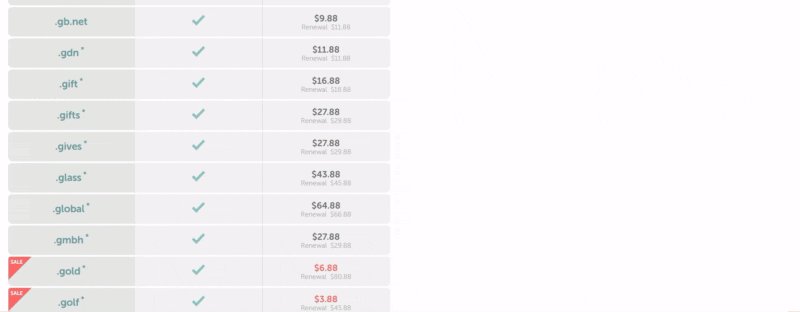
Il existe plusieurs types d’extension de noms de domaine, appelés Top Level Domains (TLDs) en anglais. Il y a principalement :
- Les domaines nationaux composés de seulement 2 lettres (.fr, .be, .it…)
- Les domaines génériques (.com, .net, .info…)
- Les nouveaux nom de domaine (.io, .me, .new…)
Vous pouvez consulter une liste entière ici : Liste TLD namecheap

Du coup, quelle extension choisir ?
Cela va entièrement dépendre de votre projet et du nom choisi. Je vais donner quelques exemples de projet avec les extensions qui sont appropriées.
- Un projet ou site internet exclusivement réservé pour la France ou les Français (comme Busilearn par exemple). Dans ce cas il vaut mieux privilégier l’extension .fr ou prendre une extension générique .com
- Pour un projet international, il vaut mieux privilégier le .com et .net ou choisir une nouvelle extension : .io ; .biz ; .shop…
- Faire un jeu de mot avec l’extension. L’exemple de Linktree est parfait. Leur nom réel est « Linktr » plus l’extension de domaine .ee qui est normalement pour l’Estonie. Néanmoins même si l’extension de domaine est Estonien, Google a rapidement compris que c’est un site internationalement utilisé. Bitly est également l’exemple parfait, leur extension est celle de la Libye et leur nom réel est « Bit ».
Trouver le nom de votre site internet
Lorsqu’on doit créer un site web, choisir un nom est probablement l’aspect le plus compliqué de tout le processus.
Tout d’abord, il faut savoir qu’il y a près de 2 milliards de sites en ligne sur le web (au moment où nous écrivons ces lignes). Autrement dit, le nom que vous avez choisi peut facilement être déjà pris par quelqu’un…
En bref, un bon nom de domaine doit :
- avoir une bonne image de marque
- être facile à mémoriser
- court : plus facile à mémoriser
- facile à écrire et pas bizarre orthographiquement ou phonétiquement (exemple : cinqsans / les gens ont plus tendances à écrire « cinq sens »)
- Mots-clés liés à des niches si possible, par exemple si vous êtes pharmacien, il serait bien d’avoir « pharma » ou « pharmacie » dans le nom du site.
Générateur de noms
Pour vous aider, il existe quelque sites pour générer des noms aléatoirement ou en rapport avec des mots clés. En voici une liste non exhaustive.
Qu’est-ce qu’un hébergeur de site internet ?
Imaginez que vous devez laisser votre ordinateur allumé 24h sur 24 et 7 jours sur 7, connecté au réseau internet, pour que votre site internet soit accessible en ligne. En plus de cela, il faudra gérer le travail d’un sys admin et avoir quelques connaissances en réseau et administration serveur. Cela ressemble à un cauchemar pas vrai ?
Et si pour 5€/mois, ce cauchemar pouvait s’effacer ? C’est quand même ridicule 5€ non ?
Les différents types d’hébergement
Je ne vais pas trop détailler, mais il est bon d’apprendre un maximum de choses pas vrai ?
- Les hébergements mutualisés : Chaque serveur héberge plusieurs sites, jusqu’à plusieurs milliers, et ce dans le but de mutualiser les coûts. Le principal avantage est le prix, le principal inconvénient est tout simplement sa performance.
- Les hébergements dédiés : Contrairement aux hébergements mutualisés, le client dispose de son propre serveur. Cela permet d’obtenir de très bonnes performances mais il y a beaucoup d’inconvénients : le prix beaucoup plus élevé que les hébergements mutualisés et vous devez le gérer vous même (très compliqué).
- Les VPS : Ce sont des sortes d’hébergements virtuels, c’est assez difficile à visualiser, en gros vous obtenez de bonne performance pour un coût un peu plus cher que des hébergements mutualisés mais que vous devez gérer vous même comme un serveur dédié.
En clair, prenez un serveur mutualisé, cela sera largement suffisant !
Quel hébergeur choisir ?
Il y a actuellement une multitude d’hébergeurs : 1&1, OVH, Siteground, DigitalOcean, O2Switch, Hostgator, Planethoster…
Le meilleur choix à faire est de sélectionner un hébergeur avec un bon support client Français et serveurs en France. Il y a notamment deux fournisseurs que tout le monde conseillent : O2Switch et PlanetHoster. OVH et 1&1 sont à fuir, clairement !
Personnellement je vous recommande PlanetHoster, leur support client répond en moins de 15 minutes, ils sont super pro et leurs serveurs sont performants. De plus, contrairement à O2Switch, ils proposent une interface plus simple pour gérer votre serveur (sur O2Switch à mes débuts j’étais perdu…). Le prix est le même ne vous en faites pas, de plus l’installation de WordPress se fait en un clic et il y a 14 jours satisfait ou remboursé.
Acheter votre nom de domaine et votre hébergement
Note : Cela peut être assez intimidant de commander un nom de domaine et souscrire à un hébergement, c’est quelque chose de nouveau et cela semble assez complexe. Pourtant il n’y a rien de plus simple et je suis là pour vous aider !
Il existe des dizaines, voire des centaines d’entreprises différentes qui peuvent enregistrer un nouveau nom de domaine pour vous et vous proposer un pack d’hébergement…
Mais je préfère vous montrer la meilleure solution que j’ai choisi et que j’utilise au quotidien, de par sa simplicité, sa performance, son support client et son rapport qualité prix.
Planethoster
Alors oui le prix est de 6€/mois et cela peut sembler plus cher que O2Switch. Cependant, ces derniers affichent leur prix Hors TVA donc cela revient à 6€ TTC.
À l’inscription vous obtiendrez un nom de domaine offert donc ne l’achetez pas sur un autre site.
Choisissez bien le data center en France si vos futurs visiteurs résident en France, choisissez votre nom de domaine et c’est parti !
En vidéo
Configuration basique
Les bases de WordPress à connaitre
C’est parti ! Préparez vous à créer votre premier site internet avec WordPress !!!
Je vous conseille de le faire en même temps, étape par étape en suivant le cours. Chaque détail à son importance alors faites bien attention de tout lire ou visionner.
Les 6 réglages à faire dès le départ
Il y a quelques petits réglages et quelques contenus à supprimer avant de commencer à utiliser son site WordPress.
1. Supprimer les contenus d’exemple
De base, il y aura toujours un article d’exemple avec un commentaire dessus, la page de politique de confidentialité et une page exemple. Il est bon de les supprimer dès le départ.
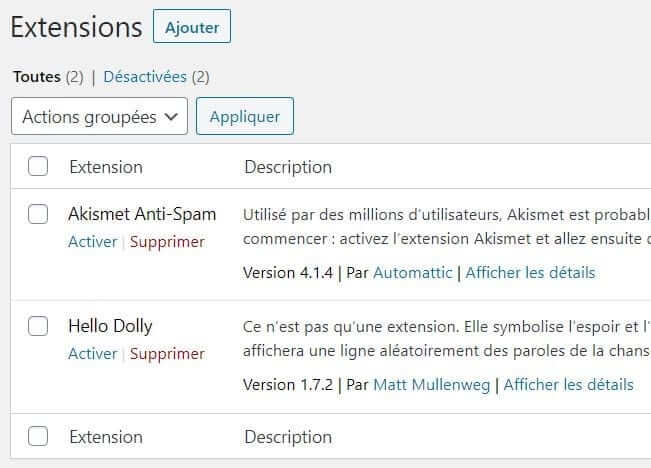
2. Supprimer les plugins
Malheureusement, WordPress laisse toujours le plugin « Hello dolly » qui ne sert vraiment à rien, ainsi que le plugin « Akismet anti spam », un plugin de sécurité qui n’est vraiment pas optimal, qui demande de créer un compte… Bref il y a beaucoup beaucoup mieux et gratuit également, donc on supprime !

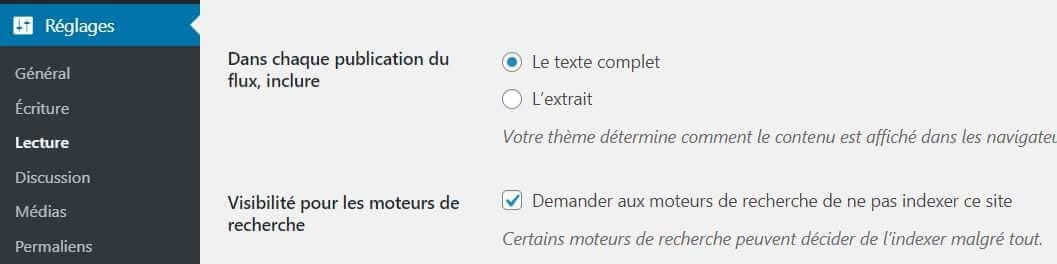
3. Interdire l’indexation du site
Pour indexer un site internet et l’intégrer aux résultats de recherche, Google parcoure le web à l’aide de ses petits robots « crawler ». Cocher cette case indiquera aux robots de ne pas parcourir le site et ne pas l’intégrer à Google.

Je vous recommande de cocher cette case tant que votre site n’est pas prêt à être mis en ligne. Pour définir vos permaliens, allez à la page Réglages → Lecture dans la barre latérale de votre tableau de bord.
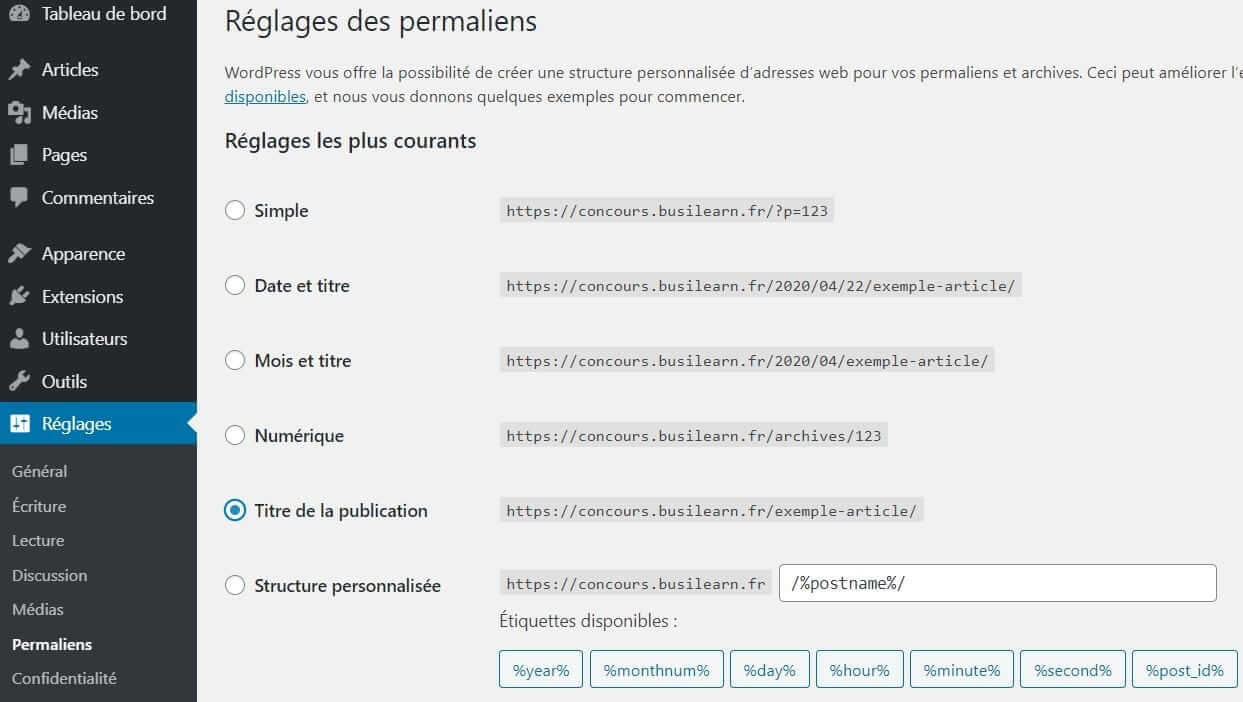
4. Régler les permaliens
Les liens permanents (permalinks) définissent la manière dont les adresses des pages web individuelles (URL) sont structurées sur votre site.
Pour définir vos permaliens, allez à la page Réglages → Permaliens dans la barre latérale de votre tableau de bord.

La structure la plus optimisée consiste à faire figurer le titre de la publication dans l’URL. Par exemple, avec votre page « à propos », l’URL devrait être sous cette forme : nomdedomaine.com/a-propos. Le paramétrage correct des permaliens vous permettra d’y parvenir.
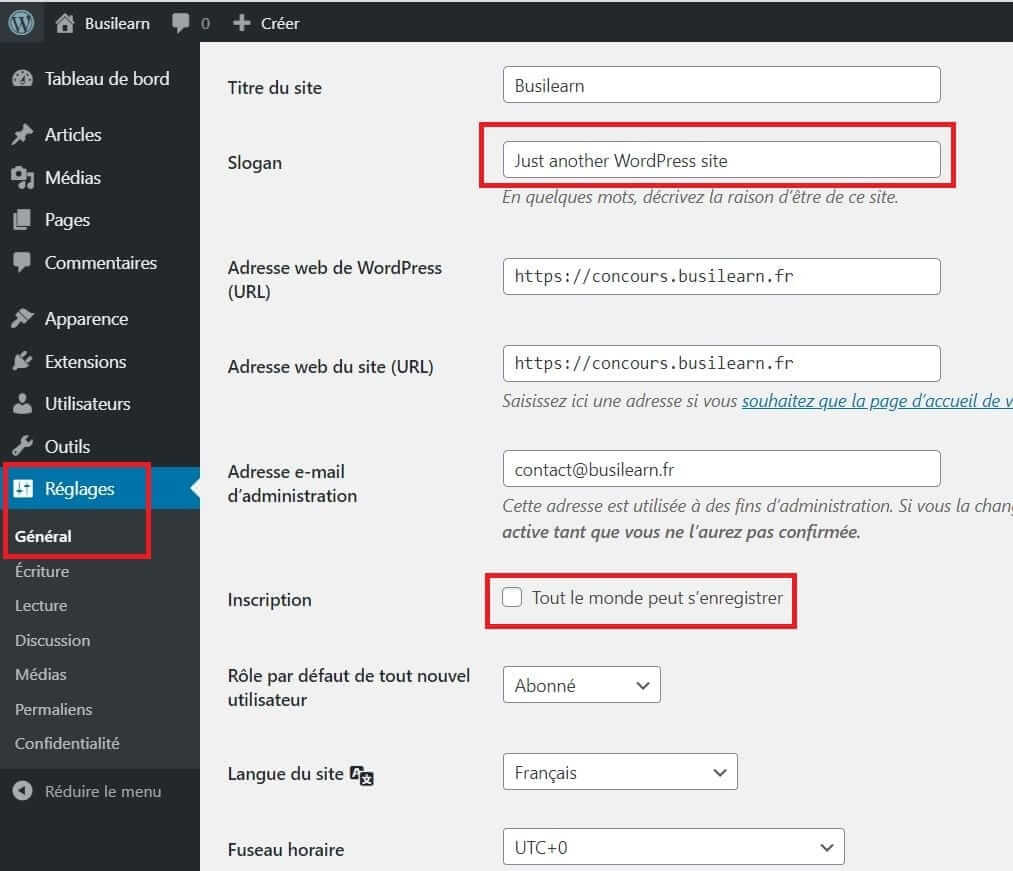
5. Réglages généraux
Allez dans Réglages → Général et remplissez le slogan de votre site internet.
Le titre et le slogan de votre site peuvent apparaître à différents endroits du site. Certains thèmes WordPress les affichent sur la page d’accueil et dans la description SEO – que Google utilise pour référencer votre site web dans les pages de résultats.
Sur cette page, vous pouvez également régler l’inscription au site. La plupart des sites Ecommerce et sites avec espace membre doivent activer l’inscription.

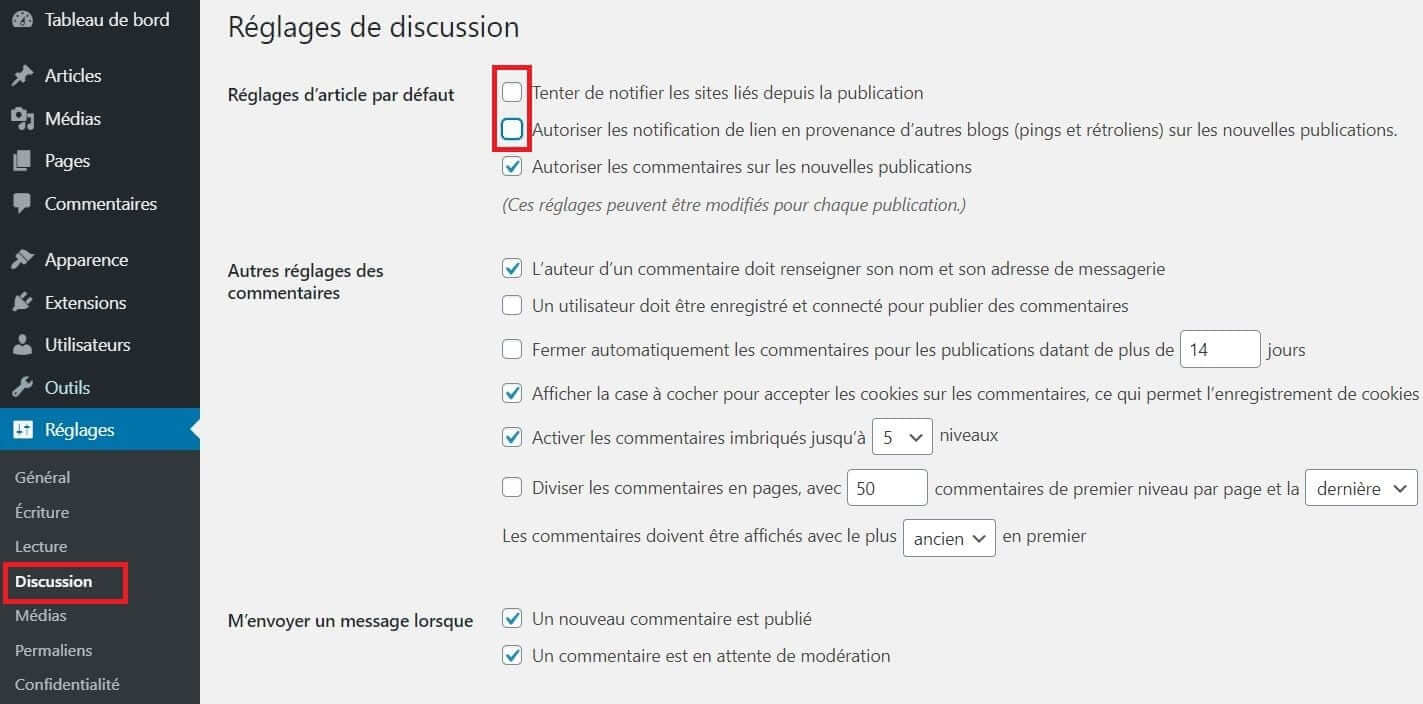
6. Désactiver pingbacks
Je ne sais pas pourquoi ce réglage est encore dans WordPress. C’est surtout un vestige de l’époque où les pingbacks et les trackbacks étaient utilisés.
Vous pouvez simplement les désactiver en désélectionnant le paramètre suivant dans Réglages → Discussion.

Il est possible de paramétrer des réglages pour les commentaires et il est même possible de les désactiver.
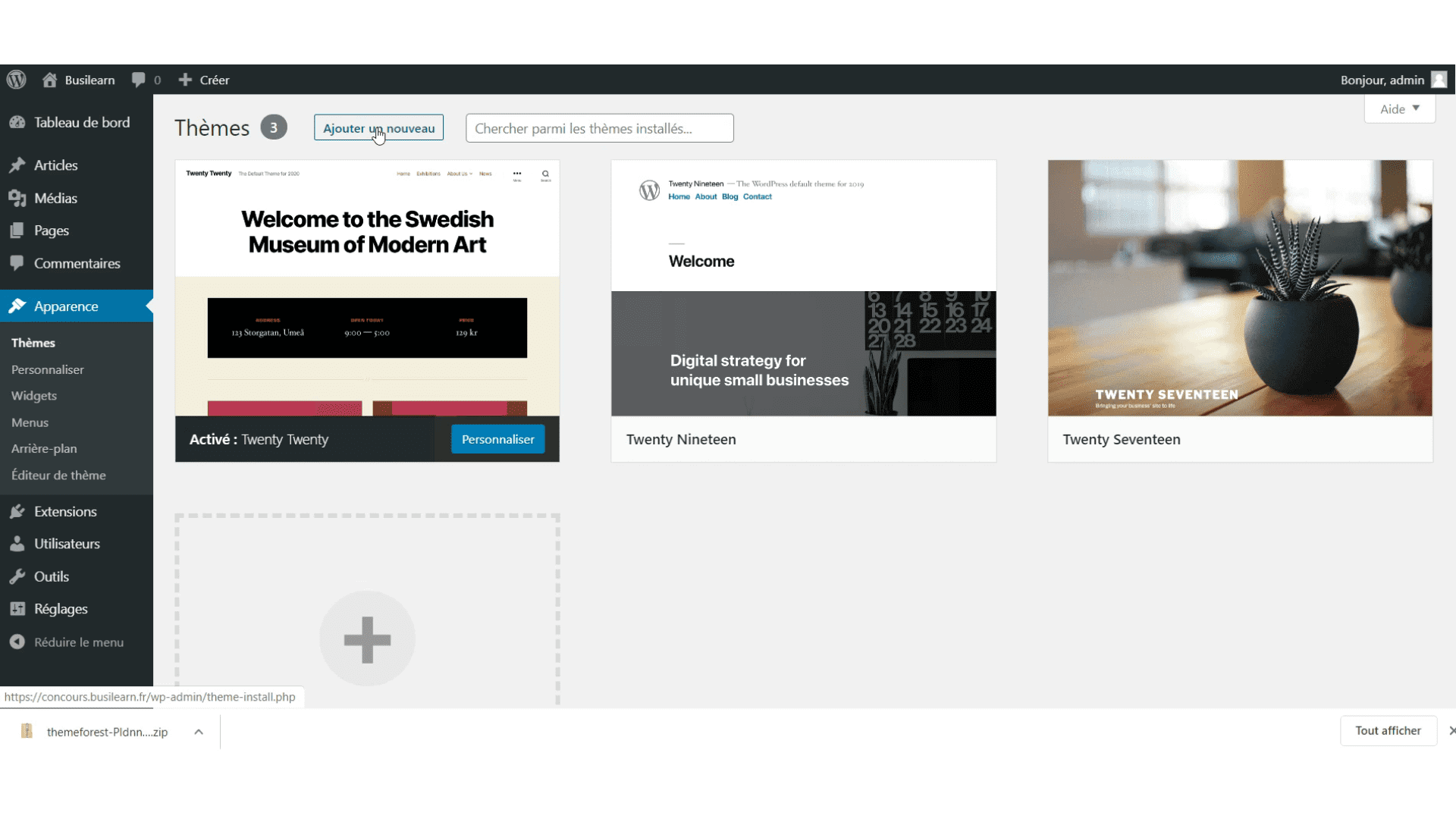
Ajouter un thème
Les thèmes WordPress permettent de changer l’apparence et les fonctionnalités de votre site. Sans thème vous ne pourrez rien faire. Vous pouvez le voir de cette manière : WordPress est le moteur d’une voiture, un thème est la carrosserie + les options de base d’une voiture et les plugins sont les accessoires ou améliorations mises en place. LOL
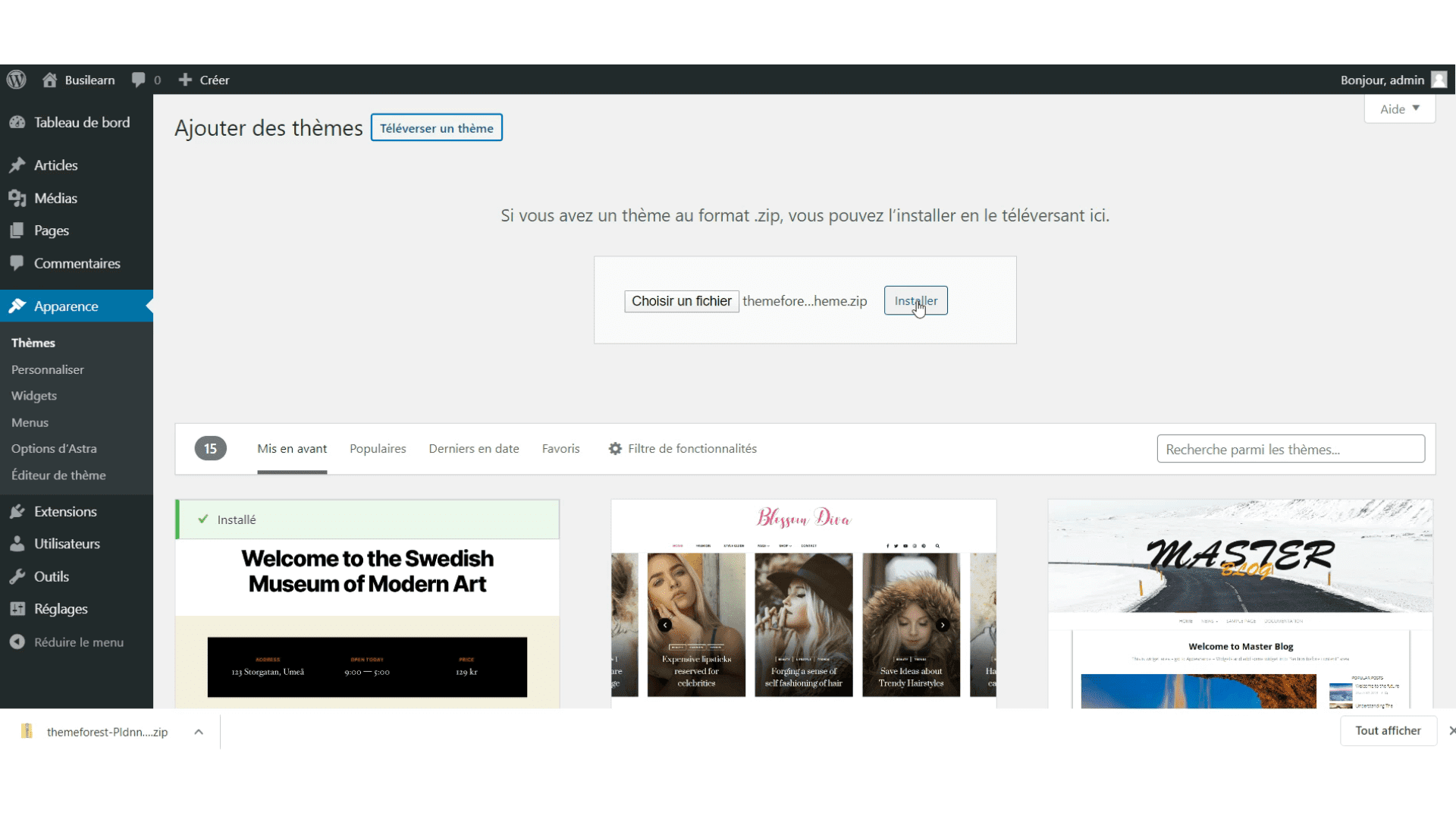
Pour ajouter un thème, allez dans Apparence – Thèmes puis cliquez sur ajouter un thème.

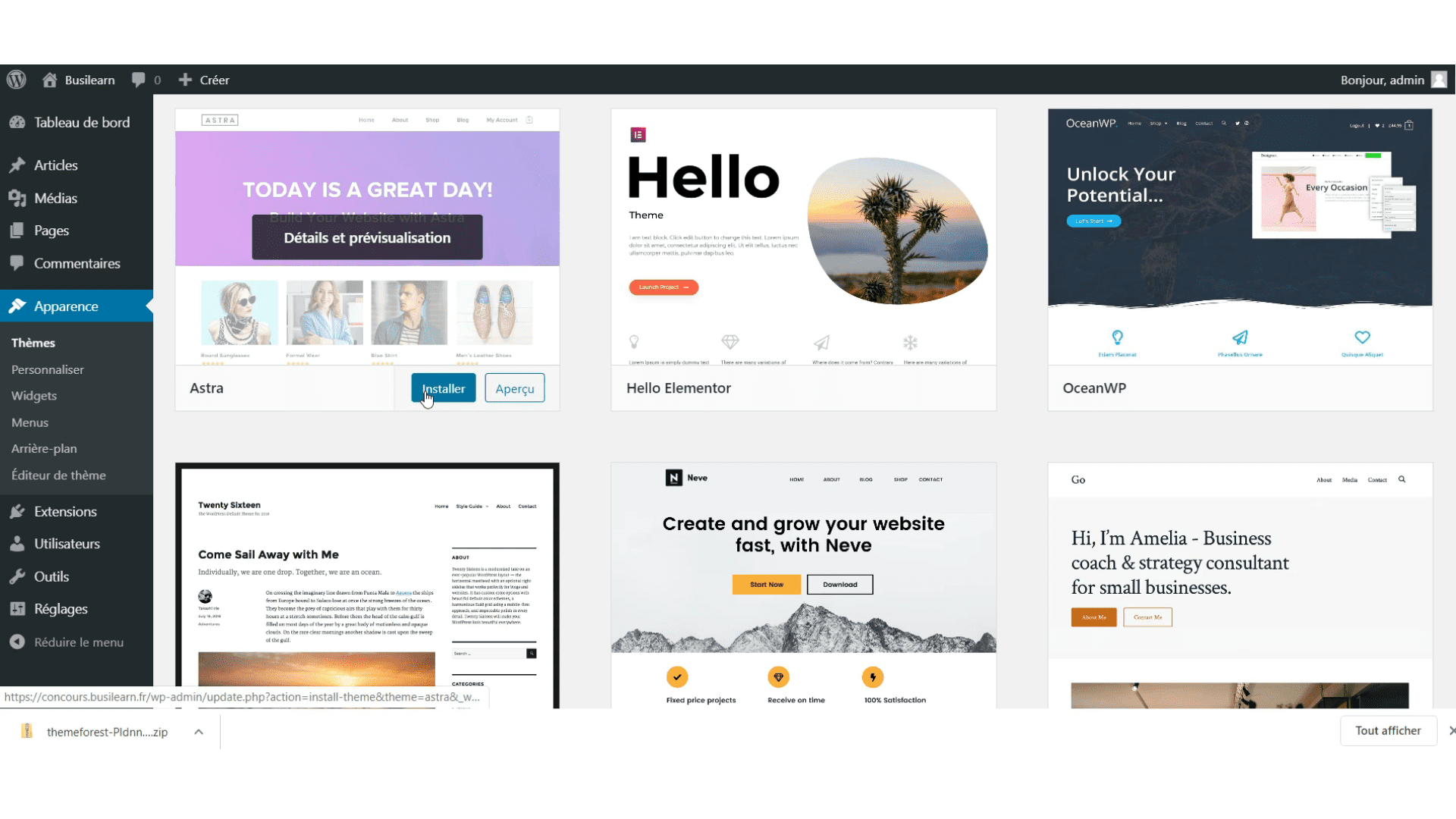
Ensuite, je vous conseille de choisir un thème populaire donc sélectionnez la catégorie populaire. Faites attention, prendre un thème gratuit et non populaire pourrais en résulter une mauvaise sécurité, mauvaise conception ou de mauvaises performances.
Je vous conseille donc, si vous n’achetez pas de thème premium, d’installer Astra ou WP Océan.

Néanmoins, si vous avez un thème gratuit ou premium sous format Zip, vous pouvez le téléverser en cliquant sur le bouton « Téléverser un thème ».

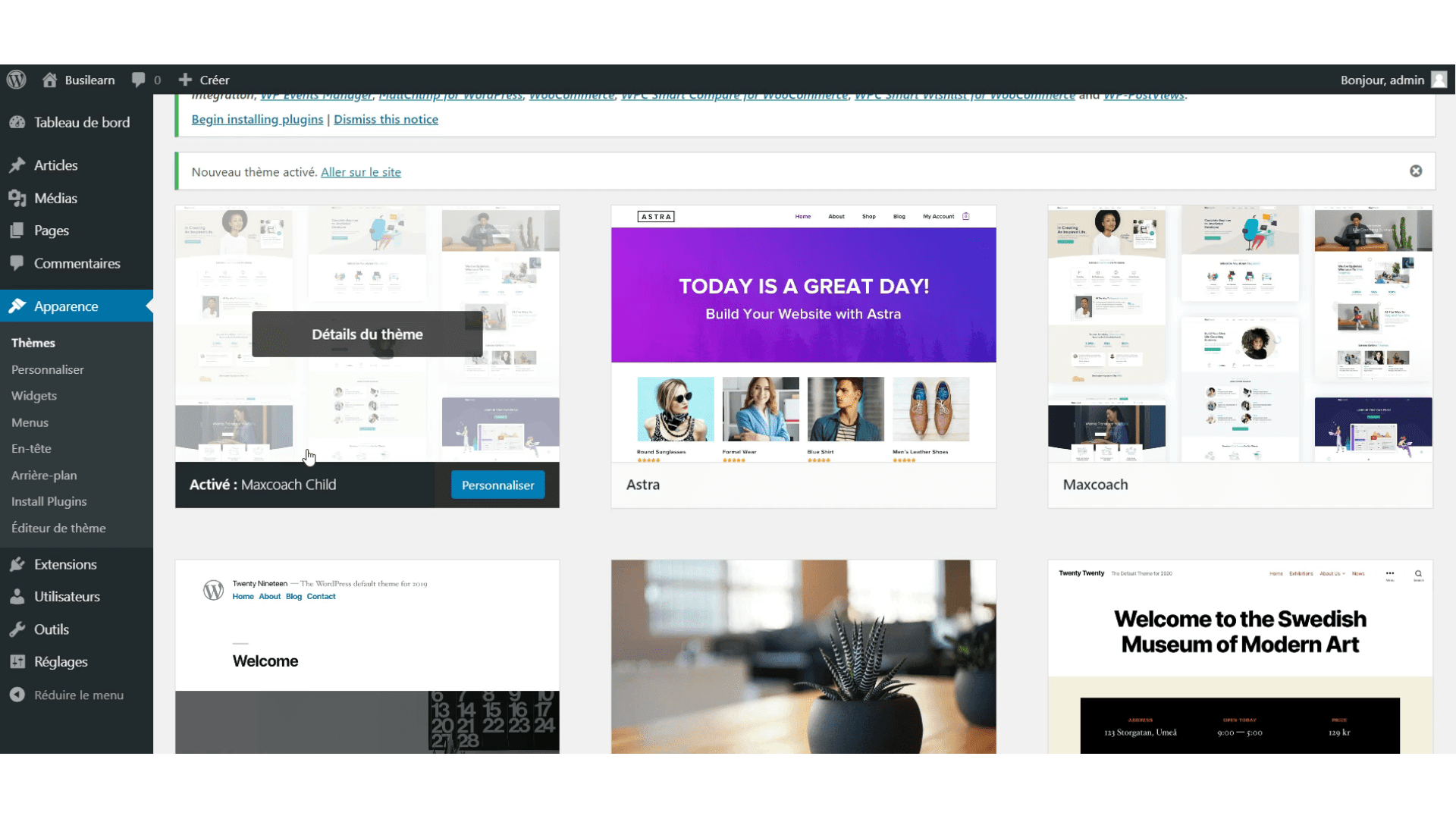
La dernière chose à savoir, pour toute modification des fichiers ou du CSS, s’il y a une mise à jour du thème vous perdrez toutes vos modifications. Pour palier à ce problème vous pouvez installer un thème enfant. Si vous ne prévoyez pas de toucher au code ou au fichier, je vous conseille d’ajouter un thème enfant (child sur la capture d’écran).

Ajouter un plugin
Les plugins WordPress permettent d’ajouter des fonctionnalités à votre site. Cependant, il faut faire attention à ne pas trop en ajouter et connaître s’ils sont fiables.
Néanmoins pour l’instant nous allons uniquement apprendre comment ajouter un plugin.
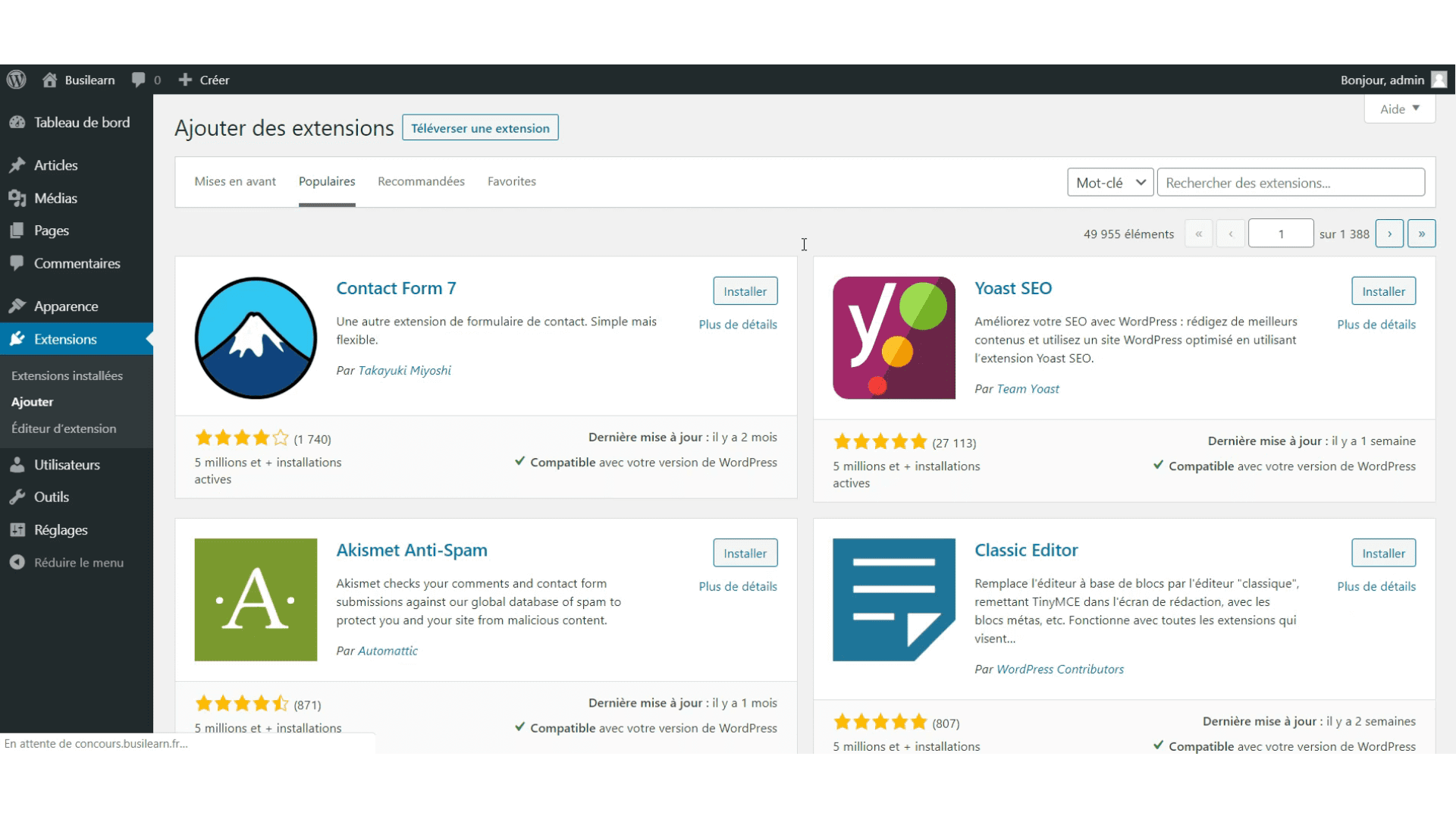
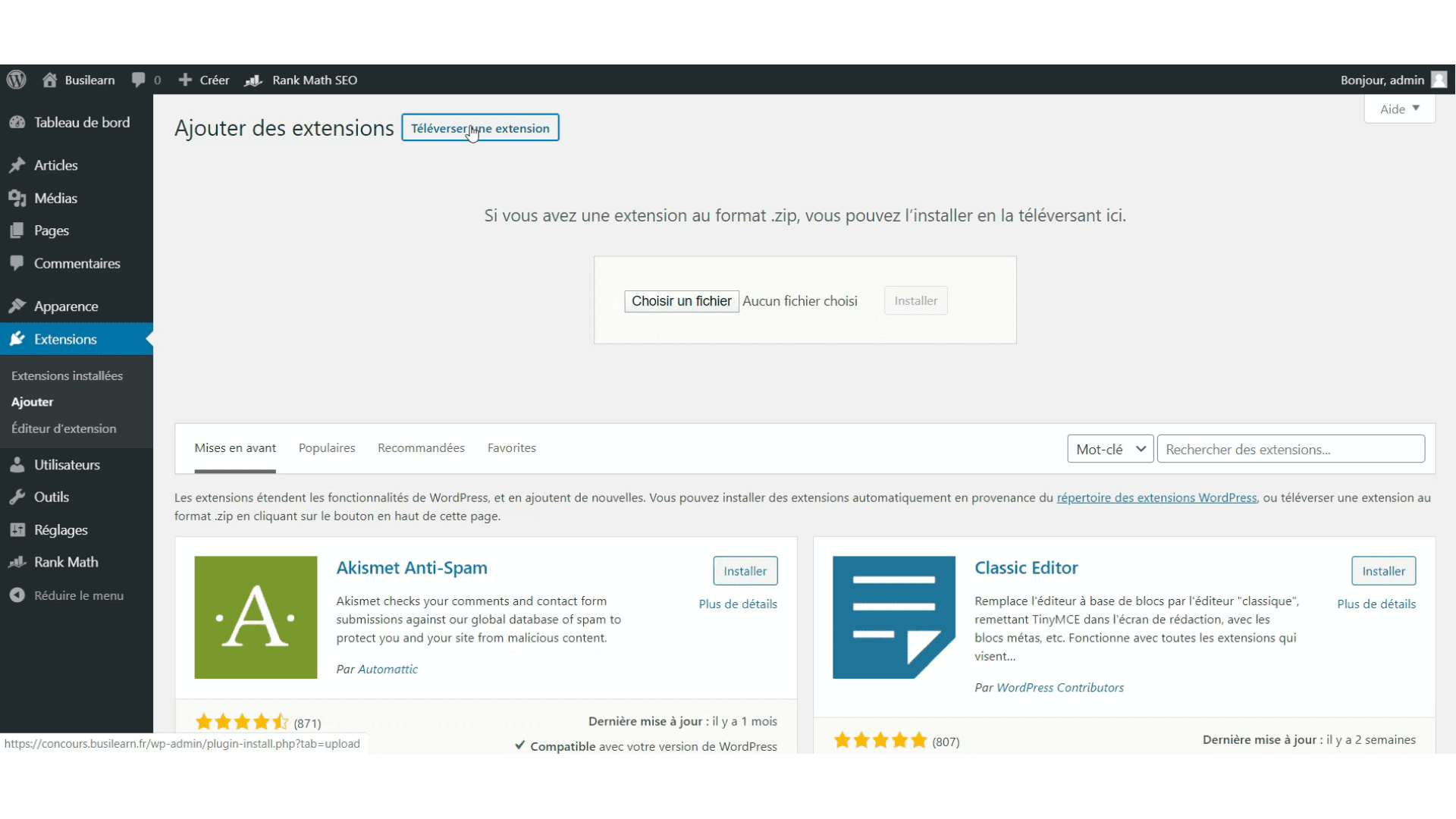
Pour ajouter un plugin, allez dans Extensions puis cliquez sur ajouter un plugin.

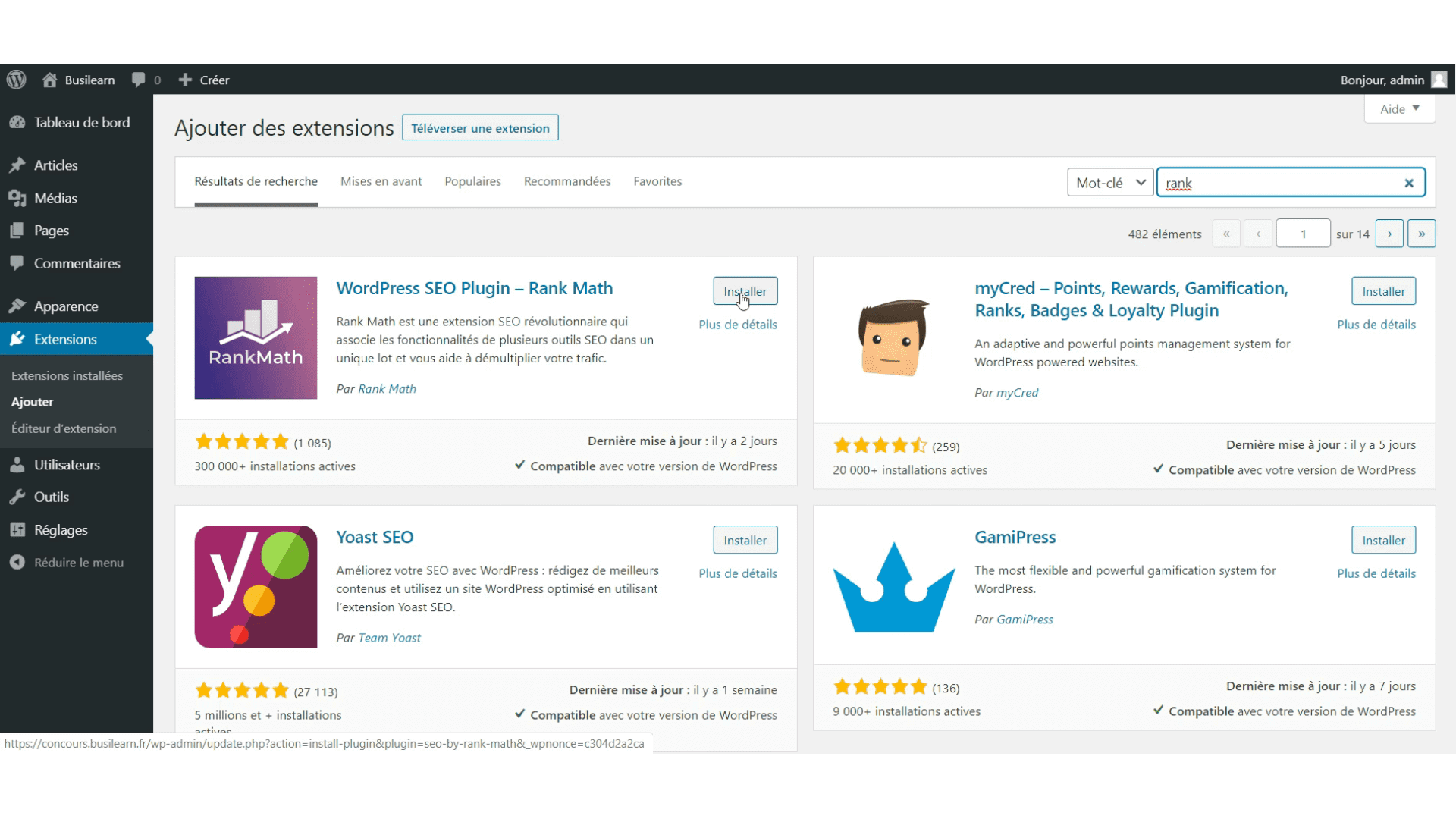
Ensuite, je vous conseille de choisir dans les plugins populaires pour commencer, donc sélectionnez la catégorie « Populaires ». Faites attention, prendre un plugin gratuit et non populaire pourrait en résulter une mauvaise sécurité, mauvaise conception ou de mauvaises performances.

Néanmoins, si vous avez un plugin premium sous format Zip, vous pouvez le téléverser en cliquant sur le bouton « Téléverser une extension ».

Pour installer et activer un plugin, il suffit de cliquer sur installer puis activer.
Il faut savoir que lors de l’activation d’un plugin, il peut se passer plusieurs choses différentes :
- Soit il ne se passe rien de spécial et les réglages du plugin sont accessibles dans le menu « Réglages.
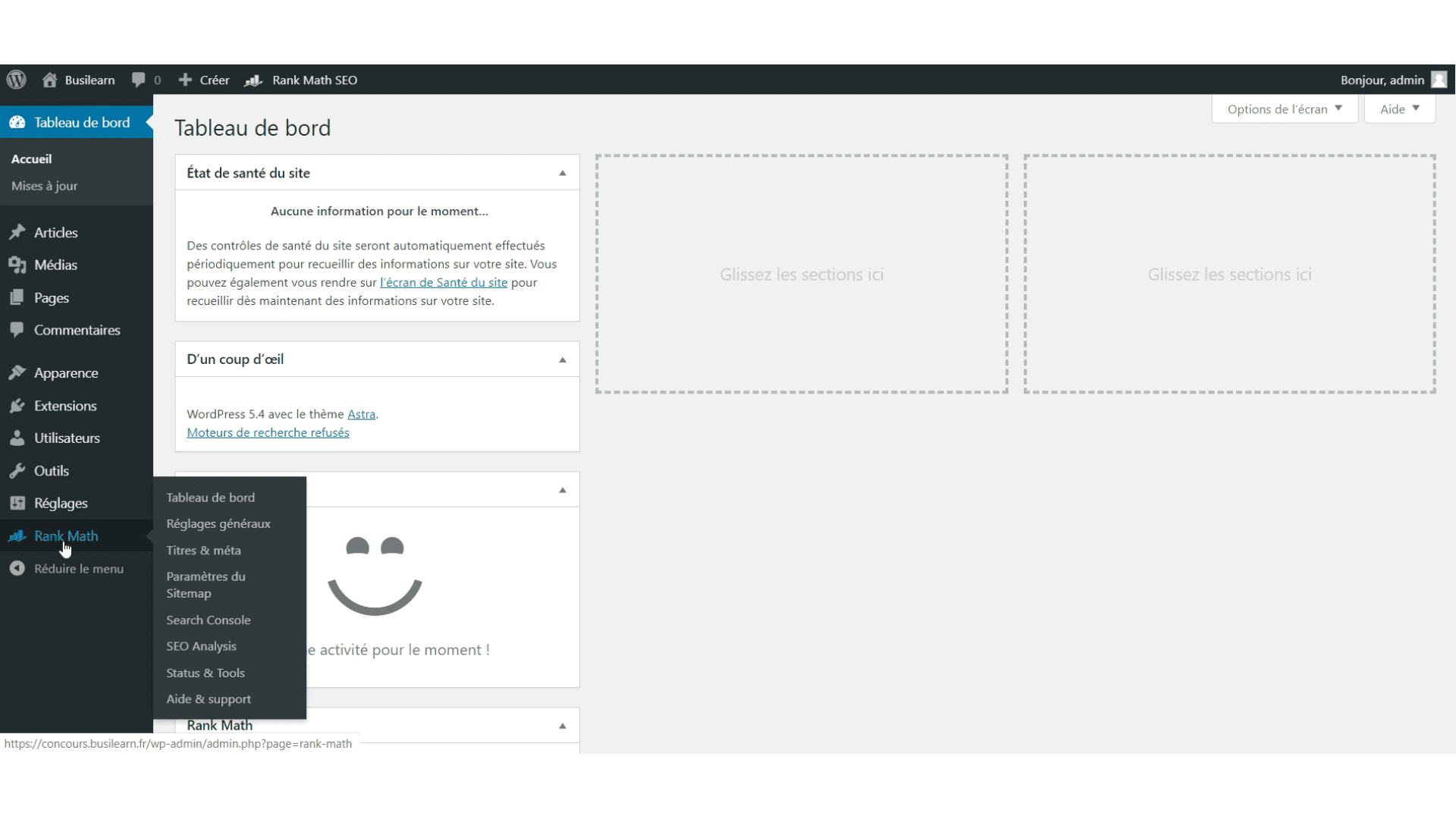
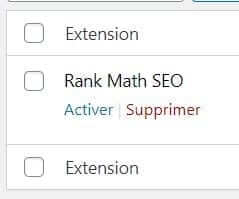
- Soit il ne se passe rien de spécial mais le plugin dispose de son propre menu comme ci-dessous.

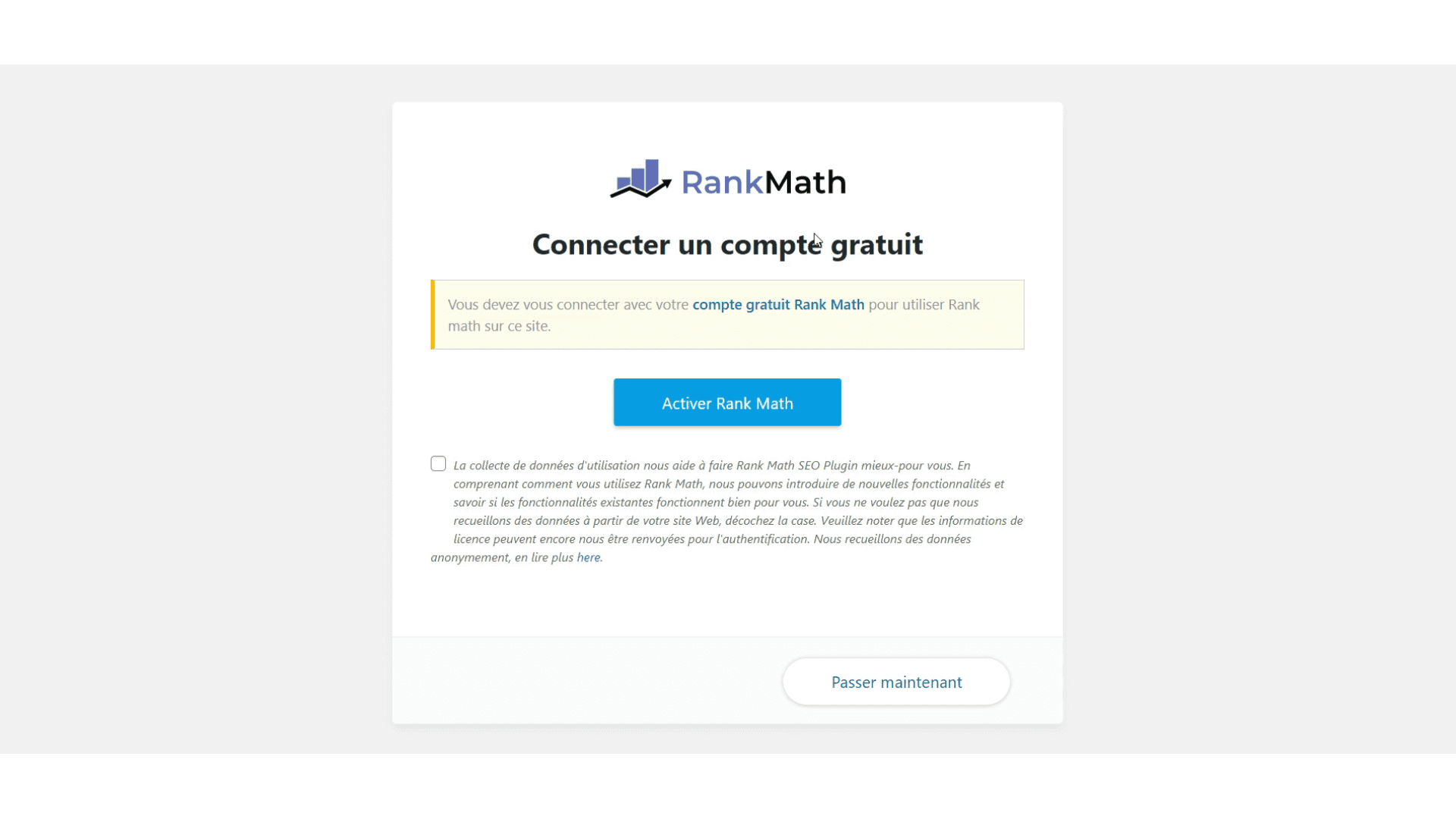
Soit lors de l’activation du plugin, un assistant d’installation se met en route pour vous aider à configurer le plugin. Si c’est le cas, je vous conseille de bien suivre les étapes et de faire attention aux réglages.

Désactiver et supprimer un plugin
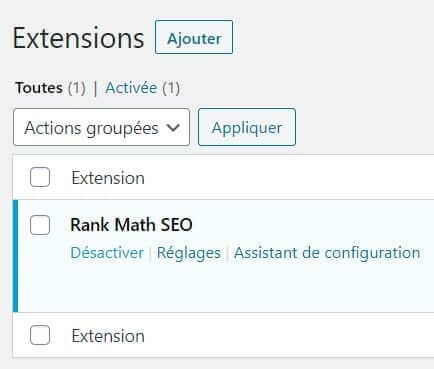
Dans le menu « Extensions » vous avez accès à tous les plugins installés. Généralement vous pouvez accéder à leurs réglages et vous pouvez les désactiver.
Pour se faire, vous pouvez soit :
- Cliquer sur le bouton désactiver.
- Cocher la cache à gauche du nom du plugin, choisir dans actions groupée « Désactiver » puis cliquer sur appliquer. Cela permet de désactiver plusieurs plugins en même temps.

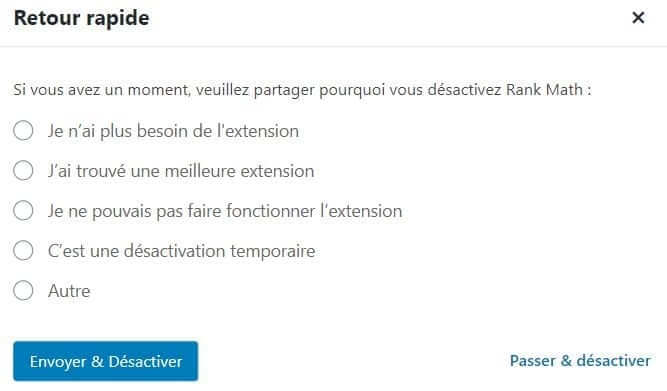
La plupart du temps quand vous cliquerez sur désactiver, un popup s’affichera pour vous demander la raison de la désactivation. Cela sert uniquement de feedback pour les développeurs. Vous pouvez ne pas répondre et juste cliquer sur « Passer & désactiver ».

Une fois que l’extension est désactivée vous pouvez la supprimer. Il est actuellement impossible de supprimer une extension activée.

Après avoir cliqué sur Supprimer, la plupart du temps le plugin vous demandera la confirmation.

A savoir
Sauf exception, il faut savoir que quand vous supprimez un plugin, vous ne perdez pas les réglages de celui-ci. Donc si vous le réinstallez à nouveau, vous retrouverez vos réglages dans la même configuration.
Découverte de l’administrateur de WordPress
Tout d’abord, pour se connecter à son compte administrateur WordPress, il faut insérer « wp-admin » dans l’URL du site. Pour Busilearn, cela donnerait ça par exemple : https://busilearn.fr/wp-admin
Une fois que vous avez rentré votre URL de connexion admin, vous devriez obtenir la même chose :

Pour vous connecter il vous suffit de rentrer le nom d’administrateur que vous aviez choisi sur Planethoster (sûrement admin_nomdevotresite) et de rentrer le mot de passe que vous n’avez pas oublié de copier !
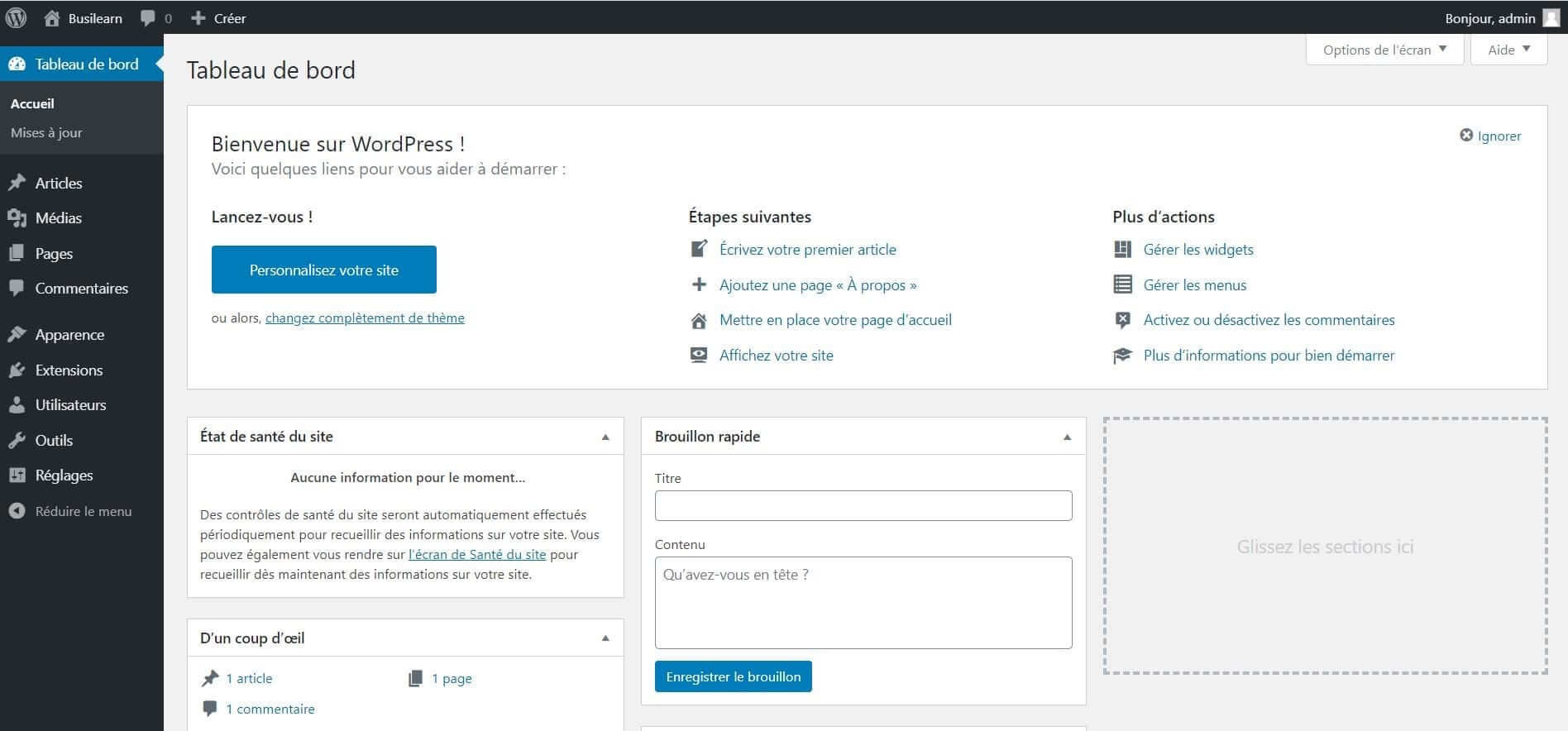
Vous devriez atterrir sur le tableau de bord de WordPress :

Pour découvrir le tableau de bord, le mieux c’est de le faire ensemble, en vidéo
Savoir créer un menu et éventuellement des sous-menu est essentiel pour la création d’un site WordPress. Je vais vous montrer étape par étape comment faire.
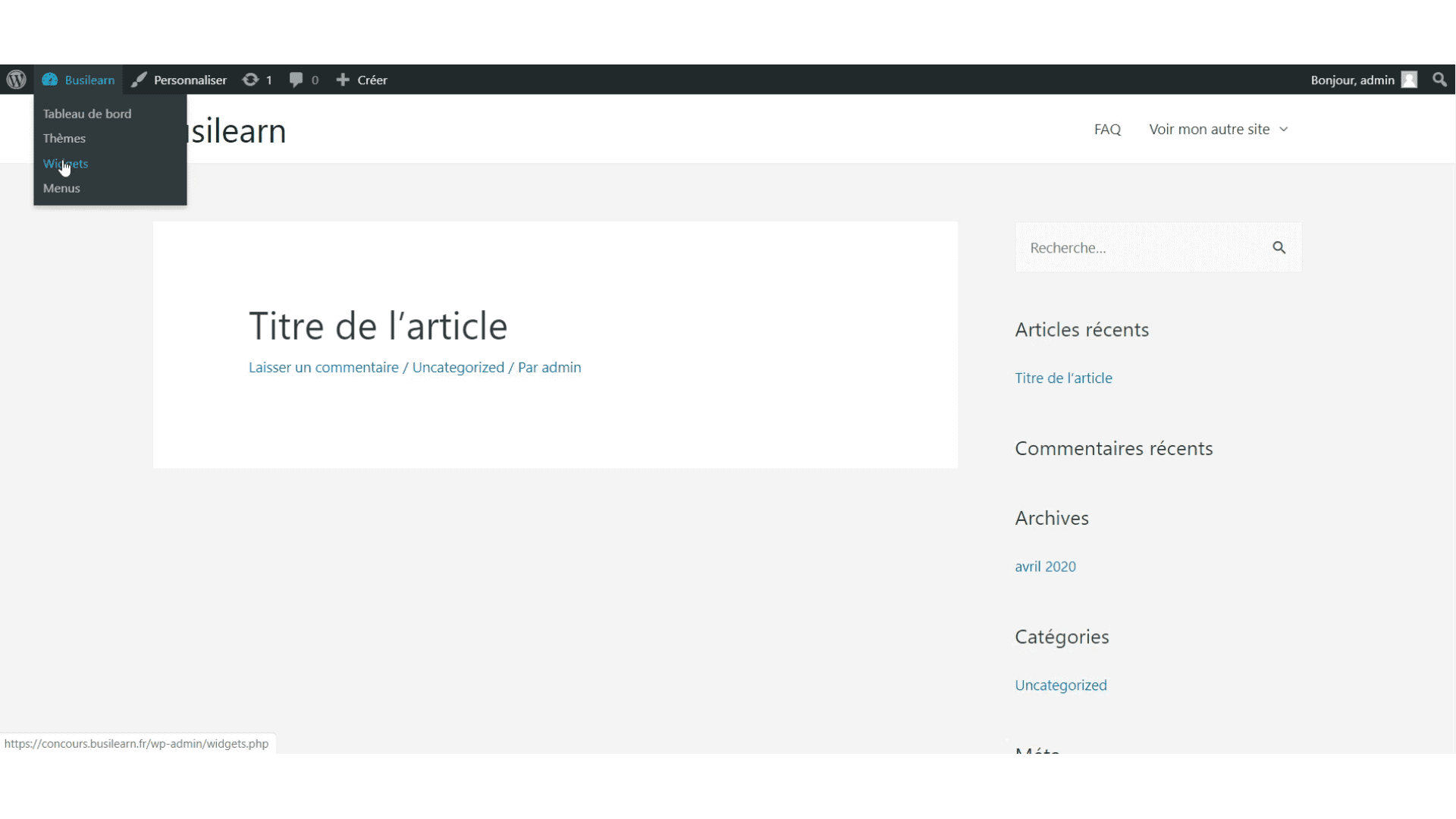
Il faut savoir qu’il y a deux manières d’accéder à la section menu de WordPress :
- Depuis la barre de raccourcis de WordPress quand vous naviguez sur votre site internet.
- Depuis l’interface d’administration de WordPress, dans Apparence – Menus.
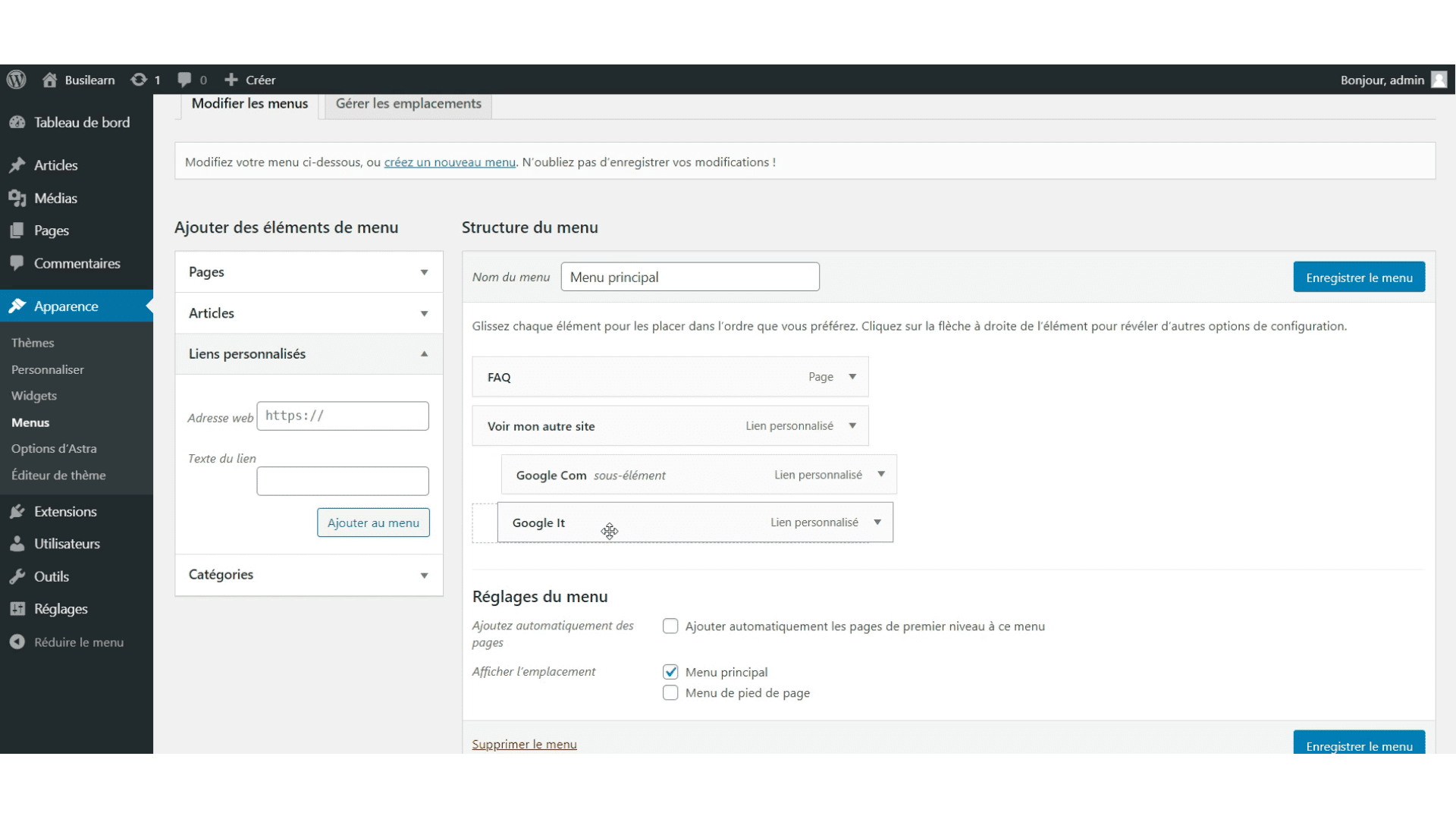
Une fois arrivé sur la page Menus, il va falloir créer votre premier menu. Pour ce faire, Il suffit d’entrer le nom de votre menu et de cliquer sur Créer le menu.
Ensuite, il faut choisir l’emplacement sur lequel il s’affichera.
Pour ajouter un élément au menu, il faut sélection un ou plusieurs des éléments (pages, articles, liens personnalisés…) dans la section de gauche.
Cliquez ensuite sur le bouton « Ajouter au menu ».
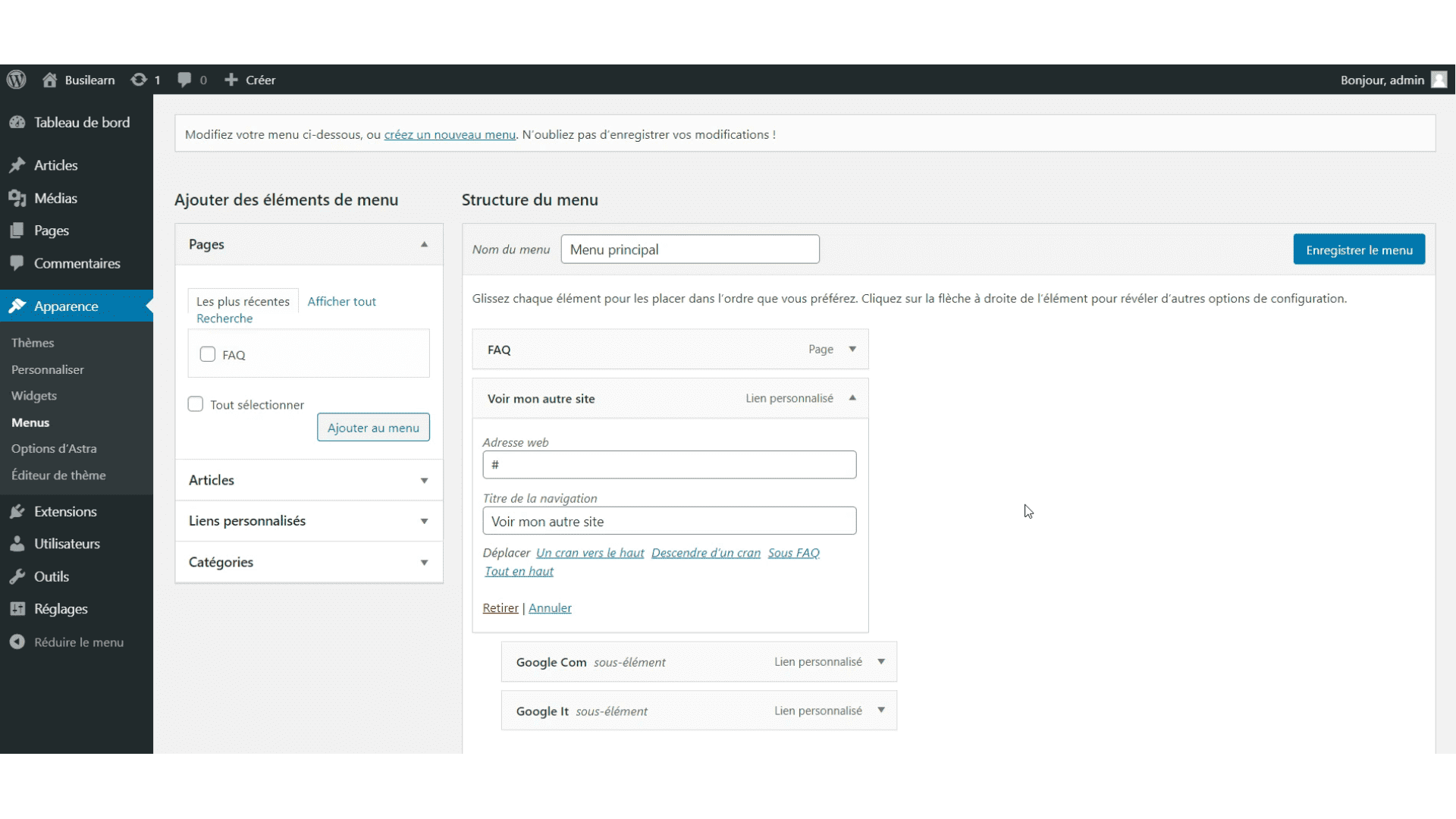
Vous pouvez insérer n’importe quel lien dans votre menu à l’aide de la section « Liens personnalisés ». Entrez une adresse web et le texte du lien puis ajoutez le au menu.
Voici le résultat une fois le menu créé sur le thème Astra. Ne vous inquiétez pas, il est possible de centrer le menu, nous verrons cela un peu plus loin.
Créer un sous-menu ne peut être plus simple. Ajoutez les éléments au menu puis faites les glisser doucement vers la droite pour les placer en tant que sous-élément.

Si vous ne voulez pas que le « Titre » du sous menu soit cliquable, il suffit d’insérer le signe « # » dans l’adresse web du lien personnalisé.

Créer des pages et/ou articles
Savoir créer des pages et des articles permet d’ajouter du contenu sur votre site WordPress. Cela sera votre quotidien, vous vous devez donc de maîtriser cela.
Vous pouvez ajouter une page ou un article depuis le tableau de bord, en sélectionnant « Ajouter » comme sur la capture d’écran.
Ensuite, vous n’avez plus qu’à écrire le nom de l’article ou de la page, ajouter votre contenu et cliquer sur « Enregistrer le brouillon » ou sur le bouton « Publier ».
Pour les articles seulement, vous avez la possibilité de définir une ou plusieurs catégories et pouvez également ajouter des étiquettes (tags).
Cela n’est pas forcément utile pour une page mais pour un article c’est définitivement obligatoire. Insérez une image mise en avant dans chaque articles. Voici mon article créé et publié, sans description.
A l’état publié, il est possible de revenir en arrière en basculant l’article sous format « brouillon » pour que l’article ne soit pas accessible au public.
Vous pouvez trouver vos articles dans la section article, vous pouvez les modifier rapidement, les supprimer ou les afficher.
La modification rapide permet de modifier les éléments essentiels. En un clin d’œil, vous pouvez changer :
- Le titre de l’article
- L’URL
- Les catégories
- Les tags (étiquettes)
- L’état de l’article (publié, brouillon…)
Si vous mettez à la corbeille l’un de vos articles sans l’avoir fait exprès, n’ayez crainte il vous suffit de cliquer sur « Rétablir ».
Gérer les widgets
Un « widget » sur WordPress, c’est un petit bloc qui remplit une fonction particulière. Vous pouvez les ajouter dans une sidebar (barre latérale) ou à d’autres endroits de votre site comme le pied de page par exemple.
Les widgets sont accessibles depuis le tableau de bord via le menu Apparence – Widgets ou bien depuis la barre de raccourcis lorsque vous vous baladez sur votre site connecté en tant qu’administrateur.
Il existe plusieurs zones disponibles pour les Widgets. Il est même possible d’en avoir plus ou moins suivant le thème que vous utilisez.
Il est également possible que vous obteniez des widgets supplémentaires grâce au thème que vous utilisez, dans la section « Widgets disponibles »
Pour ouvrir un widget, il faut cliquer sur le toggle (petit flèche vers le bas). Cela permet d’ouvrir ses réglages, de supprimer le widget ou de sauvegarder.
Pour ajouter un widget, il suffit de l’attraper avec la souris et de le glisser puis déposer dans la zone voulue.
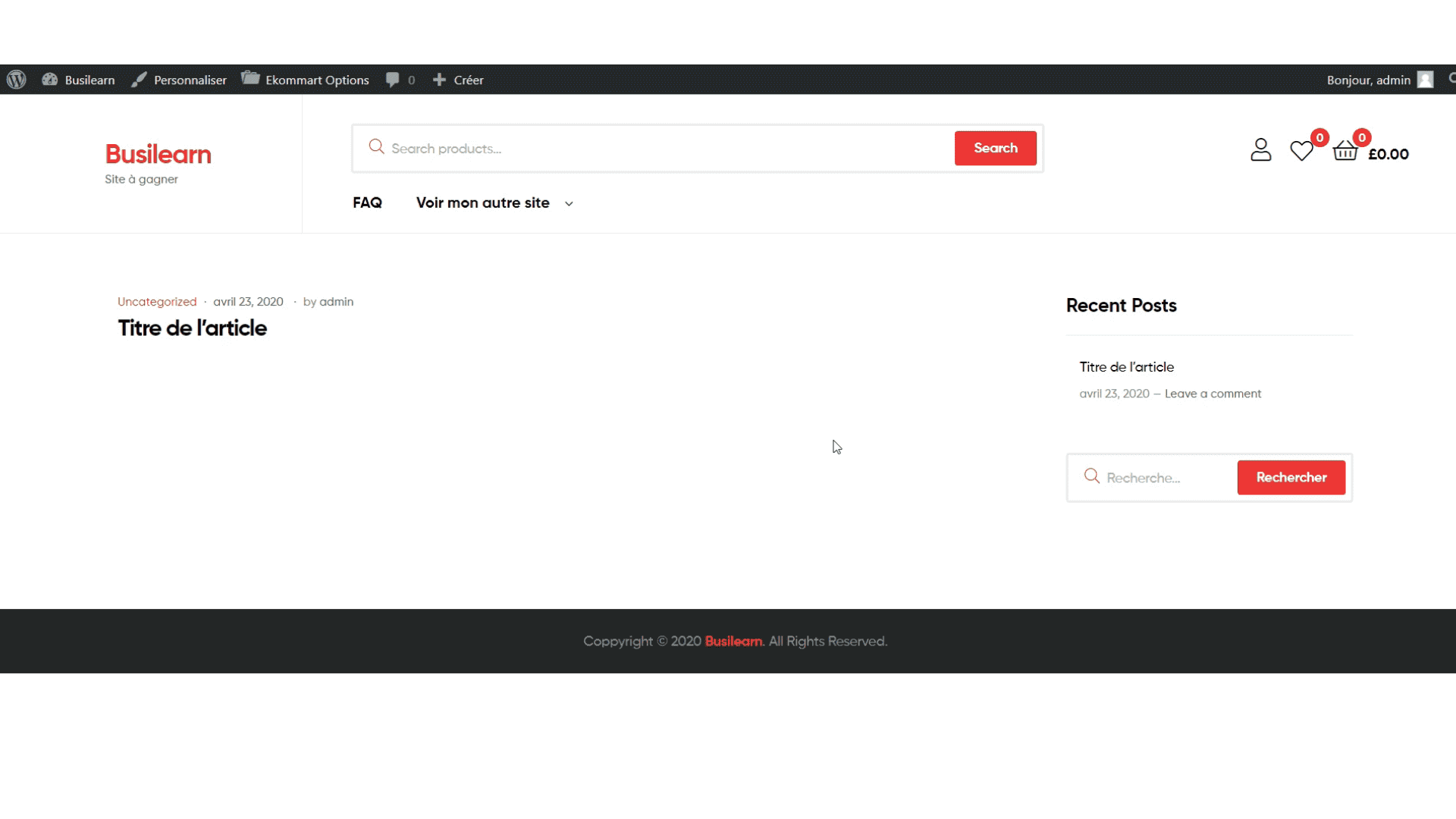
Voilà le résultat pour les widgets dans la colonne latérale principale, cela donne accès à une barre de recherche et aux articles récents.

Installer WordPress
Il y a quelque temps, il fallait télécharger WordPress sur WordPress.org, importer les fichiers sur votre serveur via un FTP avec Filezilla. Ensuite, il fallait créer une base de donnée avec son utilisateur puis insérer toutes les infos sur la page d’installation de WordPress. C’était quelque chose d’assez difficile et long à mettre en place.
Maintenant, la plupart des hébergeurs proposent l’installation de WordPress en 1 clic, je vais donc vous montrer comment installer WordPress avec Planethoster.
Personnaliser l’apparence du thème
Savoir modifier l’apparence de votre thème peut permettre de changer la charte graphique de celui-ci pour l’adapter à la votre. Vous pouvez insérer votre logo, changer la police, changer les couleurs, modifier l’agencement des éléments… Vous passerez beaucoup de temps sur cette partie croyez moi.
Vous pouvez accéder à l’interface de personnalisation de l’apparence par 2 moyens :
- Depuis le tableau de bord, dans Apparence – Personnaliser.
- Depuis votre site, en cliquant sur le bouton Personnaliser situé dans la barre de raccourcis WordPress.
Voici l’interface de personnalisation de l’apparence de votre thème. Celle-ci change suivant le thème que vous utilisez. Il y a quand même des similitudes que nous pouvons retrouver dans tous les thèmes, je vais les détailler plus loin.
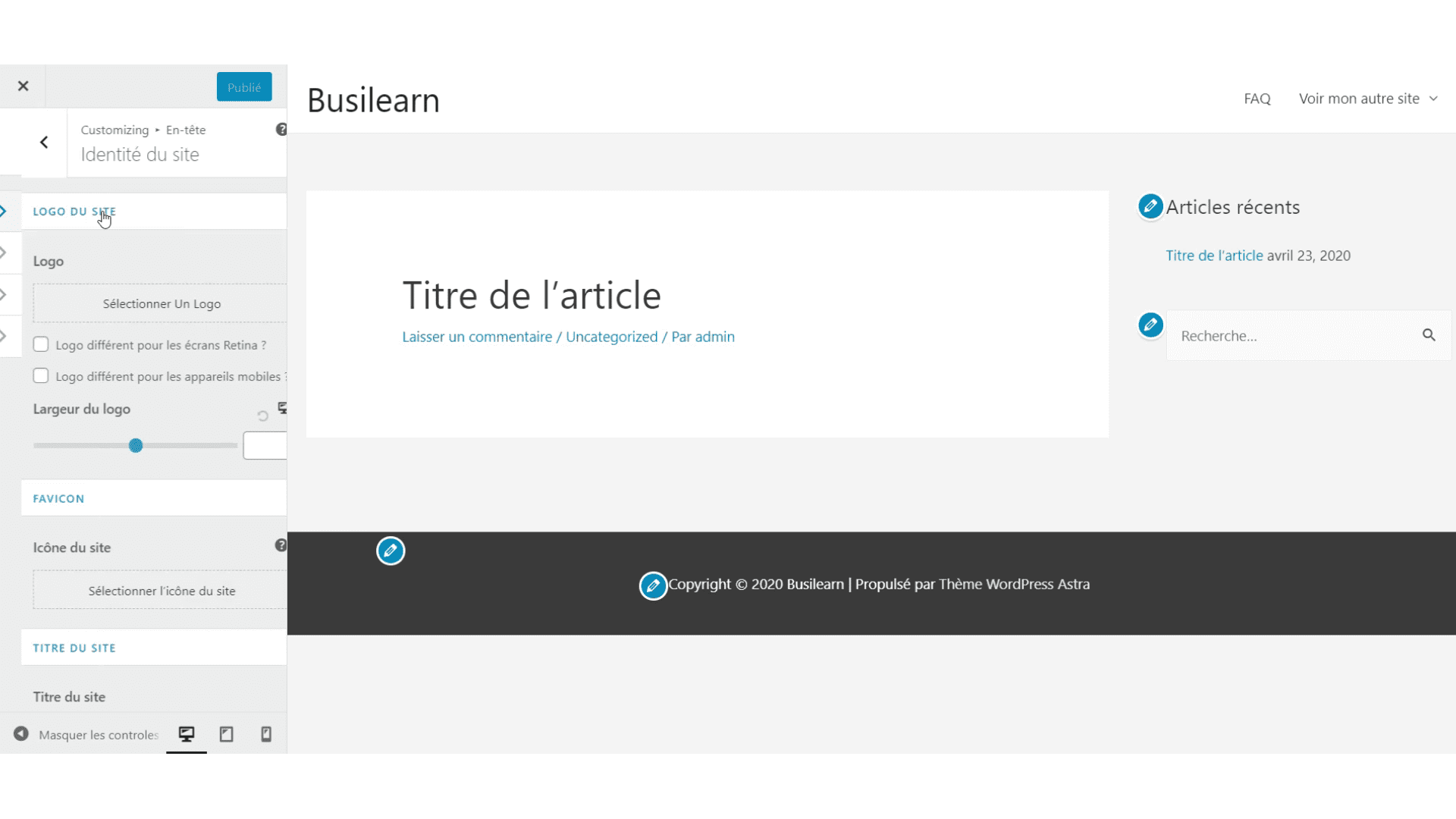
L’identité du site est souvent situé dans le menu En-tête. Vous pouvez y trouver le logo de votre site, changer le favicon…
Pour information, un favicon c’est une icône affichée dans l’onglet d’un navigateur internet. Cette icône reprend généralement l’apparence du logo de votre site ou un logo simplifié comme le cas de Busilearn par exemple.

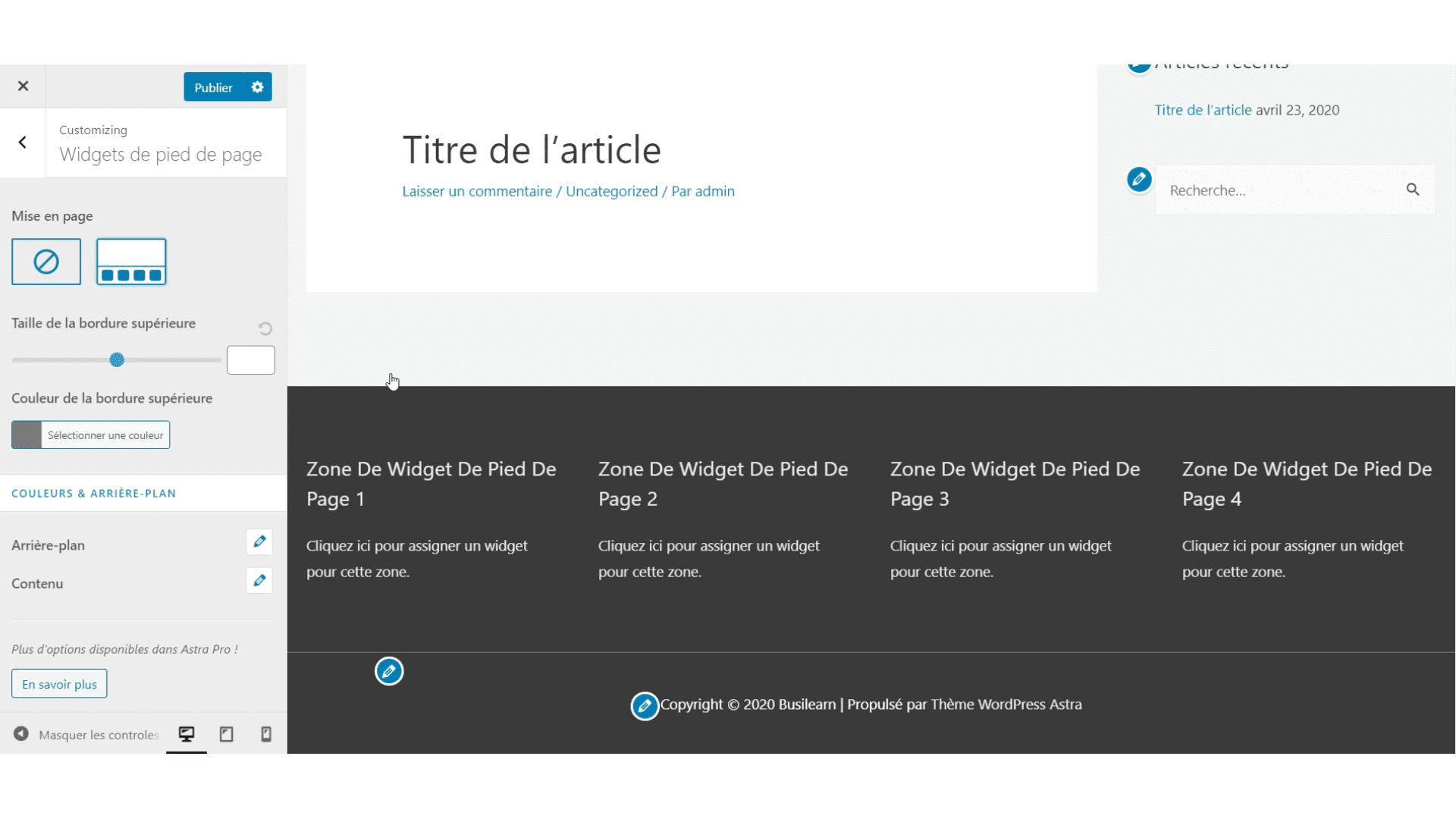
Vous pourrez généralement trouver la personnalisation du pied de page (footer) et ses widgets. Vous pouvez voir le résultat en direct et tout modifier comme vous le souhaitez.

L’avantage de cette interface c’est que vous pouvez prévisualiser vos changements sans avoir à sauvegarder. Changez de place votre menu et il bougera instantanément.
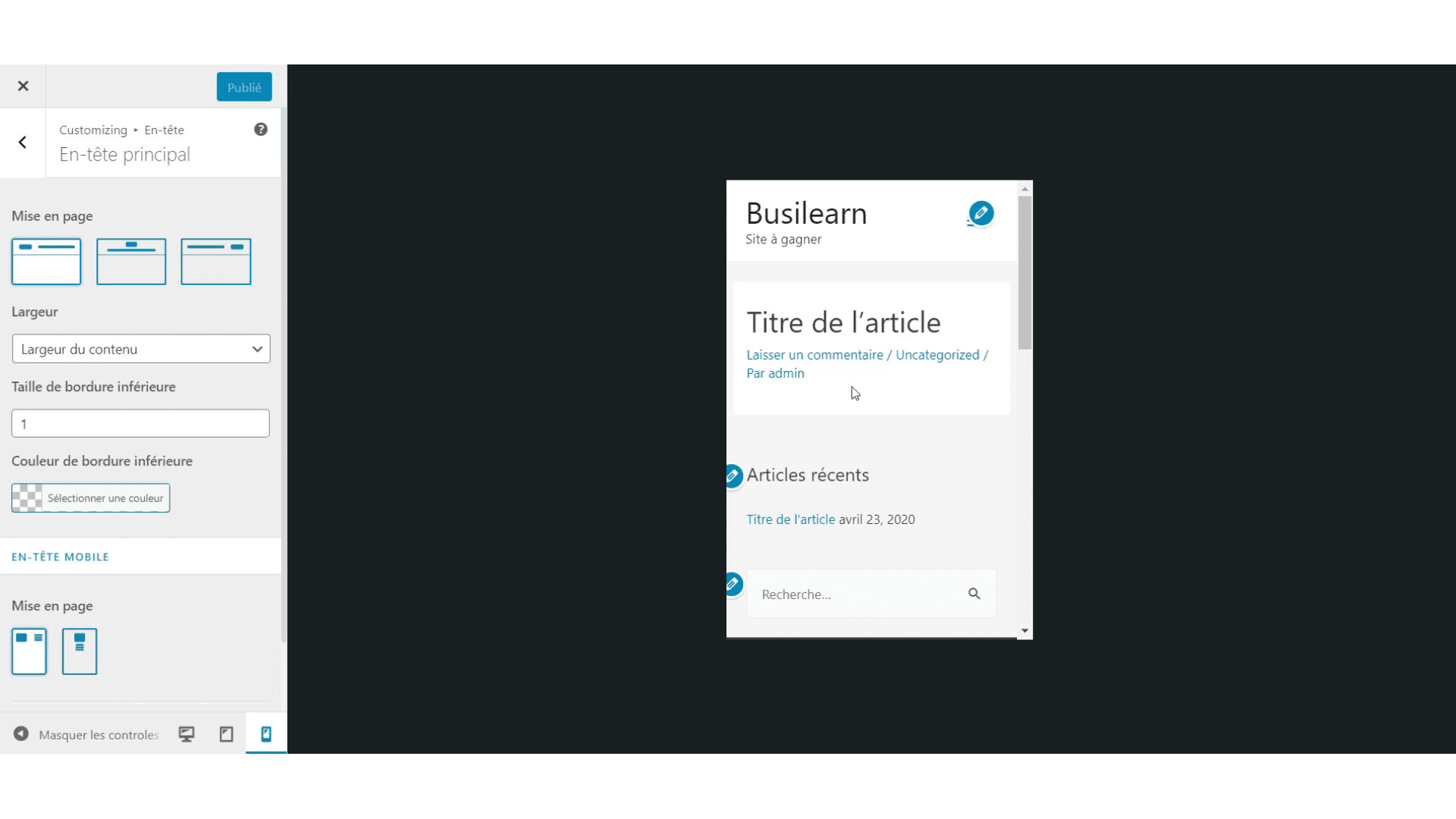
Tout en bas de l’interface vous pouvez changer le format de l’apparence de votre site internet pour visionner le résultat en format mobile par exemple.

Comment enlever le Copyright du thème
Pratiquement tous les thèmes Premium que j’ai acheté proviennent de Thèmeforest et je vous recommande fortement ce site. Généralement, un thème coûte entre 19$ et 69$. En moyenne, c’est 49$. Vous bénéficiez pour ce prix de mises à jours à vie. C’est à dire que les développeurs du thème développent et ajoutent des fonctionnalités au fil du temps et vous obtenez cela gratuitement.
De plus, vous obtenez un support client pendant 6 mois. Si vous avez un problème dans la configuration du thème vous pouvez contacter le support pour qu’ils vous dépannent.
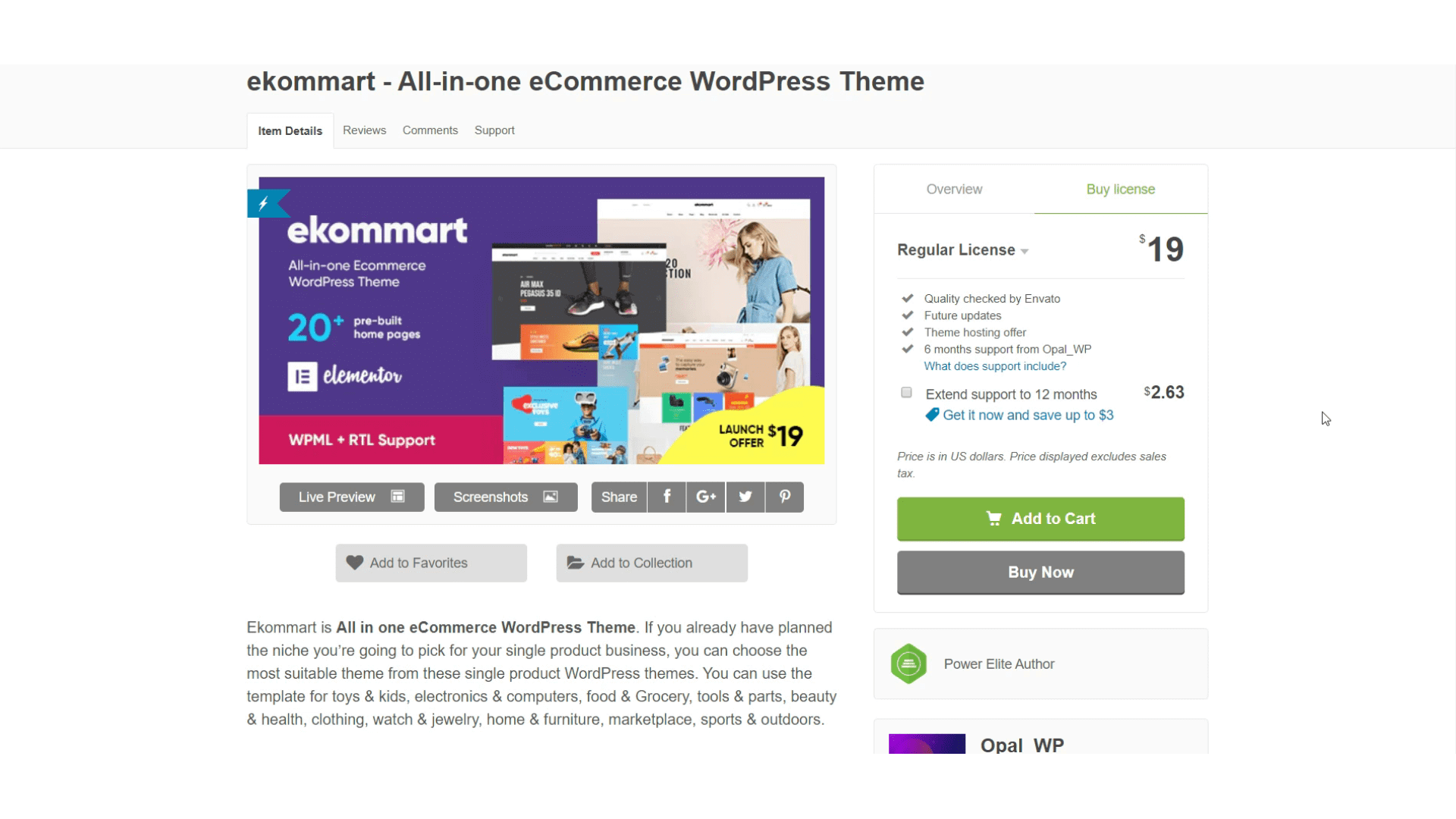
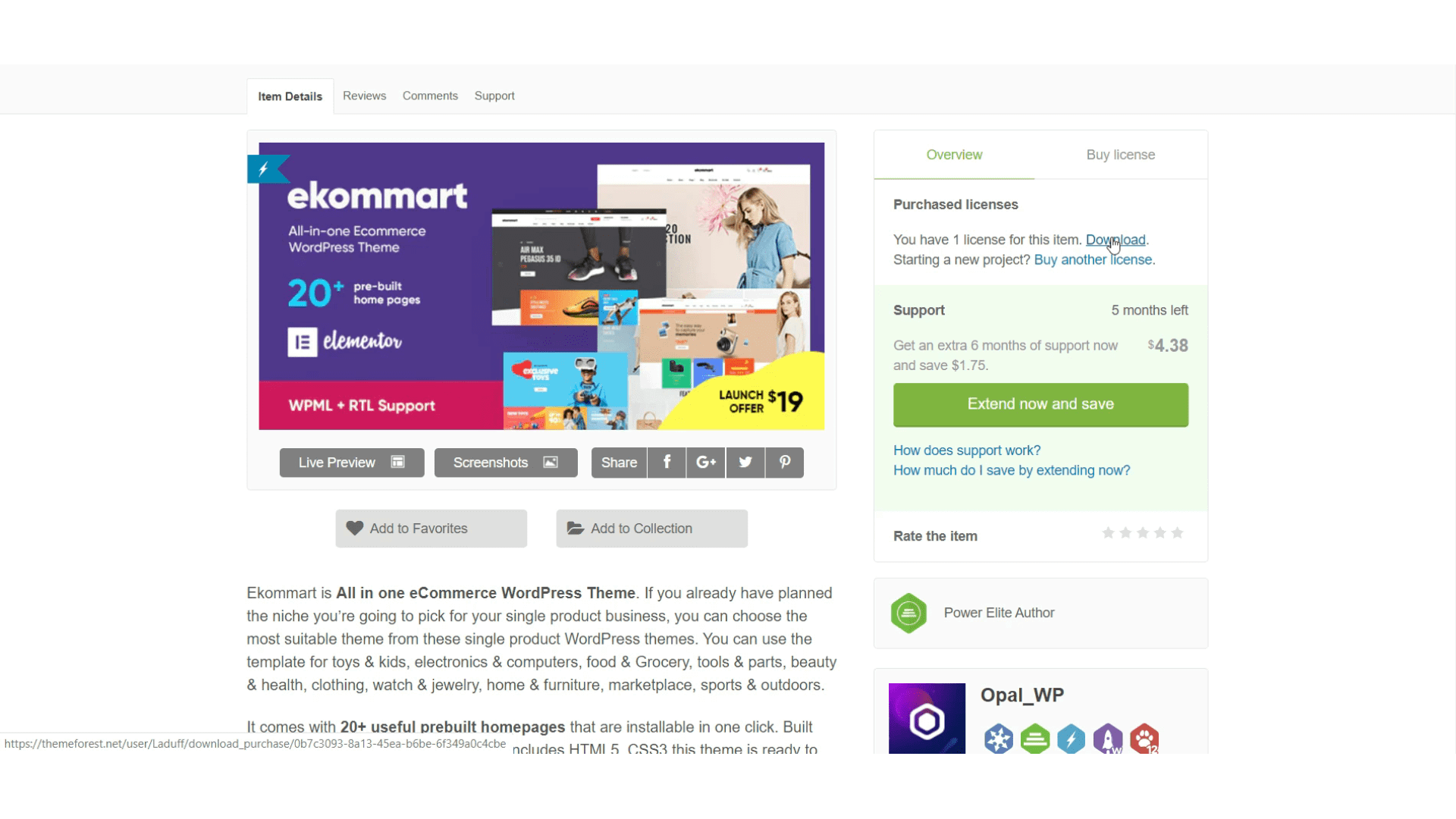
Voilà à quoi ressemble la page d’un thème WordPress en vente sur thèmeforest. Vous avez accès aux avis, commentaires et support. La seule contrainte de thèmeforest, tout est en Anglais…

Pour visionner la démo du thème, il suffit de cliquer sur « Live Preview ».

Ensuite, je vous conseille de cliquer sur « Remove Frame » afin d’accéder directement au site de démo. Cela permet d’éviter d’avoir des problèmes d’affichage.
Alors attention, ce site de démo est propre au thème « Ekommart », la mise en page est souvent différente, cependant il y a pratiquement tout le temps un menu avec les démos, fonctionnalités, le support et bien sûr un bouton pour acheter le thème.

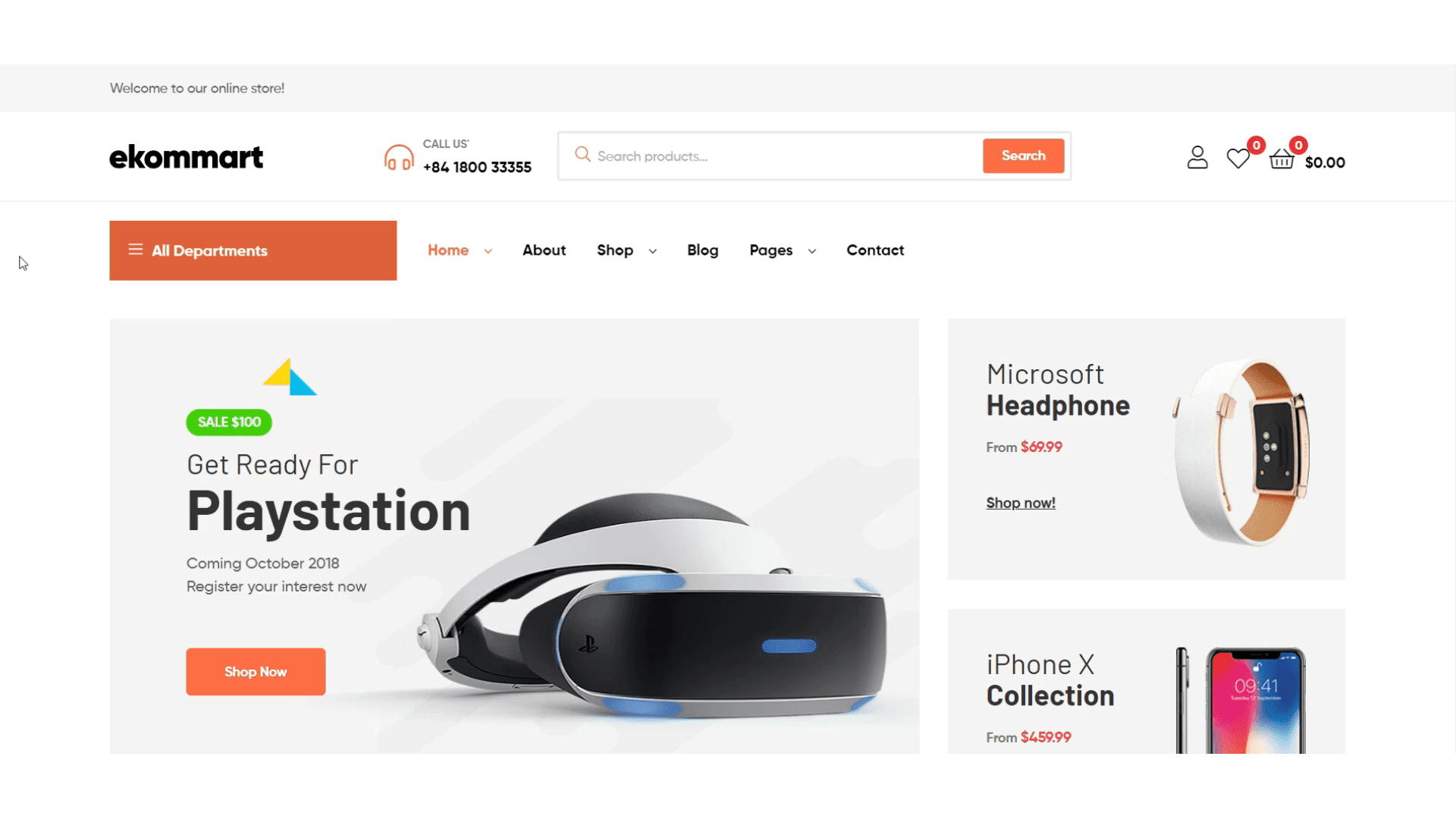
Voici la démo que j’ai sélectionné. J’aime bien sa mise en page et je n’aime pas avoir de sliders sur mes sites.
Ne vous inquiétez pas, vous pouvez tout changer et obtenir ce que vous voulez mais je trouve cela plus intéressant d’utiliser une démo qui correspond le plus à vos attentes.

Avoir un site Ecommerce sans images, sans produits, sans catégories et pages peut être difficile à configurer car il est difficile de visualiser.
Importer une démo permet d’avoir tous les éléments, d’économiser du temps et de mieux visualiser son site.
Importer l’une des démo proposée par le thème va nous permettre tout simplement d’obtenir un contenu démo sur son site pour mieux visualiser l’architecture du site et économiser un peu de temps.
Voici à quoi le ressemble la page d’accueil du site actuel, avant l’import de la démo.

Pour importer la démo et qu’il n’y ai pas de problème lors de l’import, le mieux est d’installer tous les plugins recommandés et requis par le thème.
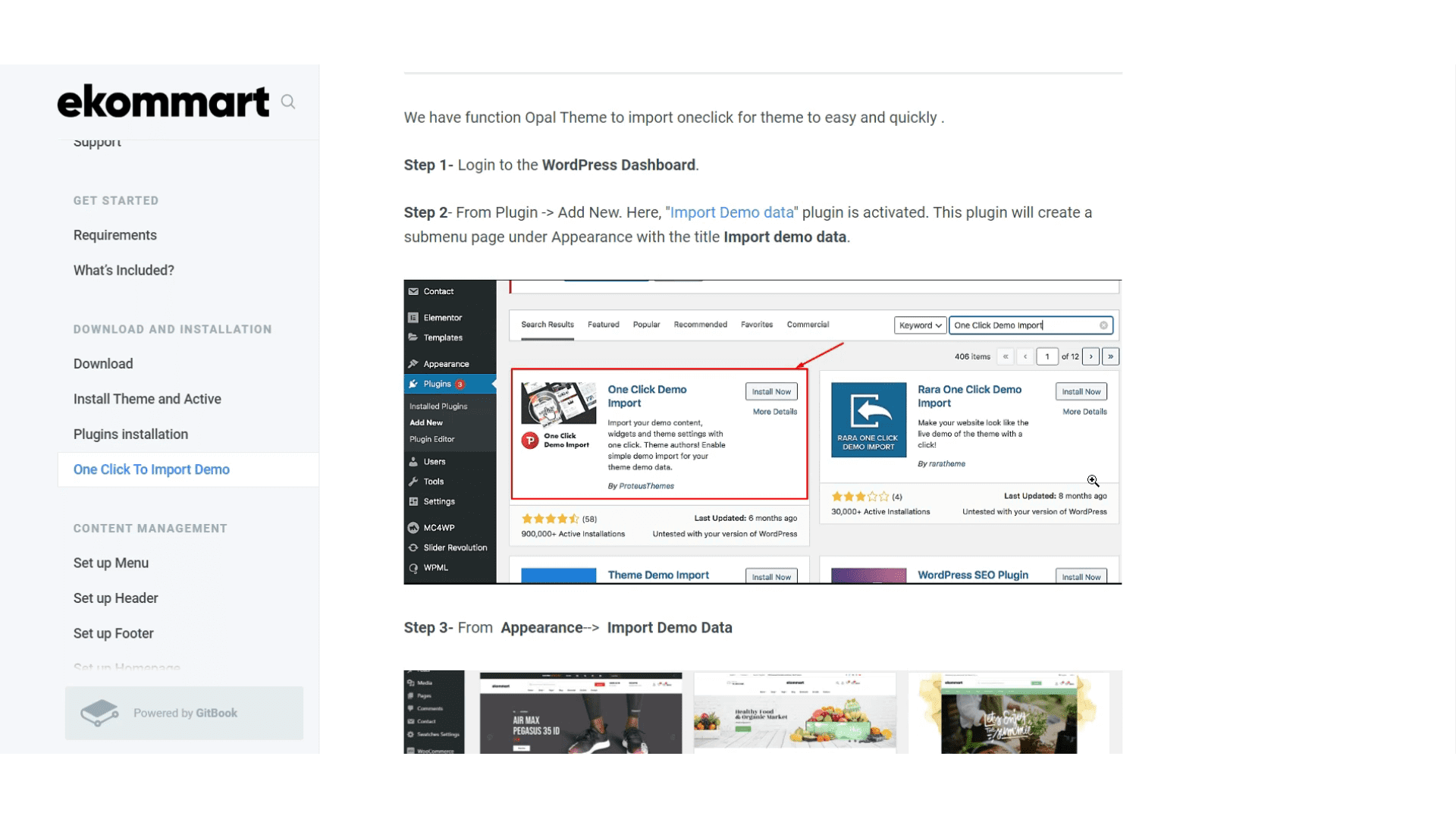
Généralement on peut trouver « importer la démo » dans la section Apparence. Néanmoins, il est possible qu’il n’y soit pas. Il faut donc regarder la documentation pour savoir comment faire.
Il s’avère qu’il fallait tout simplement installer un plugin (normalement celui-ci est fourni dans les plugins du thème).

Après l’installation du plugin, il y a désormais « Import demo data » dans la section Apparence.

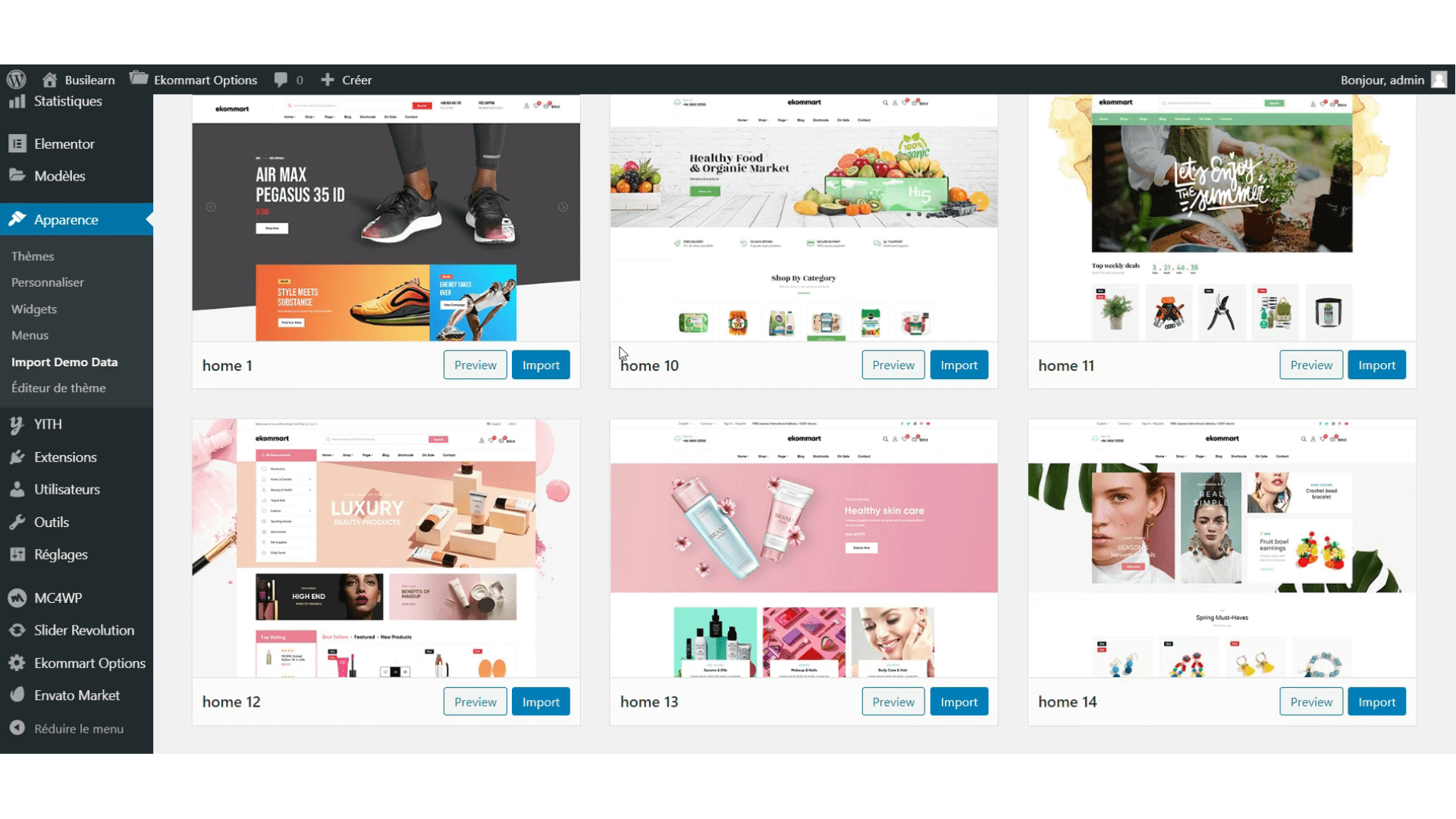
Voici toutes les démos disponibles à l’import.
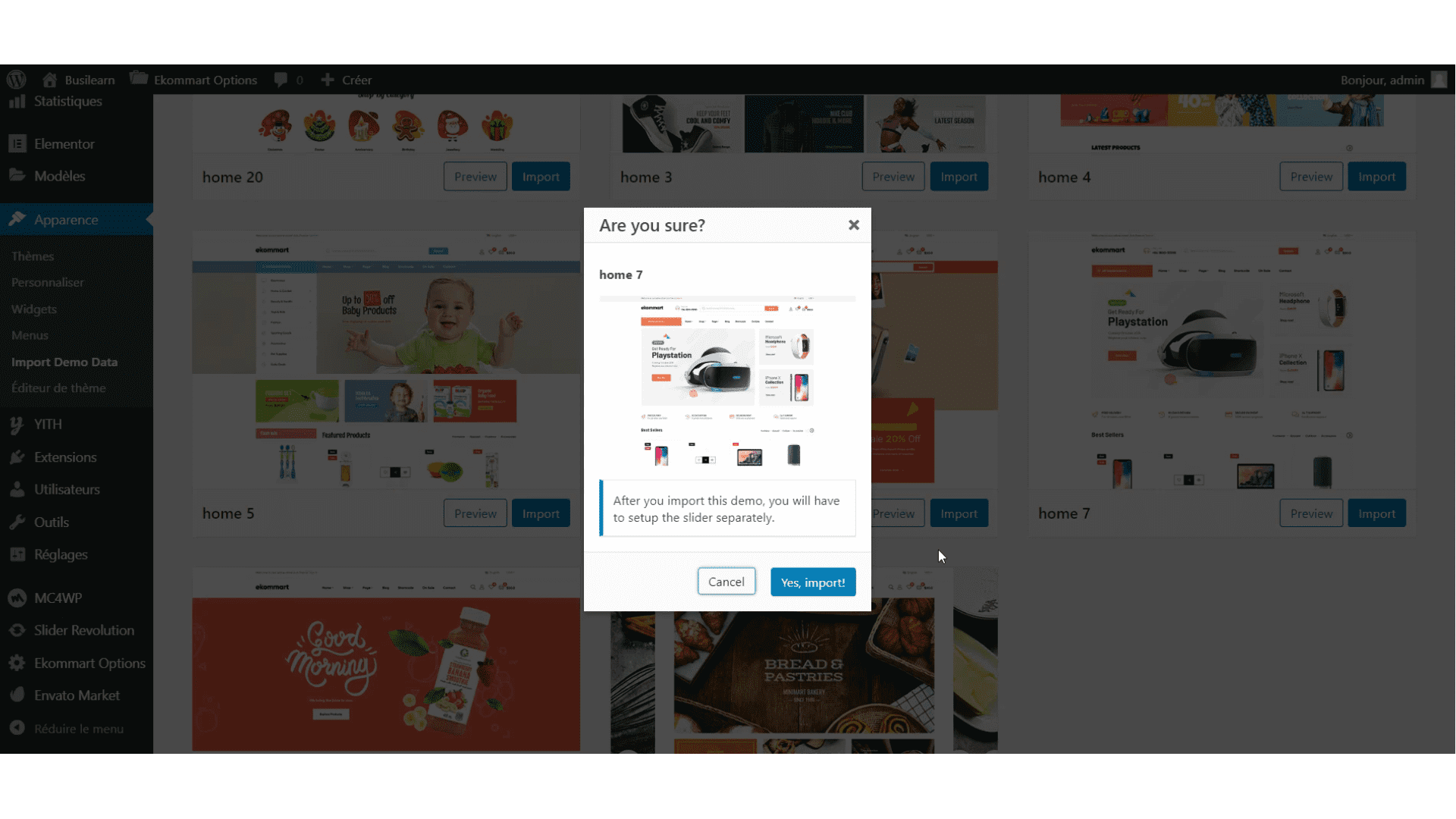
Généralement il y a quelques recommandations avant l’import du démo, comme par exemple changer des paramètres PHP. Ceux de PlanetHoster sont assez élevés donc il n’y aura pas forcément besoin d’y toucher.

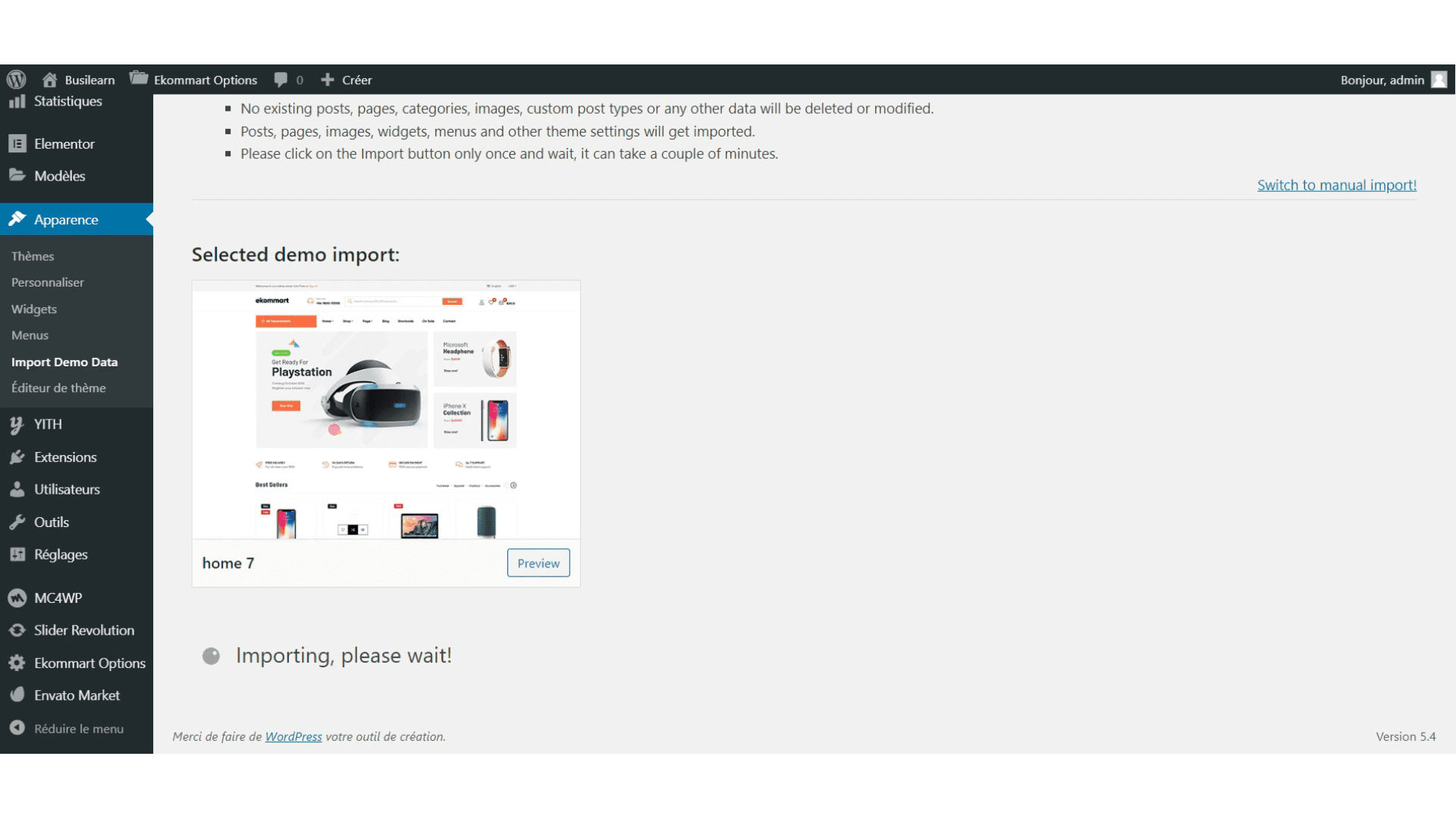
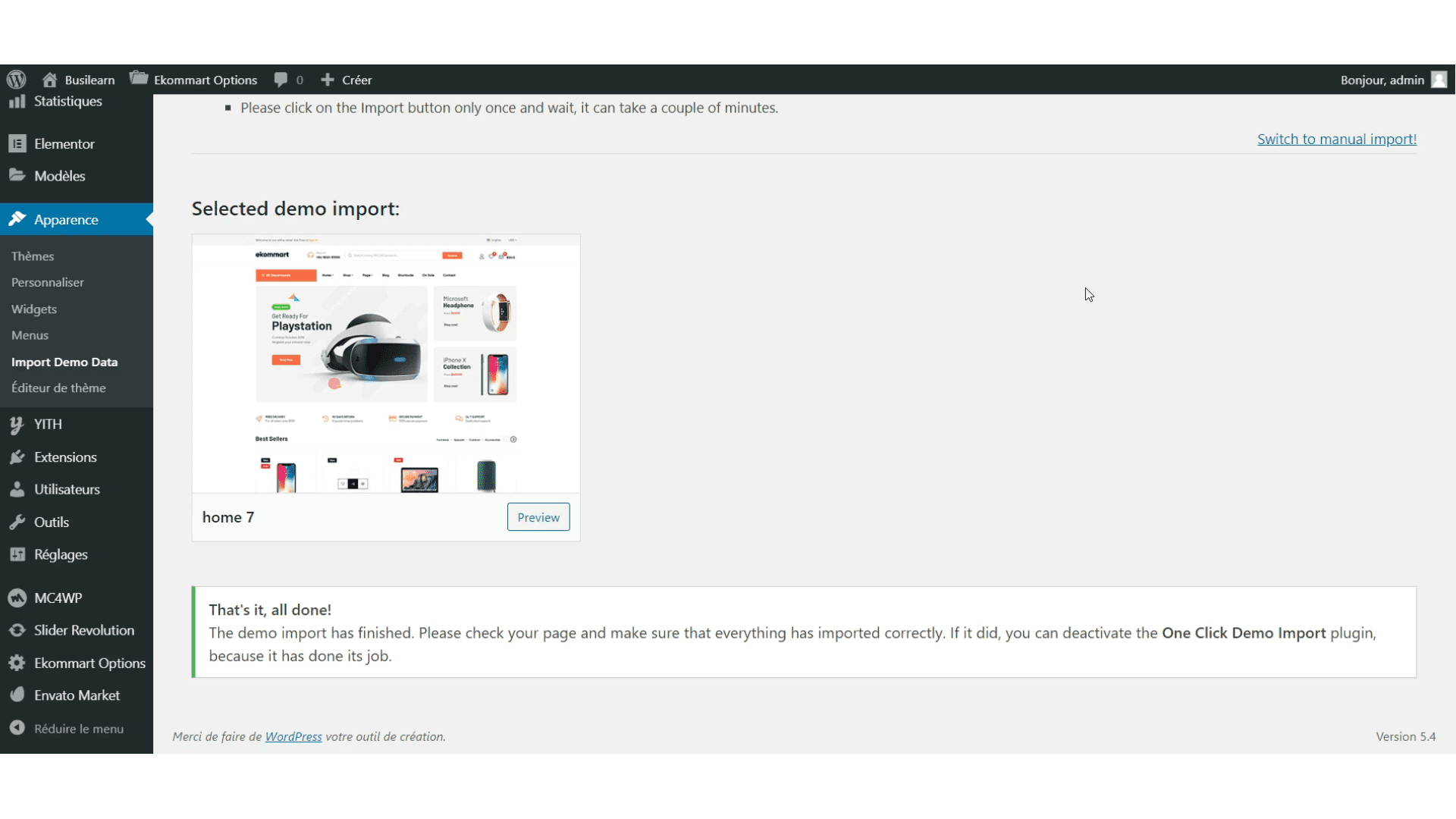
La durée de l’import d’une démo peut varier, cela prend généralement moins de 2 minutes. Pour mon cas cela a prit environ 2 minutes.


Voici l’apparence du site une fois la démo importée. Cela ressemble exactement à la démo prévue sur le site de Ekommart : https://demo2.wpopal.com/ekommart/home-7/

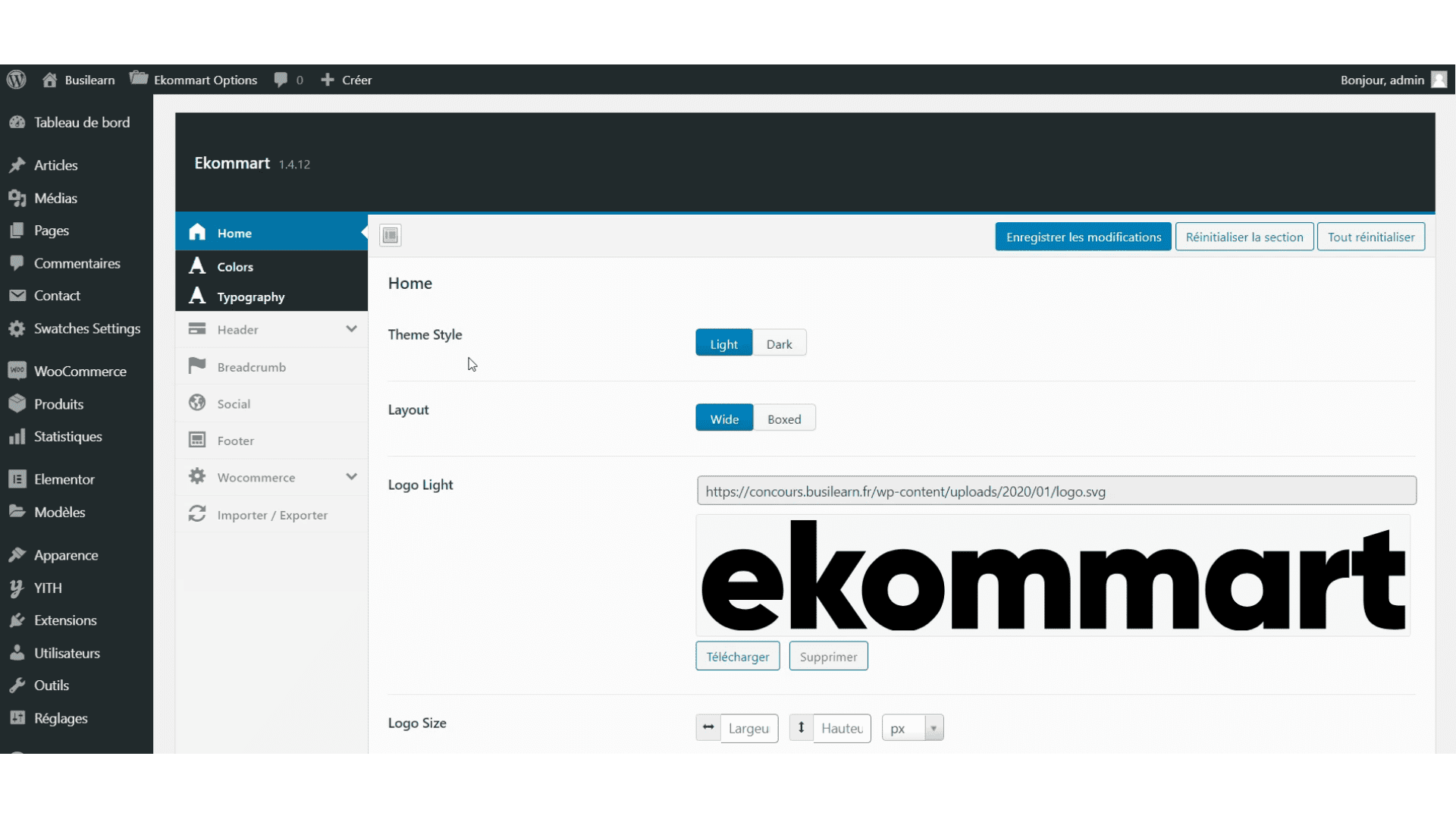
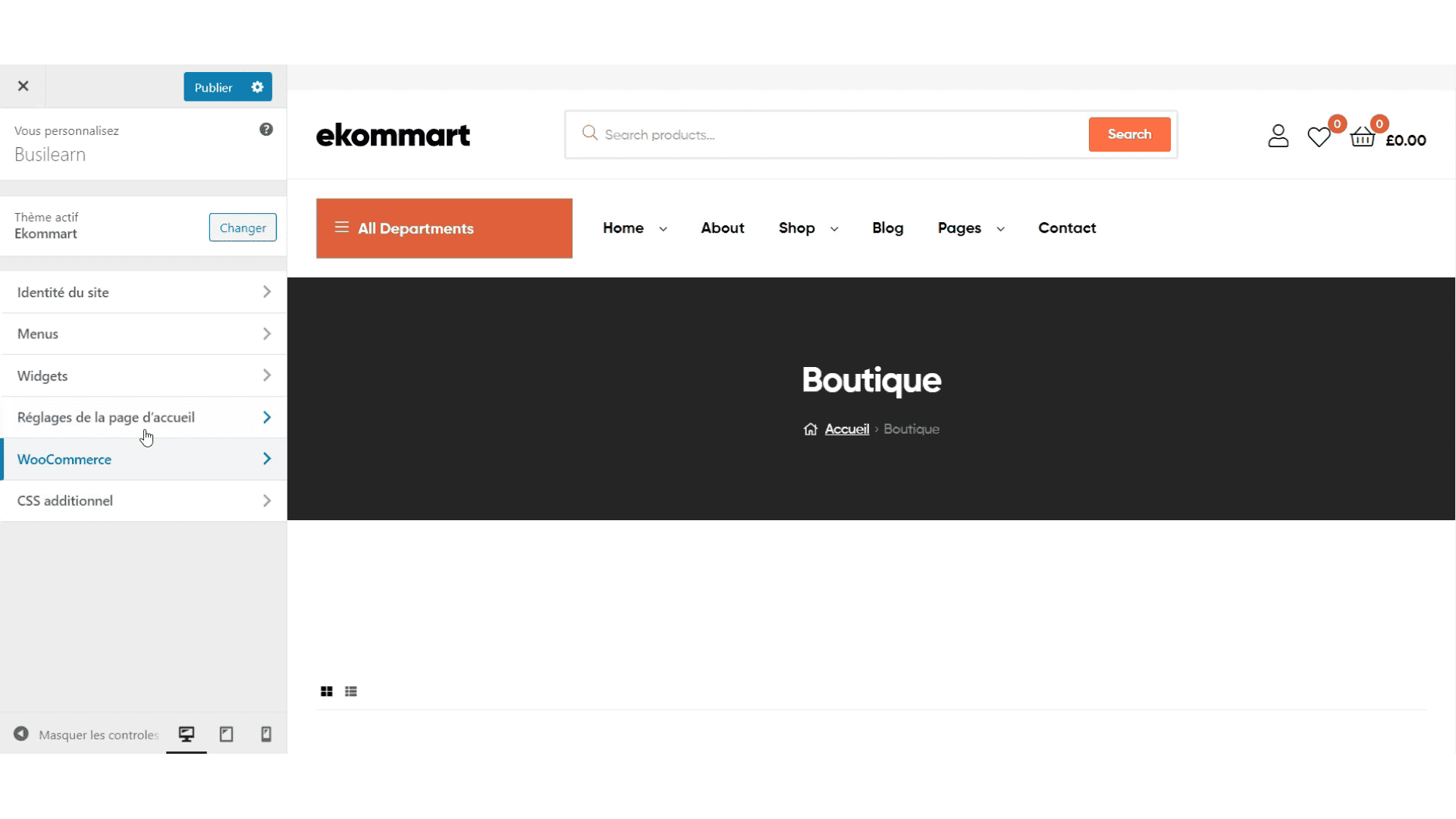
Dans ce chapitre nous n’allons pas apprendre à configurer le thème de A à Z. Tous les thèmes sont différents donc je vous explique comment prendre en main votre thème. Cherchez la section de réglage du thème et découvrez les fonctionnalités possibles.
Encore une fois je me répète mais la section des réglages du thème diffère pour chaque thèmes. Donc voici à quoi cela ressemble uniquement pour le thème Ekommart.

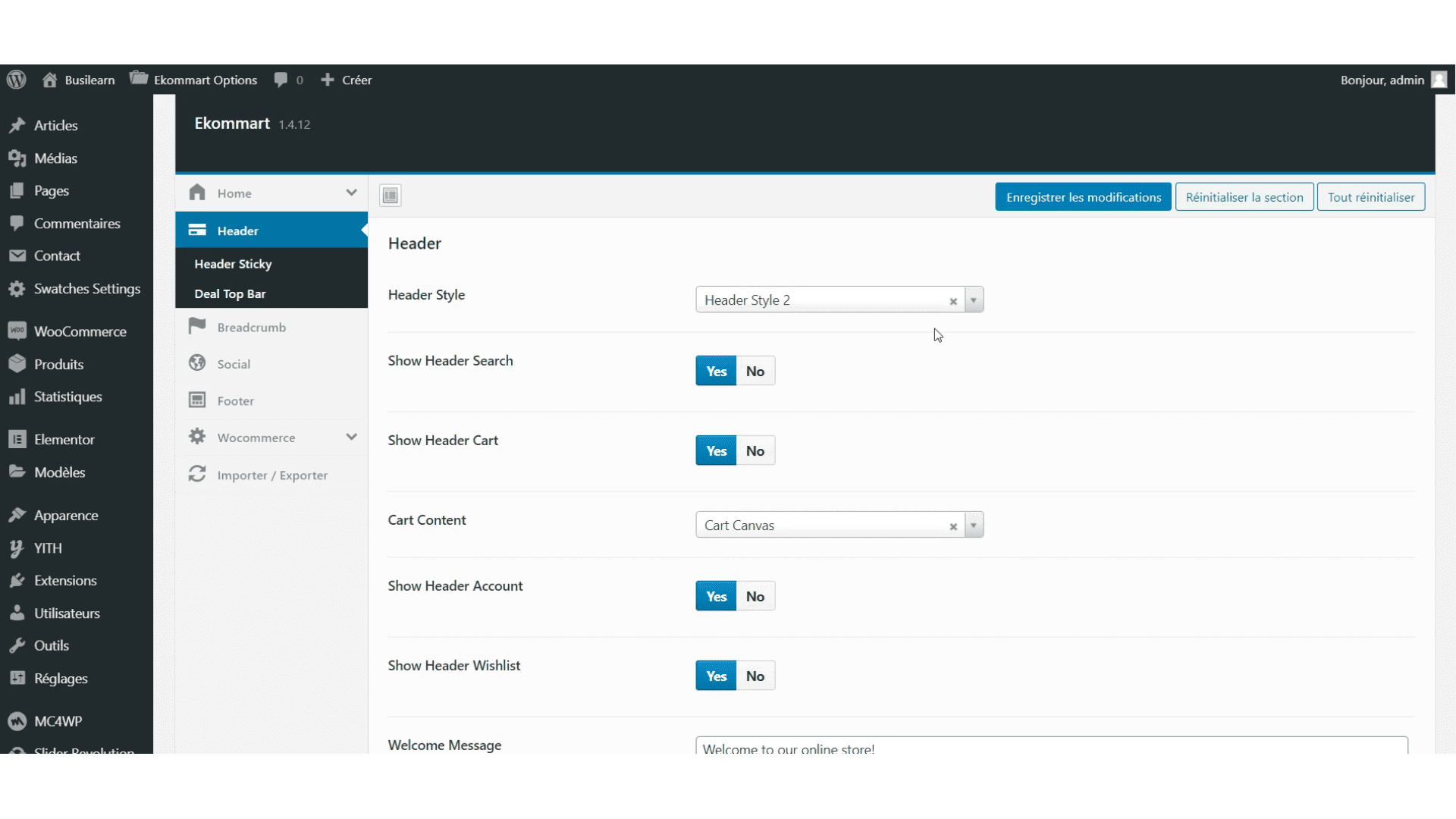
Ce que vous devez faire quand vous installez un thème que vous ne maîtrisez pour l’instant pas, c’est de regarder toutes les fonctionnalités et d’essayer les différents réglages. Par exemple, sur la capture d’écran ci-dessous, j’essaie le « header style 2 ».

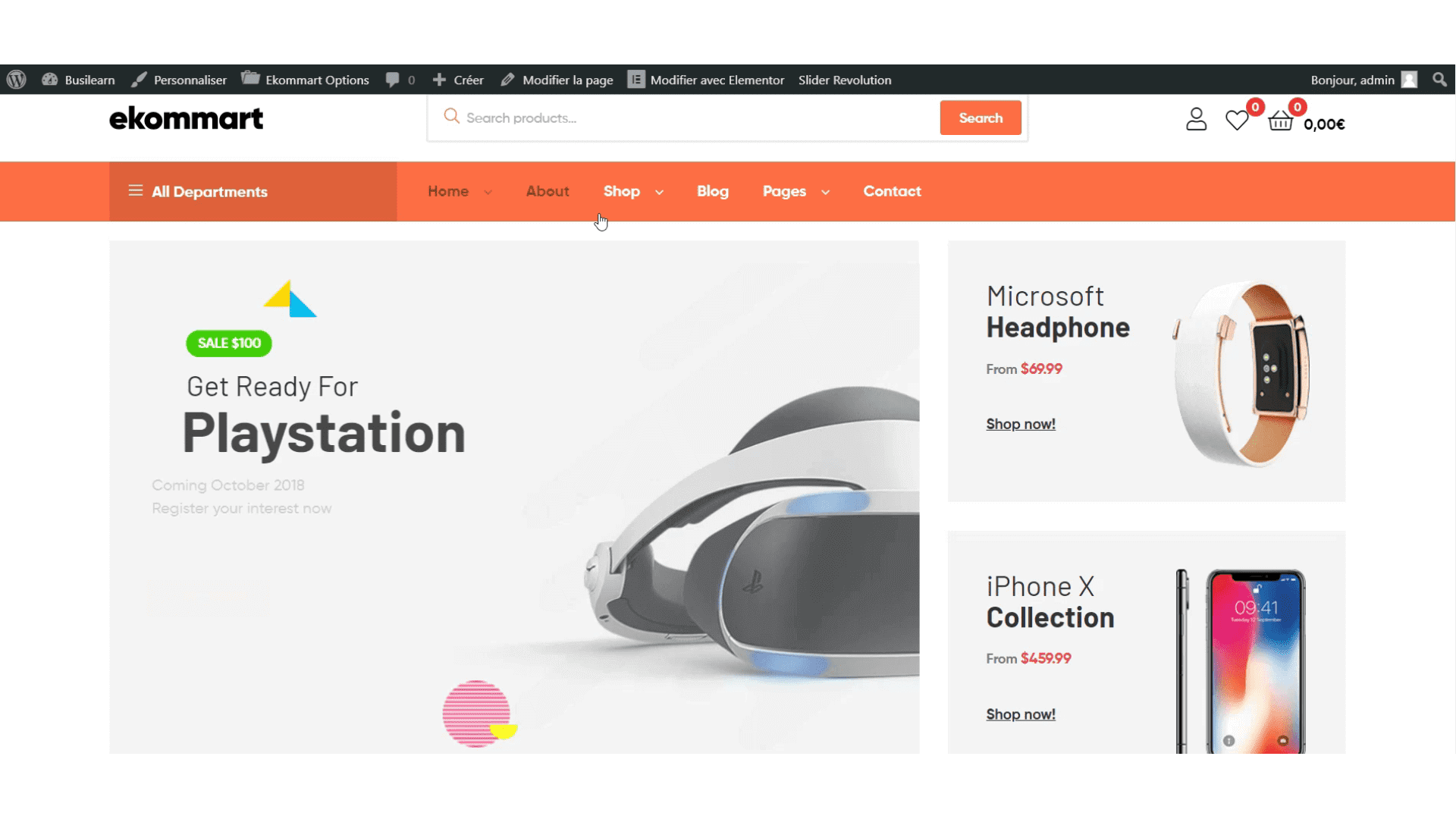
Voici ce que donne le « Header style 2 » sur le site internet. De cette manière vous pouvez trouver le header (en-tête) qui vous convient. Faites de même ensuite pour le reste.

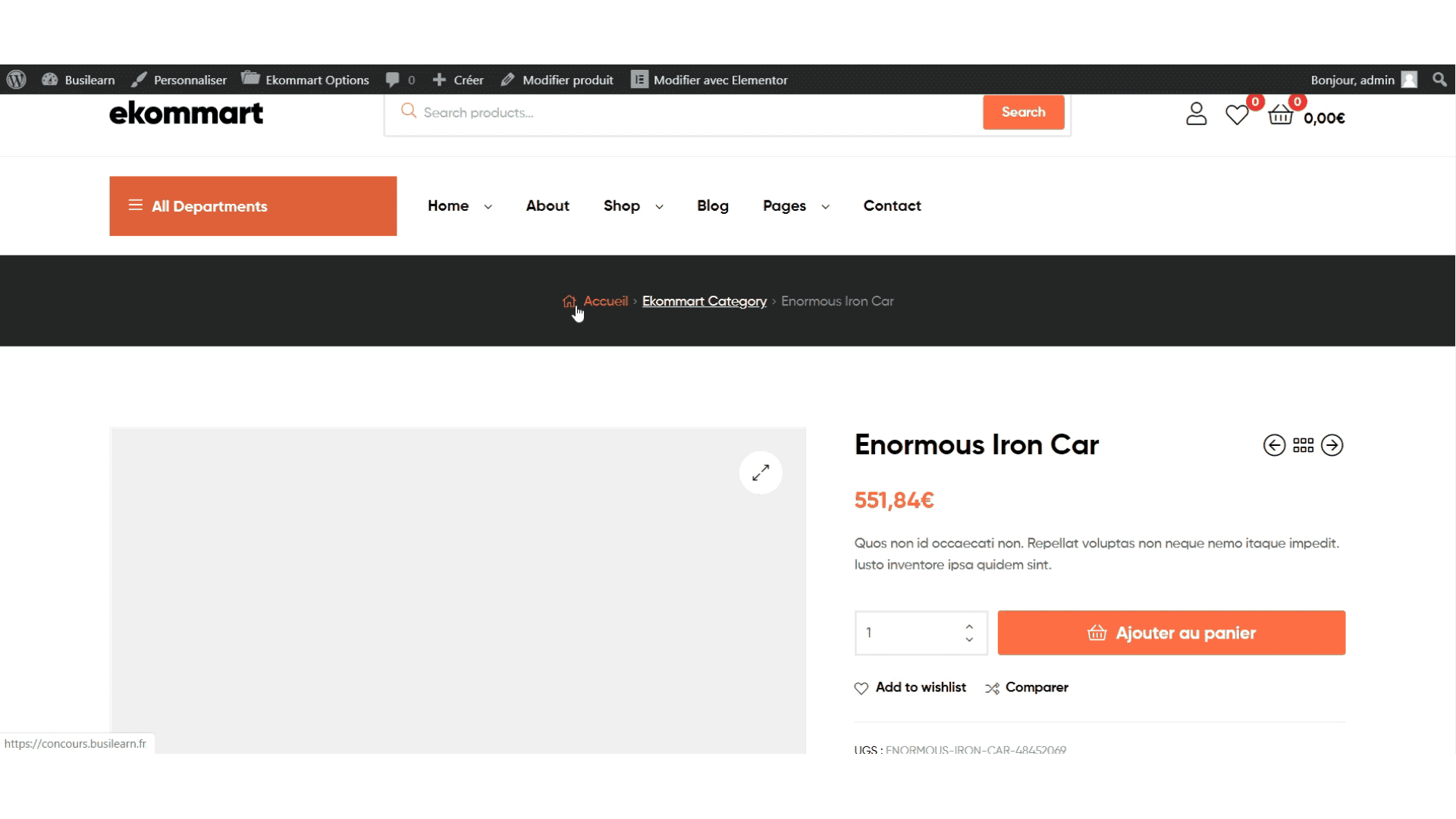
Un petit point sur les « Breadcrumbs ». C’est en fait le fil d’ariane du site, cela indique aux visiteurs et à Google l’endroit où ils sont situés. Sur la capture d’écran ci-dessous, le fil d’ariane commence sur la page d’accueil, passe par la catégorie « Ekommart Category » puis arrive sur la page « Enormous Iron Car ».

Comme je l’avais dis dans les cours précédents, il est possible que la section « Personnaliser le thème » change. Néanmoins pour le coup rien a changé, il n’y a que les réglages de base.

Installer un thème Premium avec le plugin Envato
Dans ce cours, je vous montre comment créer un token Envato et comment installer votre thème premium via le plugin Envato Market. Cela permet tout simplement d’installer un thème ou plugin d’envato en 1 clic et d’obtenir les mises à jour.
Il est possible de télécharger les fichiers du thème une fois que vous l’avez acheter. Néanmoins je vais vous montrer une autre méthode pour l’installer.

Il faut installer le plugin Envato Market qui permet d’obtenir les mises à jour des thèmes et plugins.

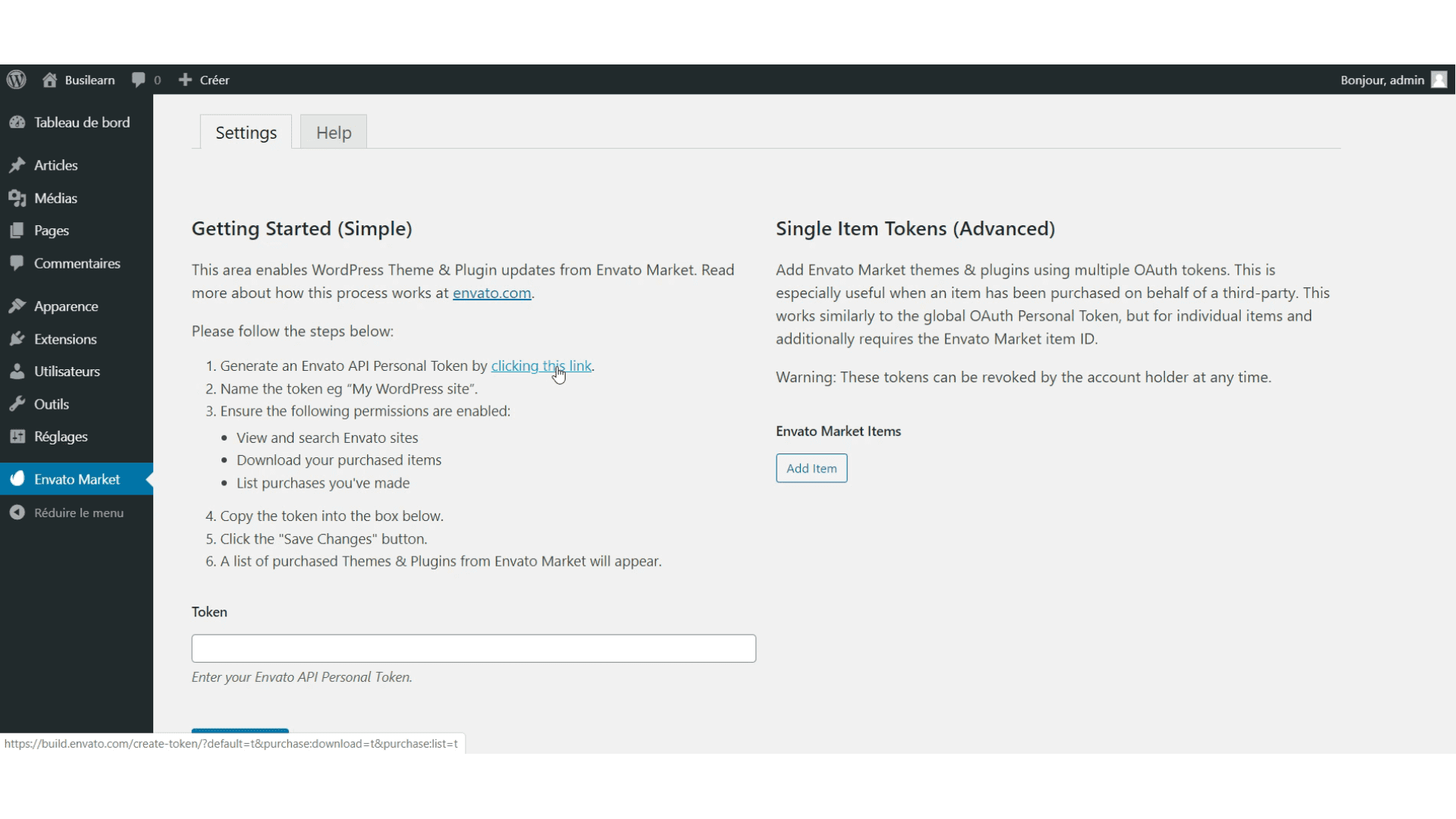
Une fois installé et activé, il faut générer un token. Cliquez donc sur le lien indiqué et veillez à être connecté sur votre compte envato.

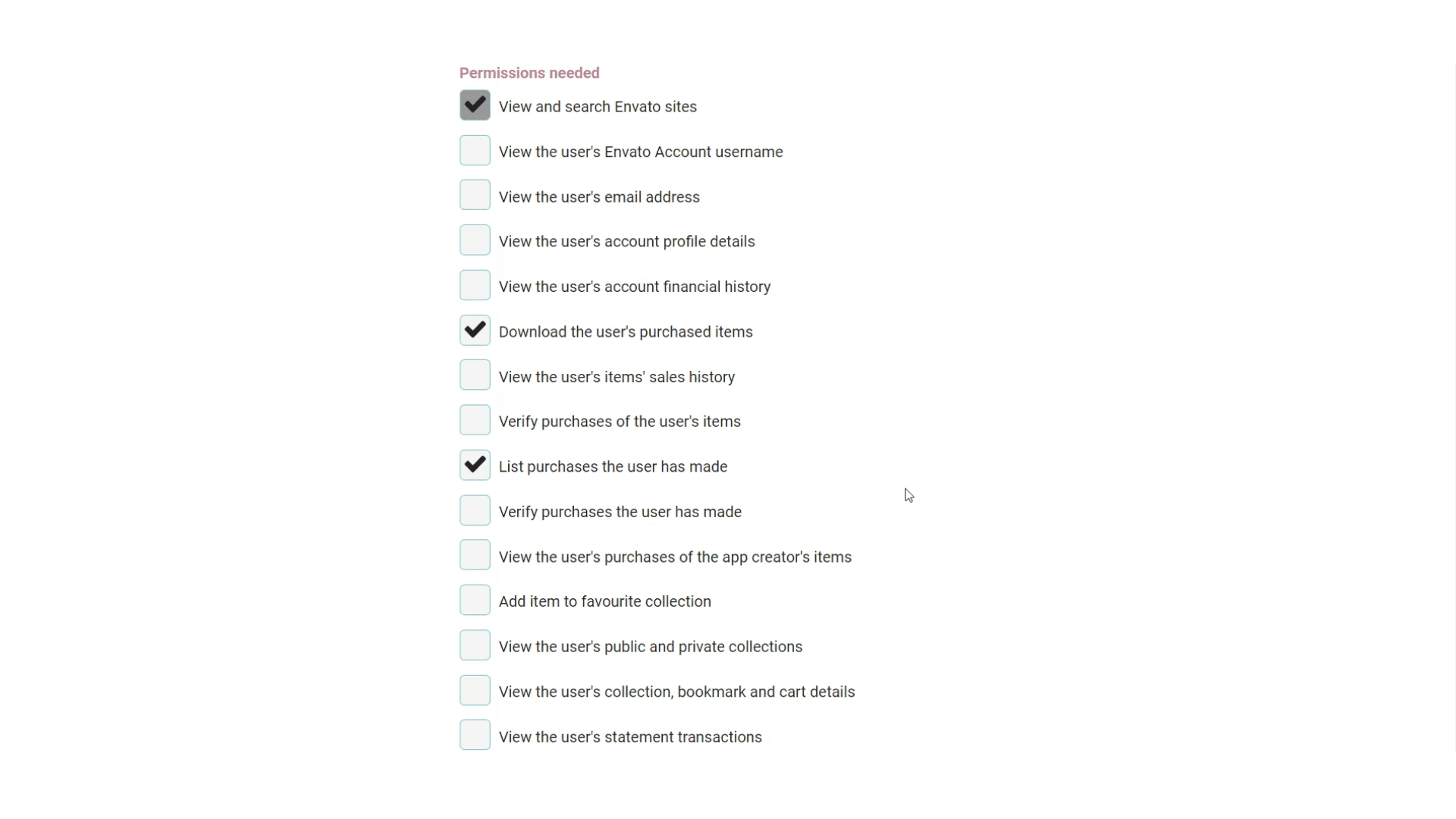
Comme indiqué en anglais sur la capture d’écran ci-dessus, il faut donner certaines permissions au Token. Veuillez cocher les cases comme ci-dessous.

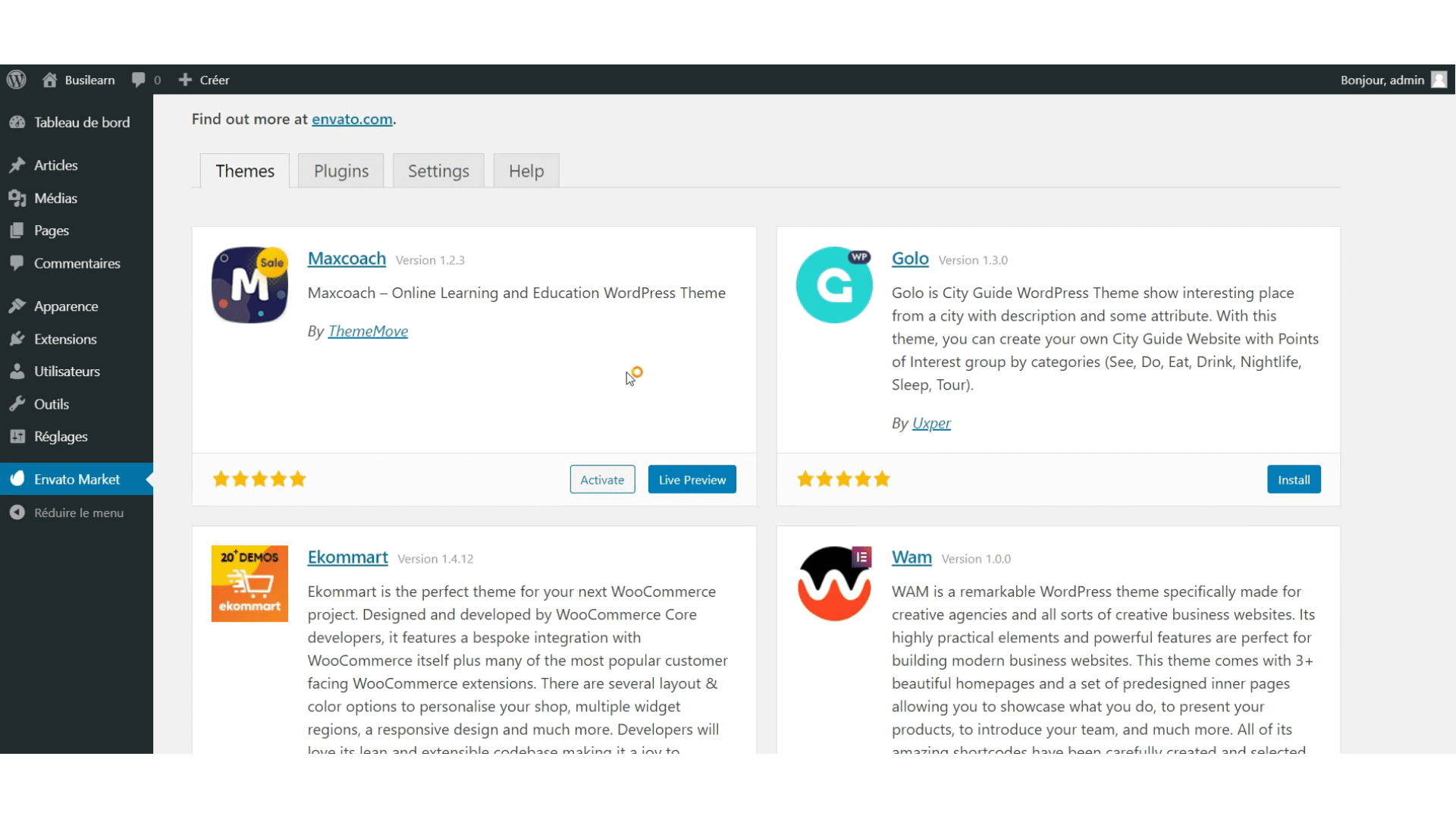
Après avoir cliqué sur le bouton de création du token, un Popup vert va s’ouvrir avec le Token à l’intérieur. Copiez le puis insérez le à l’endroit indiqué sur votre site internet et sauvegardez. Cela fera apparaître les sections « Themes » et « Plugins ».

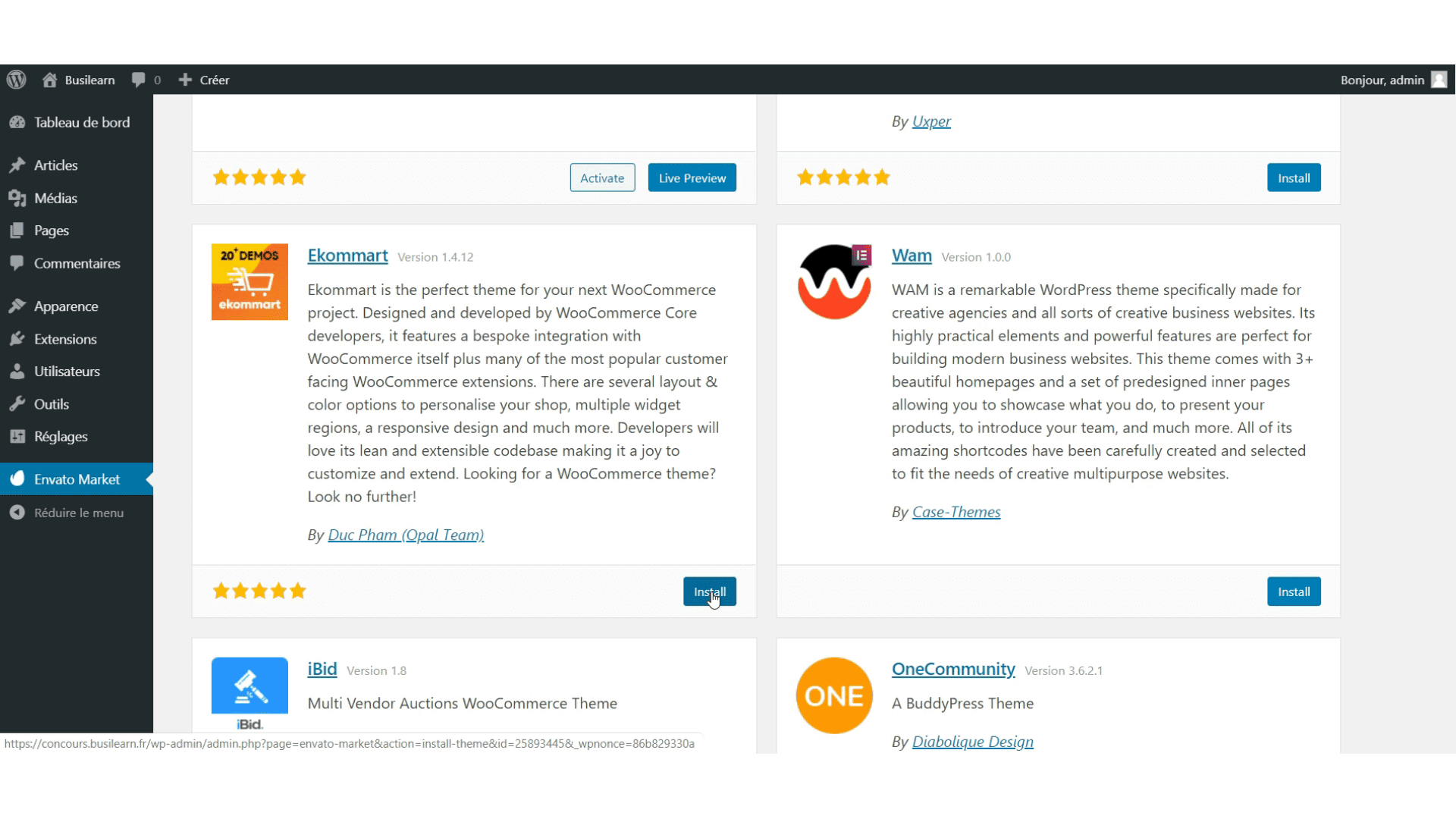
Maintenant il n’y a rien de plus simple ! Cliquez simplement sur « Install » pour installer votre thème.

Vous voilà maintenant propriétaire d’un magnifique Token envato ! Ce qui est merveilleux, c’est que vous n’avez pas besoin d’en créer un pour chaque site, vous pouvez utiliser le même pour tous vos sites.
Plugins WordPress recommandés


















